jQuery.ajax() calls asp.net background method
Using JQuery’s $.ajax() can easily call asp.net’s background methods.
Let’s warm up with a simple example first.
1. Method call without parameters
C# background code:
using System.Web.Services;
[WebMethod]
public static string sayHi()
{
return "Hi,Welcome to China!";
}Note: 1. The method must be a static method and must have the declaration of [WebMethod].
html code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
<br />
<span id="msg"></span>
</div>jQuery code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").css("color", "#0000FF").html(data.d);
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
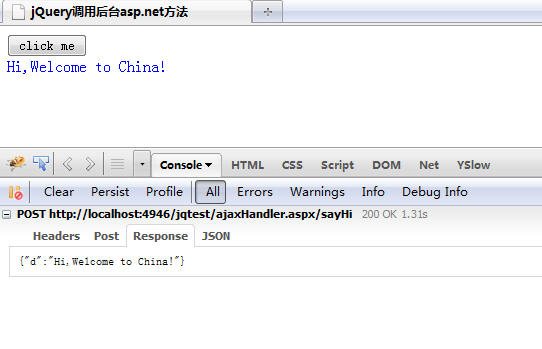
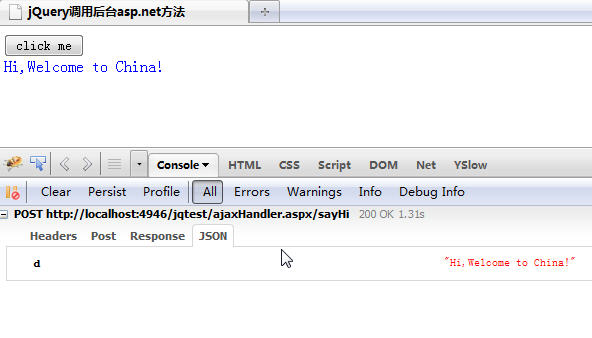
</script>Running results:


You can clearly see the data format returned by json through firebug, so you need data.d when fetching data.
2. Method call with parameters
C# background code:
[WebMethod]
public static string sayHi(string address, string name)
{
return "Hi," + address + " " + name;
}html code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<span id="msg"></span>
</div>jQuery code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").css("color", "#0000FF").html(data.d);
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
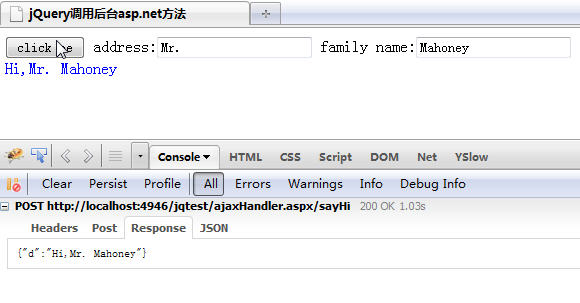
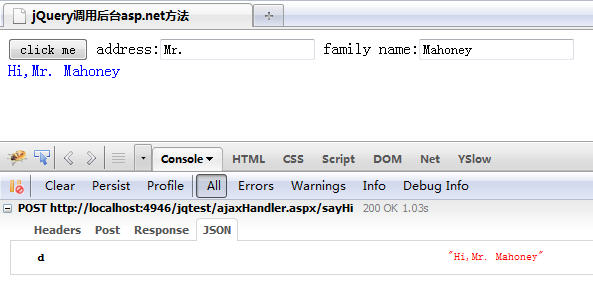
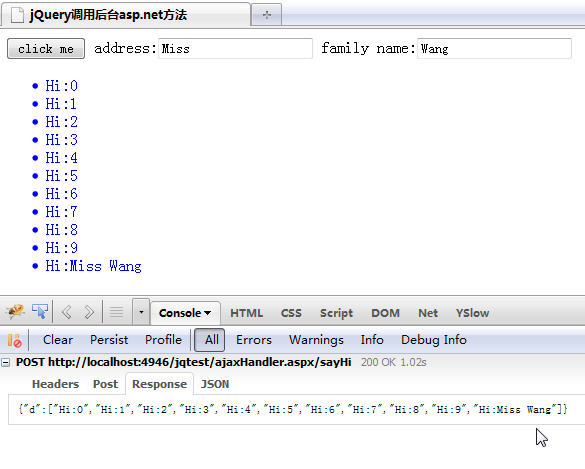
</script>Running results


