ASP.NET WebAPI pre-knowledge: HTTP and RestfulAPI
A basic understanding of the HTTP protocol is the basis for understanding and using the RestFul style API. After understanding these basics, use various RestFul development frameworks can be handy. When I first started using WebApi, I felt that it was not comfortable to use because of my lack of understanding of this knowledge. It was not until I became familiar with these HTTP knowledge that I felt comfortable using WebApi to develop. In my understanding, RestFul style API is It is an API that has good support for the HTTP protocol and implements the complete semantic style of HTTP.
Before introducing this knowledge, I need to emphasize a misunderstanding that many people have: HTTP predicates and data transmission methods. The HTTP protocol that most people come into contact with and use is in the process of writing websites. In general WEB applications, we only use the two predicates GET and POST, and other predicates are not applicable. Under this habit, many people have Several strange cognitions: HTTP protocol is only suitable for website development. HTTP has only two predicates: GET/POST. HTTP call data transfer is only performed in the form of K-V. Under this cognition, develop in this style. RestApi is often nondescript, and using ASP.NET WebAPi will also appear nondescript, causing trouble. We must first realize that data interaction on the website is just one scenario of HTTP usage, and HTTP can transfer various forms of data.
We start with the first line of HTTP: The first line of HTTP contains three pieces of information: predicate, URL, and HTTP protocol version. The three data are separated by spaces.
Predicate: Predicate is a very important element for RestFul API. WEB API uses predicates as the default routing method. The most commonly used predicates are: POST\DELETE \PUT\GET, these four predicates correspond to the four actions of "add, delete, modify, and search" (POST and PUT are used to add and to modify different data. There are always different opinions. I am actually a little confused. La... There is a definition that PUT is an idempotent operation, but POST is not, then PUT is more focused on changes and POST is more focused on increases). The four most commonly used predicates are these four, and there are other predicates with different semantics:
HEAD: Only the corresponding header is returned, excluding the Body
TRACE: Yes Diagnose the data transmission process
OPTIONS: Request the Web server to inform the various functions it supports
There are other predicates. If necessary, you canqueryrelated documents, but not Commonly used.
Among them, GET and DELETE do not contain BODY, while PUT and POST can contain BODY. And if a predicate contains operations outside of semantics, such as GET with BODY, POST is used to delete resources. This operation is also allowed, and is called overloading of the predicate. , although HTTP can support predicate overloading, its use is not recommended because it does not comply with standard semantics.
URL: URL defines a resource. For example, www.example.com/person defines person as a resource. Combined with the predicates introduced above, we provide Person's group operation:
# Get www.example/Person/1 to get the user information of the user with id
## Postwww.example/person/ (in body Contains the description of Person) Create a Person resource
PUTwww.example/person/1 (The BODY contains the description of Person) UpdateA Person resource
Deletes the Person resource with ID 1 1 protocol, the HTTP2.0 protocol is in the popularization stage and is not used much yet. The difference between HTTP1.0 and HTTP1.1 is very small, and the difference does not have a great impact on RestFul. For specific differences, you can check the relevant documents.The first line of HTTP is these, followed by a \r\n for line break, and then the HTTP HEAD part. HTTP HEAD describes the HTTP request and response. I think HTTP HEAD is the most important part of the HTTP protocol. It contains information such as encoding, BODY length, content negotiation, etc. You can also include some custom information. Let me introduce to you some HEAD commonly used in RestFul API:
User-Agent: User agent, what client makes the request, such as IE, Chrome, Fid dler, etc.
HOST: Domain name (HOST is generally used for site binding of the server. It is generally the same as the domain name of the URL. However, in some customized DNS usage methods, it may appear The domain names in HOST and URL are inconsistent)
Authorization: Verification information, this field can contain some information for user verification, and the representation method is: schema authorinfo, separated by spaces, where schema represents verification Method, authorinfo represents verification information, common schema such as Base: authorinfo uses username + password, and is encoded with Base64. Or use Token, similar to Session.
Accept: Which serialization method to accept the data returned, expressed in MIME, used for content negotiation of the response data, can contain multiple MIME, arranged in order of priority, such as application/json, application/xml, text/html; The specific type of data that the server can return depends on the server's support. There are some standard MIMEs that can be found; sometimes we also need some customized ones. MIME, such as bson, protocolbuffer, etc., we can customize MIME and develop our own implementation on the server side, and these special extensions have corresponding extension points in ASP.NET WebApi.
