
To use the session object in ASP.NET in web services, there are two things that need to be done.
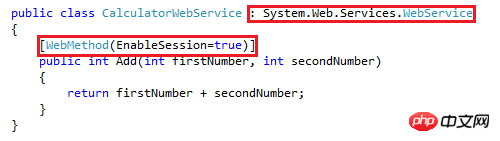
1. The WebService class needs to inherit the System.Web.Services.WebService class
2. The EnableSession attribute value in WebMethod should be set to true

Looking at our CalculatorWebService class, we can see that it has inherited the System.Web.Services.WebService class. However, we need the EnableSession property value to be set to true.
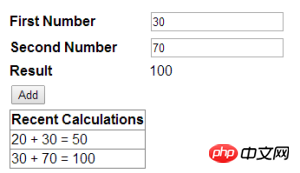
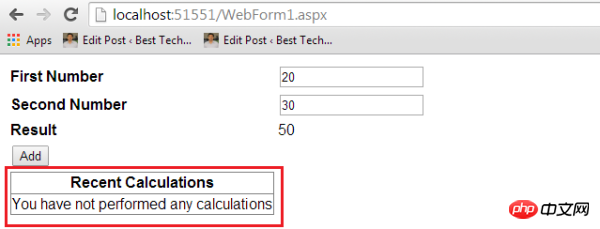
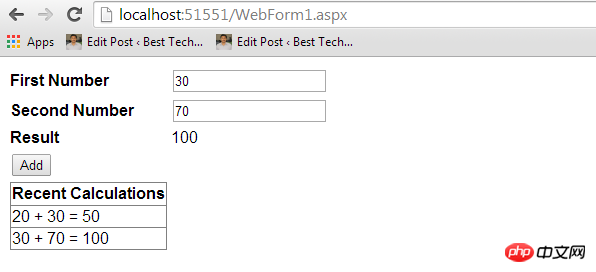
In this article, we will try to use a session object in a GridView as shown below to display the latest calculation results.