3. Calling the method that returns the List collection
C# background code:
[WebMethod]
public static List<string> sayHi(string address, string name)
{
List<string> list = new List<string>();
for (int i = 0; i < 10; i++)
{
list.Add("Hi:" + i.ToString());
}
list.Add("Hi:" + address + " " + name);
return list;
}html code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").html("");
$(data.d).each(function() {
$("#msg").append("<li>" + this + "</li>");
});
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
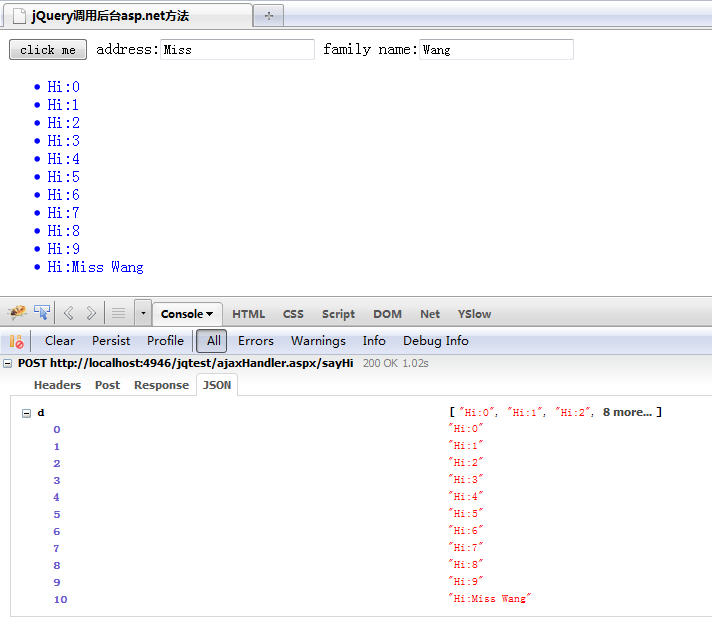
</script>Run result:


4. Return SortedList
C# background code:
[WebMethod]
public static SortedList<string, string> sayHi(string address, string name)
{
SortedList<string, string> sl = new SortedList<string, string>();
for (int i = 0; i < 10; i++)
{
sl.Add(i.ToString() + "_key", i.ToString() + "_value");
}
sl.Add("_key", "_value " + address + " " + name);
return sl;
}html code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
var add = $("#txtAddress").val();
var txtname = $("#txtName").val();
$.ajax({
type: "post",
url: "ajaxHandler.aspx/sayHi",
data: "{'address':'" + add + "','name':'" + txtname + "'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
$("#msg").html("");
//这里只取部分键、值显示
$("#msg").append("<li>" + data.d["0_key"] + "</li>");
$("#msg").append("<li>" + data.d["1_key"] + "</li>");
$("#msg").append("<li>" + data.d["2_key"] + "</li>");
