
How to split a picture in css: 1. Use the background-image and background-position attributes to split the picture; 2. Use the clip attribute to set "clip:rect(y1, y2,x2,x1);" style to segment the picture.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Scenario: If a page has a small img icon, then when accessing the browser, the browsing speed will be slowed down due to loading of images. At this time, if you put so many small icons together and integrate them into one img, you only need to access one image. You can reduce the number of image requests

Integrated img
So the integrated img is available, how to get the pixel range we want during use Woolen cloth? The reference address is written above. I'll just do it again.
Method 1
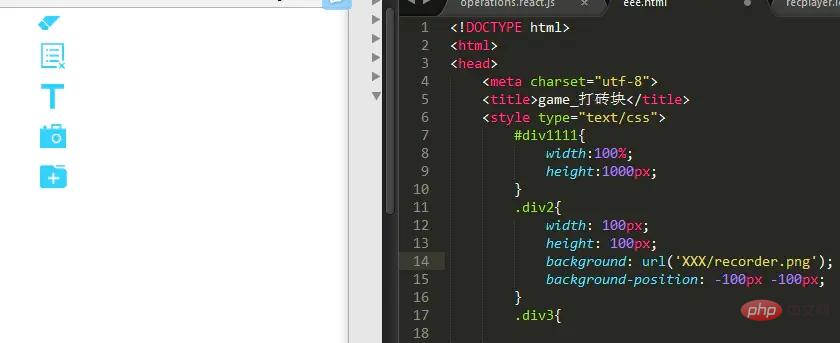
The background of the element in CSS: background-color || background-image || background-repeate || background-attachment || background-position , examples are as follows:
background:transparent url(123.jpg) no-repeat scroll -140px -20px;
transparent means transparency without color
url(123.jpg) means the background image
no-repeat means the image is not repeated
scroll means the background image scrolls with the browser pull-down
-140px Indicates that the horizontal position is at -140px of the image (taking the upper left corner of the image as 0,0)
-20px indicates that the vertical position is at -20px of the image
But I found the above It's not suitable for what I want.

The above effect can only display the lower right corner of the picture. Then try the second method
Method 2
Use the rect,clip:rect(y1,y2,x2,x1) parameter in the clip attribute of img The description is as follows
y1 = The starting point of the positioning y coordinate (vertical direction)
y2 = The end point of the positioning y coordinate (vertical direction)
x1 = The positioning x coordinate The starting point (vertical direction)
x2 = The end point of the positioning x coordinate (vertical direction)
Note: The starting point of the coordinate is in the upper left corner
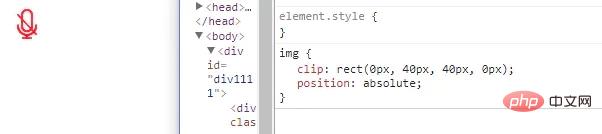
The code is as follows:
img{
position:absolute;
clip:rect(20px ,100px , 50px , 20px);
}
During the actual operation, two problems were discovered: 1. The rect method needs to have a comma, 2. The position must be included, and it needs to be absolute positioning, also It is absolute or fixed attribute.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to split an image in css. For more information, please follow other related articles on the PHP Chinese website!