A brief discussion on MVC and three-tier architecture
Feb 23, 2017 am 10:10 AMFirst, let me introduce the concept of MVC to you:
MVC (Model View Controller) model, view and controller, it is a more widely used structural design model.
Model: It is the data that needs to be displayed in the MVC design pattern. Under normal circumstances, the model needs to read data from the database, save the state of the model, etc., provide data access methods and data maintenance.
View: It is the user interface used to display the data in the model. Generally speaking, the view is the HTML page.

# Controller: It is used to process user input or interactive commands in order to change the state of the model and select the appropriate view to display the corresponding model data.
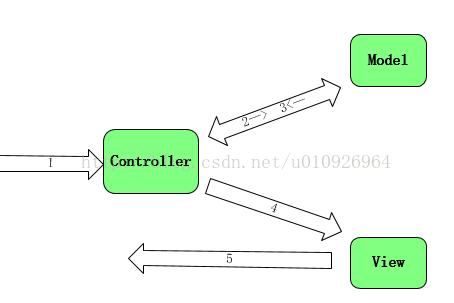
The working mechanism is shown on the right:
(1) The user makes a request to the controller.
(2) After receiving the user request, the controller requests the model to obtain relevant data.
(3) The model returns the corresponding data to the controller.
(4) The controller sends relevant data to the specified view.
(5) View presents data to the user.
Through the above introduction, I believe that everyone has a certain understanding and understanding of MVC. So what are the similarities and differences between MVC and the three-tier architecture we have studied before? Where is it?
The common points between MVC and three-tier architecture:
The trigger points of MVC and three-tier architecture are the same - layering and decoupling . They all achieve the separation of display and data, greatly reducing the coupling of the system.
But from a professional perspective, MVC has nothing to do with three layers. Three layers are three layers, and MVC is MVC. The only thing that can connect them is the word "three", but from a beginner's perspective, it is easier to understand by putting the two together and distinguishing them.
The difference between MVC and three layers:
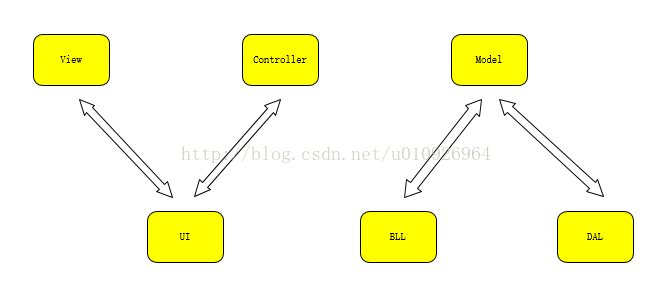
It can be said that except for the same, the rest are all different. For details of their respective working mechanisms, please see the figure below:

The UI in the three layers is decomposed into MVC View and Controller, BLL and DAL are merged into Model. In addition, although the three-tier architecture is called a three-tier architecture, we can divide it into multiple layers as needed. Model is also involved in the third layer, but the Model in the third layer is completely different from the Model in MVC. The Model in the third layer is a table entity, while the Model in MVC includes business logic and data access.
Features of MVC for Web Form:
(1) Easy to unit test
( 2) Easy to implement test-driven development
(3) Easy to extend and replace
(4) Support related features in Web Form
(5) The URL is mapped to the controller
Although MVC has some new features for Web Form, MVC cannot replace the traditional Web Form technology, these two technologies are only used in different scenarios and have different advantages and disadvantages. We cannot say one-sidedly which technology is high and which technology is low. Developers need to choose corresponding technology development projects based on their actual situation. The above are some personal understandings of MVC and the three-tier architecture by consulting relevant information. If there are any shortcomings, please criticize and correct them.
The above is a brief discussion of MVC and three-tier architecture. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP MVC Architecture: Building Web Applications for the Future
Mar 03, 2024 am 09:01 AM
PHP MVC Architecture: Building Web Applications for the Future
Mar 03, 2024 am 09:01 AM
PHP MVC Architecture: Building Web Applications for the Future
 An advanced guide to PHP MVC architecture: unlocking advanced features
Mar 03, 2024 am 09:23 AM
An advanced guide to PHP MVC architecture: unlocking advanced features
Mar 03, 2024 am 09:23 AM
An advanced guide to PHP MVC architecture: unlocking advanced features
 How to implement the MVC pattern using PHP
Jun 07, 2023 pm 03:40 PM
How to implement the MVC pattern using PHP
Jun 07, 2023 pm 03:40 PM
How to implement the MVC pattern using PHP
 Uncovering the success of the SpringMVC framework: why it is so popular
Jan 24, 2024 am 08:39 AM
Uncovering the success of the SpringMVC framework: why it is so popular
Jan 24, 2024 am 08:39 AM
Uncovering the success of the SpringMVC framework: why it is so popular
 How to use MVC architecture to design projects in PHP
Jun 27, 2023 pm 12:18 PM
How to use MVC architecture to design projects in PHP
Jun 27, 2023 pm 12:18 PM
How to use MVC architecture to design projects in PHP
 Detailed explanation of Spring MVC: in-depth analysis of this powerful framework
Dec 29, 2023 am 08:09 AM
Detailed explanation of Spring MVC: in-depth analysis of this powerful framework
Dec 29, 2023 am 08:09 AM
Detailed explanation of Spring MVC: in-depth analysis of this powerful framework
 Developing MVC with PHP8 Framework: A Step-by-Step Guide
Sep 11, 2023 am 10:05 AM
Developing MVC with PHP8 Framework: A Step-by-Step Guide
Sep 11, 2023 am 10:05 AM
Developing MVC with PHP8 Framework: A Step-by-Step Guide
 Taming PHP MVC Architecture: Create Scalable and Efficient Solutions
Mar 03, 2024 am 09:34 AM
Taming PHP MVC Architecture: Create Scalable and Efficient Solutions
Mar 03, 2024 am 09:34 AM
Taming PHP MVC Architecture: Create Scalable and Efficient Solutions