Content-Type: Use a MIME representation to indicate the serialization method of the Body of the request sent. Common ones are application/json, and application/x-www-, which is most commonly used for WEB interaction. form-urlencoded, both represent the serialization method of your body part, which will appear in the request and response
I think the HTTP HEAD part is the core of the HTTP protocol There are so many places that can be configured and used, and there are too many details. The above are the most commonly used parts in my work. All the information to introduce these contents is enough to complete the whole process. This book is now available. If you are interested, you can find relevant information. In the Rest API, content negotiation often confuses people who are learning to use Rest at the beginning. Be sure to remember the functions and differences between the two headers Accept and Content-Type. Accept expresses hope. What kind of data is accepted? Content-Type indicates the encoding method of the Body in the current request. In ASP.NET WEBAPI, if there is a Content-Type in the request but no ACCEPT, the content in the Content-Type is used by default as the content negotiation for the response.
# The response part is also divided into head and body. The biggest difference between response head and request head is that the response to the first line of HTTP CODE, http code as the call of API The display of status is also very important. The most commonly used status code in REST API is generally three segments: 2XX, 4XX, and 5XX. 1XX means that the work will continue, and 3XX generally means redirection. , not used much in REST APIs. Among the three most commonly used Status segments, 2XX indicates successful execution, 4XX indicates client data errors (such as parameter verification failure), and 5XX indicates server-side processing errors, such as unhandled exceptions (such as database connection errors). , based on these status codes, the execution status of the API call can be initially judged.
There is a blank line (\r\n) after the header, followed by Content. There is specific business data here, which is represented by different serialization methods according to different Content-Types, such as JSON, XML, and even HTML. When you learn HTTP API, you can think that web applications are also an application of HTTP, but the interaction method generally uses application/x-www-form-urlencoded as the request and text/html as the response. RestAPI can interact with many other coding methods and supports a wider range of applications. Web application is just an application scenario that uses HTTP transmission. RestAPI and web pages cannot be separated. I think Nancy does this better than ASP.NET. Nancy does not separate RestAPI from the web page, while ASP.NET uses MVC and WEBAPI to separate the two; to request a data, I You can ask Accept to return Json data when it is application/json, and to return a web page when text/html is used; of course, cutting or merging these two application methods has its own advantages and disadvantages.
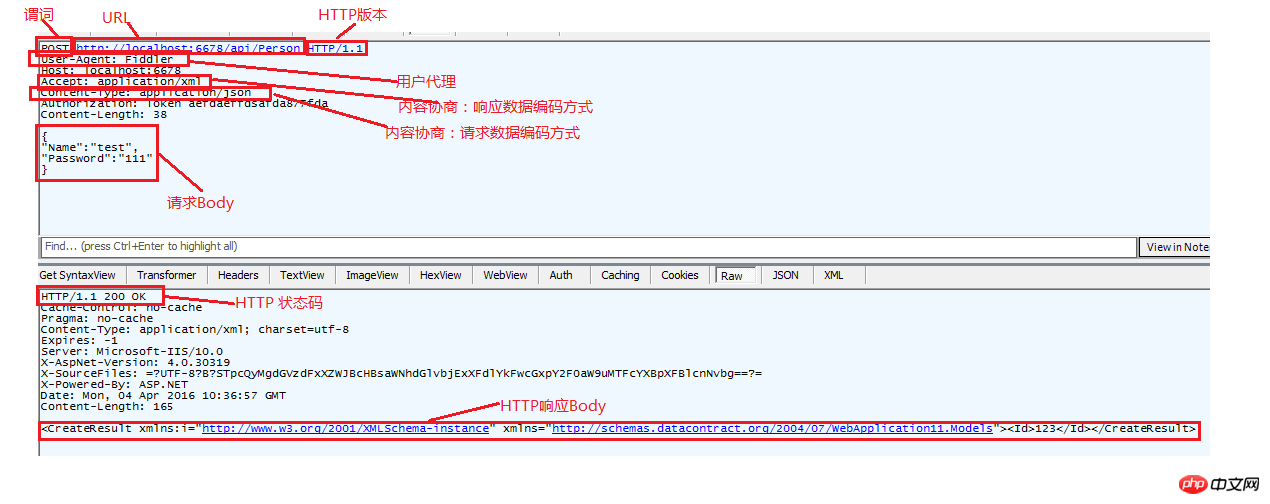
The these I wrote are too little and too few for the HTTP protocol. If you are interested, you can find relevant information by yourself. I just wrote the common parts in the Web API. Let ’s use a picture below. The picture shows you this knowledge:

The above is the detailed content of ASP.NET WebAPI pre-knowledge: HTTP and RestfulAPI. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
HTTP status code 520 means that the server encountered an unknown error while processing the request and cannot provide more specific information. Used to indicate that an unknown error occurred when the server was processing the request, which may be caused by server configuration problems, network problems, or other unknown reasons. This is usually caused by server configuration issues, network issues, server overload, or coding errors. If you encounter a status code 520 error, it is best to contact the website administrator or technical support team for more information and assistance.