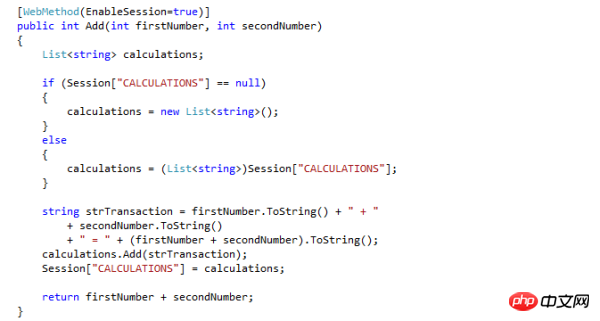
In order to achieve this The purpose is to first think of the following, modify the Add method of the CalculatorWebService class.
[WebMethod(EnableSession = true)]
public int Add(int firstNumber, int secondNumber)
{
List<string> calculations;
if (Session["CALCULATIONS"] == null)
{
calculations = new List<string>();
}
else
{
calculations = (List<string>)Session["CALCULATIONS"];
}
string strTransaction = firstNumber.ToString() + " + "
+ secondNumber.ToString()
+ " = " + (firstNumber + secondNumber).ToString();
calculations.Add(strTransaction);
Session["CALCULATIONS"] = calculations;
return firstNumber + secondNumber;
}
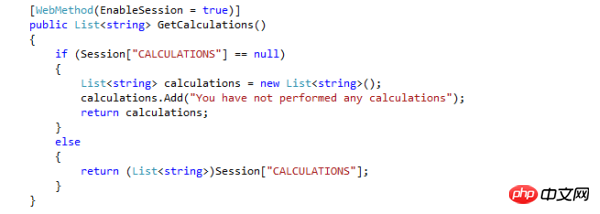
Then introduce another public method to return all calculation results. Use the WebMethod feature to Modify this method and set the EnableSession attribute to true.
[WebMethod(EnableSession = true)]
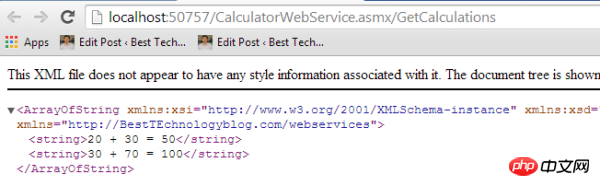
public List<string> GetCalculations()
{
if (Session["CALCULATIONS"] == null)
{
List<string> calculations = new List<string>();
calculations.Add("You have not performed any calculations");
return calculations;
}
else
{
return (List<string>)Session["CALCULATIONS"];
}
}
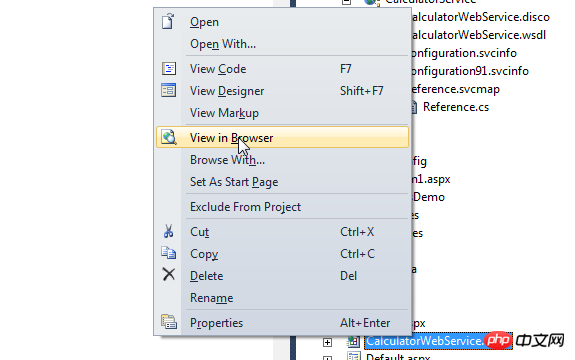
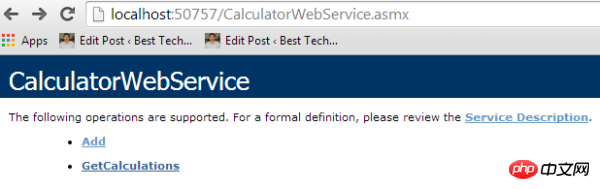
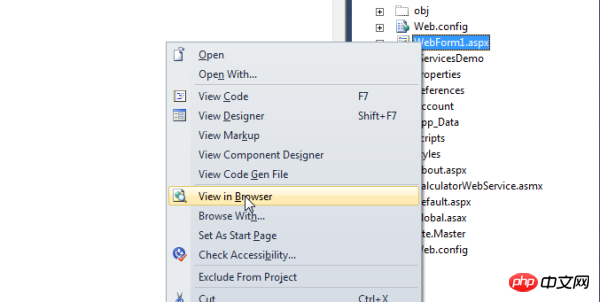
Now we can build our solution and view our Web service in the browser .

The Web service will list two methods - Add and GetCalculations.

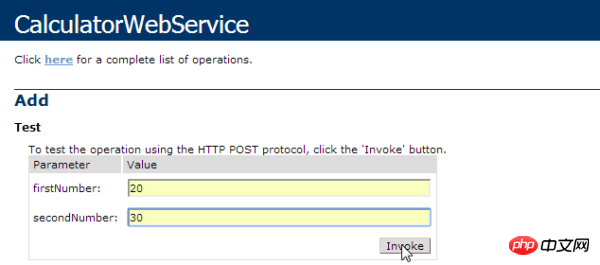
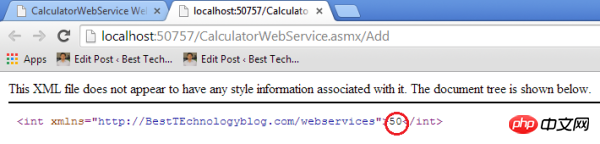
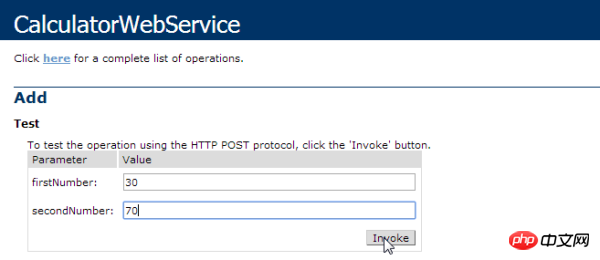
Click the Add method. Let's enter two numbers, say 20 and 30, and click the Invoke button, we will get the result 50.