$("#msg").append("<li>" + data.d["_key"] + "</li>");
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
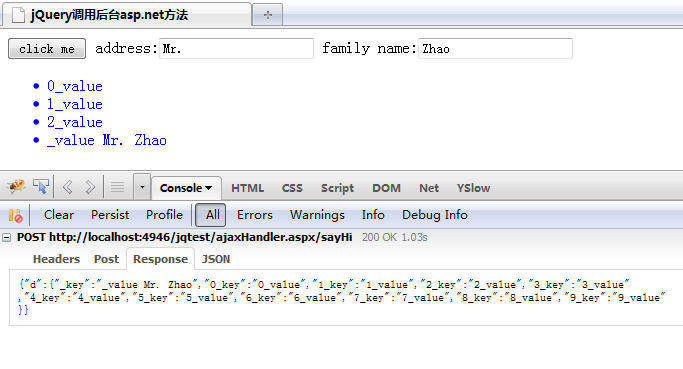
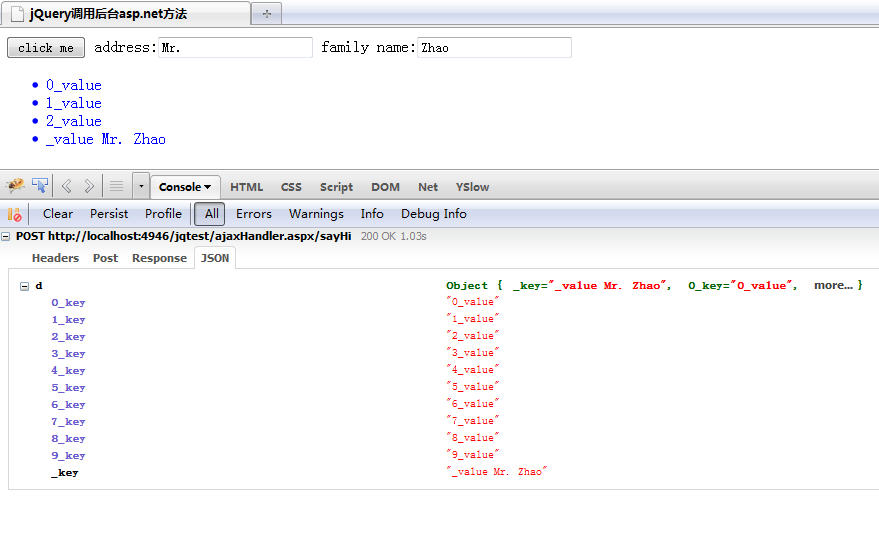
</script>Running result:


5. Operation xml
Xml file code:
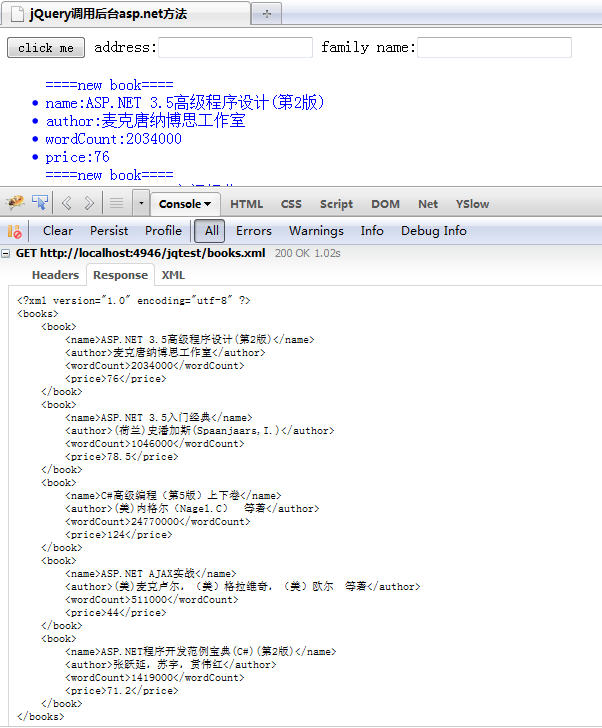
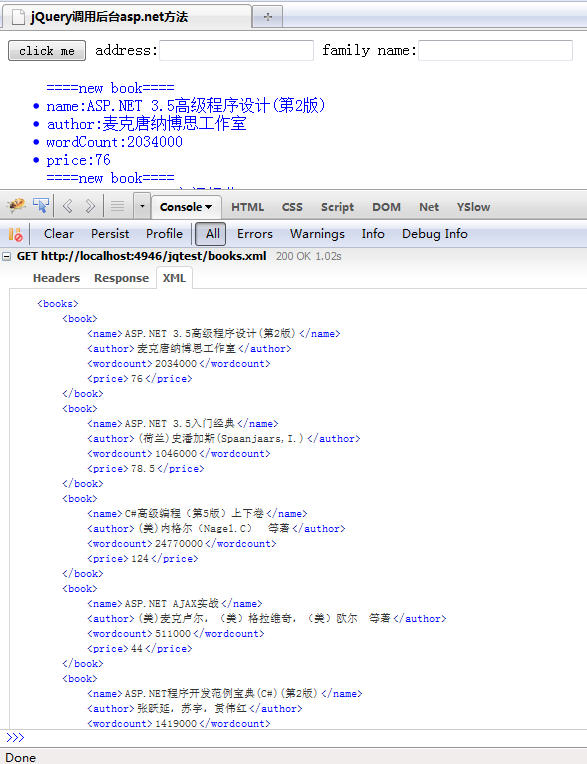
<?xml version="1.0" encoding="utf-8" ?>
<books>
<book>
<name>ASP.NET 3.5高级程序设计(第2版)</name>
<author>麦克唐纳博思工作室</author>
<wordCount>2034000</wordCount>
<price>76</price>
</book>
<book>
<name>ASP.NET 3.5入门经典</name>
<author>(荷兰)史潘加斯(Spaanjaars,I.)</author>
<wordCount>1046000</wordCount>
<price>78.5</price>
</book>
<book>
<name>C#高级编程(第5版)上下卷</name>
<author>(美)内格尔(Nagel.C) 等著</author>
<wordCount>24770000</wordCount>
<price>124</price>
</book>
<book>
<name>ASP.NET AJAX实战</name>
<author>(美)麦克卢尔,(美)格拉维奇,(美)欧尔 等著</author>
<wordCount>511000</wordCount>
<price>44</price>
</book>
<book>
<name>ASP.NET程序开发范例宝典(C#)(第2版)</name>
<author>张跃延,苏宇,贯伟红</author>
<wordCount>1419000</wordCount>
<price>71.2</price>
</book>
</books>html code:
<div>
<asp:Button ID="btnClick" runat="server" Text="click me" />
address:<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
family name:<asp:TextBox ID="txtName" runat="server"></asp:TextBox>
<br />
<ul id="msg">
</ul>
</div>jQuery Code:
<script type="text/javascript">
$(document).ready(
function() {
$("#btnClick").bind("click", function() {
$.ajax({
url: "books.xml",
dataType: "xml",
