
This article mainly introduces the display format setting of c# DevExpress gridcontrol date row. Friends who need it can refer to it

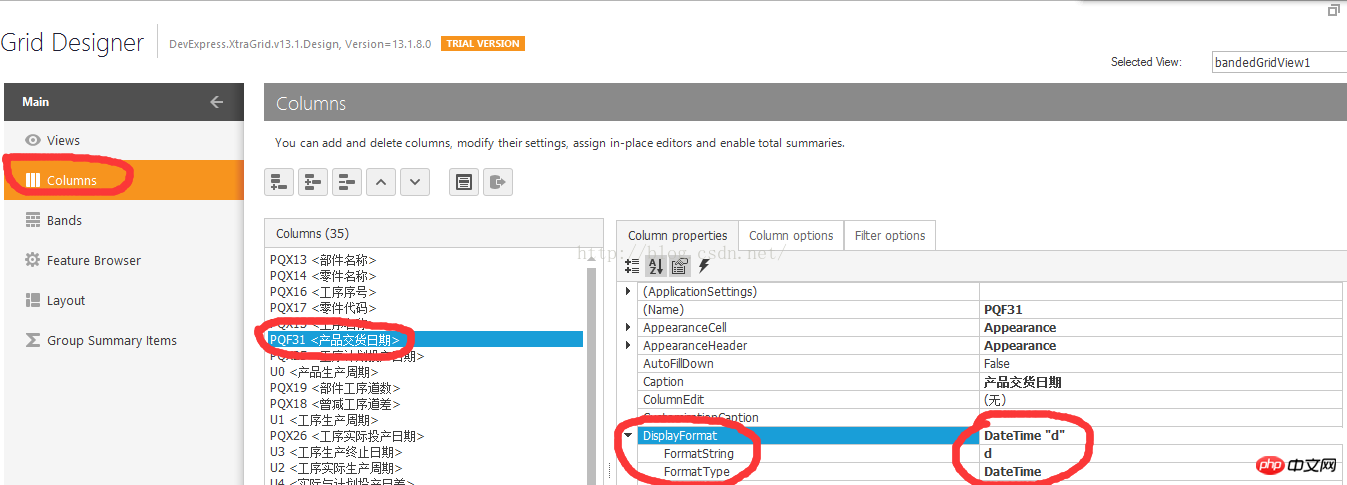
As shown in the picture above , the date is displayed as "MM month DD day", or other formats, such as year, month, day or year month day with time, the settings are as follows:
1. Set as shown below, the date is d and the time is t:

#2. Write the following in the event:
private void bandedGridView1_CustomColumnDisplayText( object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e )
{
// 日期显示格式
PQF31.DisplayFormat.FormatString = "MM月dd日";
//PQF31.DisplayFormat.FormatString = "YY-MM-DD TT:HH";
}Set the DevExpress GridControl control time column to display hours, minutes, and seconds style
As the title states, if the Dev GridControl control binds the DataTable data source and a column in the DataTable is of type Date, the default display style of the GridControl will only display the current date and will not change the time. , minutes and seconds are displayed. As shown in the picture:

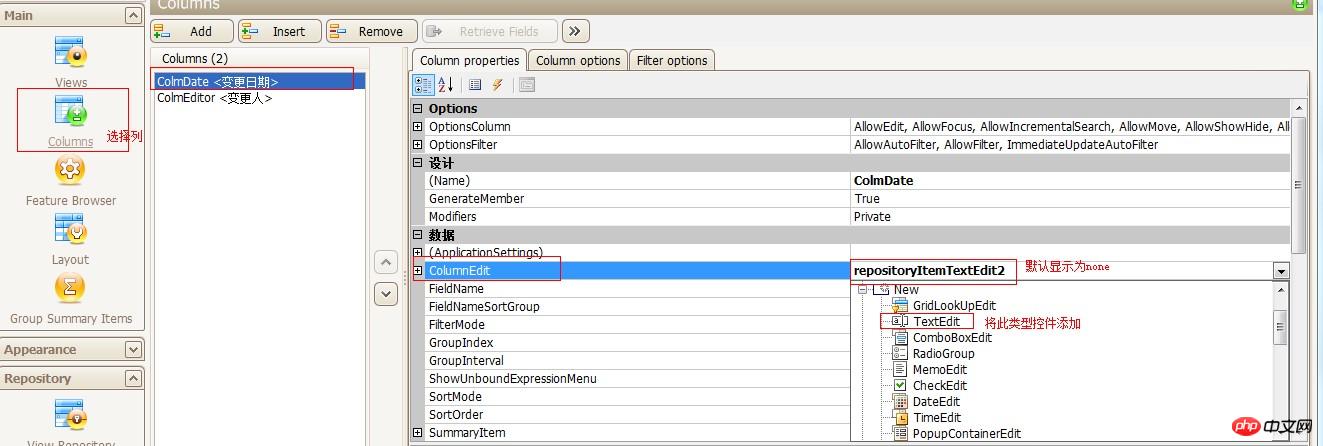
Solution:
Set the display style, as shown in the picture:

Settings Completed, the results are displayed, as shown in the figure:

The above is the detailed content of Detailed explanation of the display format setting of c#DevExpress gridcontrol date row (picture and text). For more information, please follow other related articles on the PHP Chinese website!