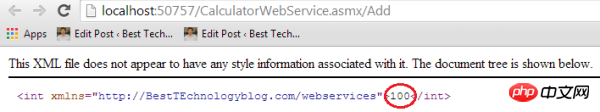
Let’s do another calculation, such as 30 and 70. Then click the Invoke button and we will get the result as 100.


stringarray.

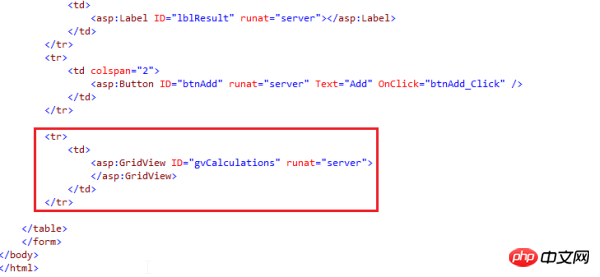
control into it.
<tr>
<td>
<asp:GridView ID="gvCalculations" runat="server">
</asp:GridView>
</td>
</tr>

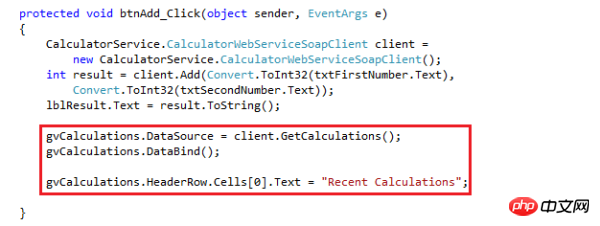
gvCalculations.DataSource = client.GetCalculations();
gvCalculations.DataBind();
gvCalculations.HeaderRow.Cells[0].Text = "Recent Calculations";


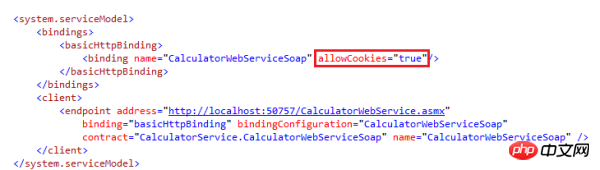
This is basically because the web application is not sending the same SessionId as the web service. To do this, set allowCookie in the web.config file to true.

Now let’s run the web again window and add some numbers. Now we can see that it works as expected.

Therefore, here are a few points to think about deeply:
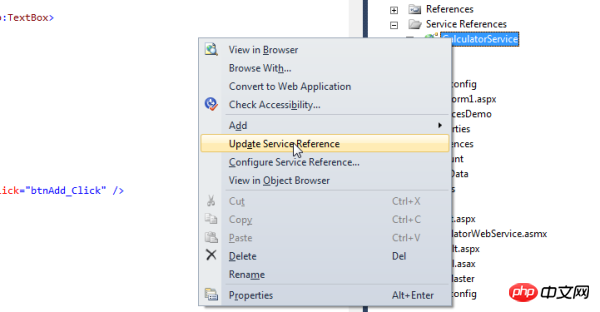
If the Web service is modified, the client application's proxy class must be updated. To do this, right-click on the service under the Service Reference folder and select the Update Service Reference item.
Set the allowCookies attribute to true to allow the client application to accept cookies returned from the ASMX Web service and copy them to all future requests initiated by the Web service. This ensures that the connection between the client and the Web service is The same Session is maintained.
The above is the detailed content of How to use session state (ASP.Net Web Services). For more information, please follow other related articles on the PHP Chinese website!
 What are the asp development tools?
What are the asp development tools?
 c language printf function usage
c language printf function usage
 How to set up web page automatic refresh
How to set up web page automatic refresh
 lightning interface introduction
lightning interface introduction
 The difference between shingled disks and vertical disks
The difference between shingled disks and vertical disks
 How to refund Douyin recharged Doucoin
How to refund Douyin recharged Doucoin
 Will Sols inscription coins return to zero?
Will Sols inscription coins return to zero?
 Why is there no response when headphones are plugged into the computer?
Why is there no response when headphones are plugged into the computer?