success: function(xmlData) {
$("#msg").html("");
$(xmlData).find("books>book").each(function() {
$("#msg").append("====new book====");
$("#msg").append("<li>name:" + $(this).find("name").text() + "</li>");
$("#msg").append("<li>author:" + $(this).find("author").text() + "</li>");
$("#msg").append("<li>wordCount:" + $(this).find("wordCount").text() + "</li>");
$("#msg").append("<li>price:" + $(this).find("price").text() + "</li>");
});
$("#msg").css("color", "#0000FF");
},
error: function(err) {
$("#msg").css("color", "#FF0000").html("access faield:" + err);
}
});
return false;
});
});
</script>Running results:


For more articles related to jQuery.ajax() calling asp.net background methods, please pay attention to PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Testing C# .NET Applications: Unit, Integration, and End-to-End Testing
Apr 09, 2025 am 12:04 AM
Testing C# .NET Applications: Unit, Integration, and End-to-End Testing
Apr 09, 2025 am 12:04 AM
Testing strategies for C#.NET applications include unit testing, integration testing, and end-to-end testing. 1. Unit testing ensures that the minimum unit of the code works independently, using the MSTest, NUnit or xUnit framework. 2. Integrated tests verify the functions of multiple units combined, commonly used simulated data and external services. 3. End-to-end testing simulates the user's complete operation process, and Selenium is usually used for automated testing.
