
This article mainly introduces ASP.NETdata bindingcontrols in detail, and analyzes the "efficiency" of the three data binding controls: ListBox, GridView, and Repeater. Paging" has certain reference value. Interested friends can refer to the "efficient paging" of the three data-bound controls
ListBox, GridView, and Repeater. ListBox and GridView have built-in paging. But its efficiency is too low. A small amount of data is fine, but a large amount of data cannot be used at all. The Repeater control itself does not provide paging, but paging may be useful in actual development, so I will tell you about it. Repeater's paging.
Okay, now let’s get to the point, starting with the more commonly used controls.
1. GridView control
Main features: Support deletion, modification, sorting, paging, appearance settings, custom display data
Disadvantages: Impact Program performance, insert operation not supported
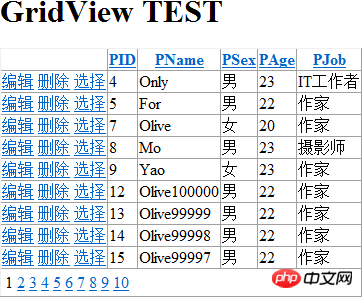
This control can display, edit and delete data in a variety of different data sources (such as databases, XML files, collections, etc.) in table form (table tag). The GridView control is very powerful. If necessary, programmers can drag and drop through VS 2008 and set properties from the properties panel without writing any code. It can also complete functions such as paging, sorting, and appearance settings. Although the function is very complete, the program performance will be affected, and it is best not to use this control too much in the page. Of course, if you need to display various data in a customized format, the GridView control also provides a template function for editing the format, but it does not support the insertion of data.
Illustration:

2. ListView control
Main features: Provides addition, deletion, and modification , sorting, paging and other functions, and can also support user-defined templates
Disadvantages: Affects program performance, low paging efficiency of big data
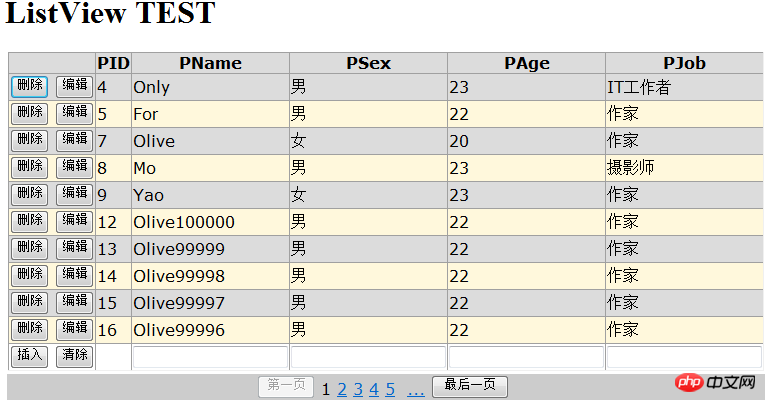
The ListView control will display data according to the template format written by the programmer. Similar to the DataList and Repeater controls, the ListView control is also suitable for any data with a repeating structure. However, the ListView control provides users with data manipulation functions such as editing, inserting and deleting data, and also provides the functions of sorting and paging data. It only needs to be set directly in VS 2008 without writing code. This is very similar. in the GridView control. It can be said that ListView has both the open template of the Repeater control and the editing features of the GridView control. The ListView control is a new control in ASP.Net3.5, and its paging function needs to be implemented with the DataPager control. The ListView control is a new control in ASP.NET 3.5, and its paging function needs to be implemented in conjunction with the DataPager control. But for a large amount of data, the paging efficiency is very low, so in the next section, I will lead you to make an efficient paging. In general, ListView is by far the most complete and useful data-binding control.
As shown in the picture:

##3. Repeater control
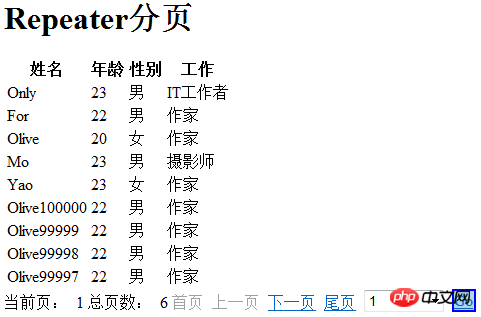
Main advantages: This control is a completely developed It is a flexible control that can freely display user-defined display methodsDisadvantages: It does not support paging, sorting, and editing, and only provides repeated template contentThe Repeater control is a data-binding container control. Used to generate a list of individual sub-items whose display can be entirely programmed by the programmer. When the page where the control is located runs, the control repeats the data display format defined in the template according to the number of data rows in the data source. Programmers can fully control the display layout of the data, such as using p elements, ul elements, etc. However, the fly in the ointment is that the control does not support functions such as sorting, paging, and editing. It only supports the function of repeating template content. However, functions such as paging may be useful in actual development, so in the next section, I will focus on I will talk about Repeater paging. As shown in the picture:
Main advantages: You can display data in customized formats, More flexible
Disadvantages: Does not support paging, editing and insertion
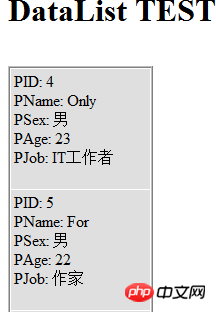
This control can display fields from various data sources in a customized format, and the format for displaying data is defined in the created template. Templates can be created for items, alternate items, selected items, and edit items. The DataList control can also customize the overall appearance using title, footer, and separator templates, and can display multiple rows of data per row. Although the DataList control has great flexibility, it does not support data paging. Programmers need to write their own methods to complete the paging function. It is only used for data display and does not support editing, insertion, or deletion.
As shown in the picture:

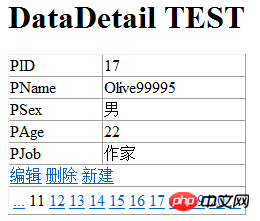
5. DetailsView control
Main advantages: display single data in table form, support sorting, insertion, deletion, modification, and paging
Disadvantages: Sorting is not supported
The DetailsView control only displays a single record of the data source in table form (table label) at a time, and each row (tr label) under the table label represents a field in the record . This control also supports data editing, insertion, and deletion operations, and can easily set up paging functions, but the DetailsView control itself does not support data sorting.
As shown in the picture:

##6. FormView control
Main advantages: displaying single data, paging, adding , delete, modify, and can customize the template displayDisadvantages: Sorting is not supportedFunctionally, the FormView control is very similar to the DetailsView control. The FormView control can only display a single item in the data source. Record. Unlike the DetailsView control, the DetailsView control uses a table layout (table tag), and each field of the record is displayed as a row. The FormView control does not have a preset layout for displaying records. Programmers need to create sub-item templates themselves, write various controls for displaying fields in records, and other As shown:
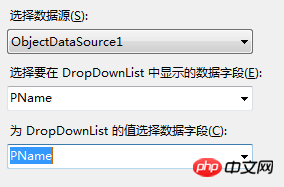
Main advantages: mostly used for multi-level linkage
Disadvantages: Display one field as much as possible
The DropDownList control is generally used for multi-level linkage, such as linkage between provinces and cities, etc. Here we mainly talk about the key points, which is to set the fields and fields to be displayed for DropDownList. The value display field is:
 #The result after binding is as follows:
#The result after binding is as follows:
The above is the detailed content of Detailed explanation of ASP.NET data binding controls (picture and text). For more information, please follow other related articles on the PHP Chinese website!