 What is http status code 403?
Oct 07, 2023 pm 02:04 PM
What is http status code 403?
Oct 07, 2023 pm 02:04 PM
HTTP status code 403 means that the server rejected the client's request. The solution to http status code 403 is: 1. Check the authentication credentials. If the server requires authentication, ensure that the correct credentials are provided; 2. Check the IP address restrictions. If the server has restricted the IP address, ensure that the client's IP address is restricted. Whitelisted or not blacklisted; 3. Check the file permission settings. If the 403 status code is related to the permission settings of the file or directory, ensure that the client has sufficient permissions to access these files or directories, etc.
 Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand the meaning of HTTP 301 status code: common application scenarios of web page redirection. With the rapid development of the Internet, people's requirements for web page interaction are becoming higher and higher. In the field of web design, web page redirection is a common and important technology, implemented through the HTTP 301 status code. This article will explore the meaning of HTTP 301 status code and common application scenarios in web page redirection. HTTP301 status code refers to permanent redirect (PermanentRedirect). When the server receives the client's
 How to use Nginx Proxy Manager to implement automatic jump from HTTP to HTTPS
Sep 26, 2023 am 11:19 AM
How to use Nginx Proxy Manager to implement automatic jump from HTTP to HTTPS
Sep 26, 2023 am 11:19 AM
How to use NginxProxyManager to implement automatic jump from HTTP to HTTPS. With the development of the Internet, more and more websites are beginning to use the HTTPS protocol to encrypt data transmission to improve data security and user privacy protection. Since the HTTPS protocol requires the support of an SSL certificate, certain technical support is required when deploying the HTTPS protocol. Nginx is a powerful and commonly used HTTP server and reverse proxy server, and NginxProxy
 HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP Status Code 200: Explore the Meaning and Purpose of Successful Responses HTTP status codes are numeric codes used to indicate the status of a server's response. Among them, status code 200 indicates that the request has been successfully processed by the server. This article will explore the specific meaning and use of HTTP status code 200. First, let us understand the classification of HTTP status codes. Status codes are divided into five categories, namely 1xx, 2xx, 3xx, 4xx and 5xx. Among them, 2xx indicates a successful response. And 200 is the most common status code in 2xx
 Send POST request with form data using http.PostForm function
Jul 25, 2023 pm 10:51 PM
Send POST request with form data using http.PostForm function
Jul 25, 2023 pm 10:51 PM
Use the http.PostForm function to send a POST request with form data. In the http package of the Go language, you can use the http.PostForm function to send a POST request with form data. The prototype of the http.PostForm function is as follows: funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)where, u
 Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files
Sep 12, 2023 pm 01:15 PM
Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files
Sep 12, 2023 pm 01:15 PM
Quick Application: Practical Development Case Analysis of PHP Asynchronous HTTP Download of Multiple Files With the development of the Internet, the file download function has become one of the basic needs of many websites and applications. For scenarios where multiple files need to be downloaded at the same time, the traditional synchronous download method is often inefficient and time-consuming. For this reason, using PHP to download multiple files asynchronously over HTTP has become an increasingly common solution. This article will analyze in detail how to use PHP asynchronous HTTP through an actual development case.
 http request 415 error solution
Nov 14, 2023 am 10:49 AM
http request 415 error solution
Nov 14, 2023 am 10:49 AM
Solution: 1. Check the Content-Type in the request header; 2. Check the data format in the request body; 3. Use the appropriate encoding format; 4. Use the appropriate request method; 5. Check the server-side support.