 C# .NET Interview Questions & Answers: Level Up Your Expertise
Apr 07, 2025 am 12:01 AM
C# .NET Interview Questions & Answers: Level Up Your Expertise
Apr 07, 2025 am 12:01 AM
C#.NET interview questions and answers include basic knowledge, core concepts, and advanced usage. 1) Basic knowledge: C# is an object-oriented language developed by Microsoft and is mainly used in the .NET framework. 2) Core concepts: Delegation and events allow dynamic binding methods, and LINQ provides powerful query functions. 3) Advanced usage: Asynchronous programming improves responsiveness, and expression trees are used for dynamic code construction.
 C# .NET: Exploring Core Concepts and Programming Fundamentals
Apr 10, 2025 am 09:32 AM
C# .NET: Exploring Core Concepts and Programming Fundamentals
Apr 10, 2025 am 09:32 AM
C# is a modern, object-oriented programming language developed by Microsoft and as part of the .NET framework. 1.C# supports object-oriented programming (OOP), including encapsulation, inheritance and polymorphism. 2. Asynchronous programming in C# is implemented through async and await keywords to improve application responsiveness. 3. Use LINQ to process data collections concisely. 4. Common errors include null reference exceptions and index out-of-range exceptions. Debugging skills include using a debugger and exception handling. 5. Performance optimization includes using StringBuilder and avoiding unnecessary packing and unboxing.
 From Web to Desktop: The Versatility of C# .NET
Apr 15, 2025 am 12:07 AM
From Web to Desktop: The Versatility of C# .NET
Apr 15, 2025 am 12:07 AM
C#.NETisversatileforbothwebanddesktopdevelopment.1)Forweb,useASP.NETfordynamicapplications.2)Fordesktop,employWindowsFormsorWPFforrichinterfaces.3)UseXamarinforcross-platformdevelopment,enablingcodesharingacrossWindows,macOS,Linux,andmobiledevices.
 The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
C#.NET is still important because it provides powerful tools and libraries that support multiple application development. 1) C# combines .NET framework to make development efficient and convenient. 2) C#'s type safety and garbage collection mechanism enhance its advantages. 3) .NET provides a cross-platform running environment and rich APIs, improving development flexibility.
 Advanced C# .NET Tutorial: Ace Your Next Senior Developer Interview
Apr 08, 2025 am 12:06 AM
Advanced C# .NET Tutorial: Ace Your Next Senior Developer Interview
Apr 08, 2025 am 12:06 AM
Interview with C# senior developer requires mastering core knowledge such as asynchronous programming, LINQ, and internal working principles of .NET frameworks. 1. Asynchronous programming simplifies operations through async and await to improve application responsiveness. 2.LINQ operates data in SQL style and pay attention to performance. 3. The CLR of the NET framework manages memory, and garbage collection needs to be used with caution.
 Is C# .NET Right for You? Evaluating its Applicability
Apr 13, 2025 am 12:03 AM
Is C# .NET Right for You? Evaluating its Applicability
Apr 13, 2025 am 12:03 AM
C#.NETissuitableforenterprise-levelapplicationswithintheMicrosoftecosystemduetoitsstrongtyping,richlibraries,androbustperformance.However,itmaynotbeidealforcross-platformdevelopmentorwhenrawspeediscritical,wherelanguageslikeRustorGomightbepreferable.
 C# .NET Security Best Practices: Preventing Common Vulnerabilities
Apr 05, 2025 am 12:01 AM
C# .NET Security Best Practices: Preventing Common Vulnerabilities
Apr 05, 2025 am 12:01 AM
Security best practices for C# and .NET include input verification, output encoding, exception handling, as well as authentication and authorization. 1) Use regular expressions or built-in methods to verify input to prevent malicious data from entering the system. 2) Output encoding to prevent XSS attacks, use the HttpUtility.HtmlEncode method. 3) Exception handling avoids information leakage, records errors but does not return detailed information to the user. 4) Use ASP.NETIdentity and Claims-based authorization to protect applications from unauthorized access.




