 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Summary of asp.net built-in object (Response) usage examples
Summary of asp.net built-in object (Response) usage examples
Summary of asp.net built-in object (Response) usage examples
This article mainly introduces the built-in objects of asp.net: Introduction to the use of the Response object. Friends who are interested in the Response object can refer to it
The Response object is an instance of the HttpRespone class. This class mainly encapsulates HTTP corresponding information from ASP.NET operations. The Response object sends data from the server to the client's browser as a result of the request and provides information about the response. It can be used to output data in the page, jump in the page, and pass parameters of each page.
1. Output data to the page
Syntax format
The Response object outputs data on the page through the Write method or WriteFile method. The output object can be a character, a string, or a character array. object or file.
When using Response to output data, the most important syntax of ASP.NET is: Response.Write(...);
Example:
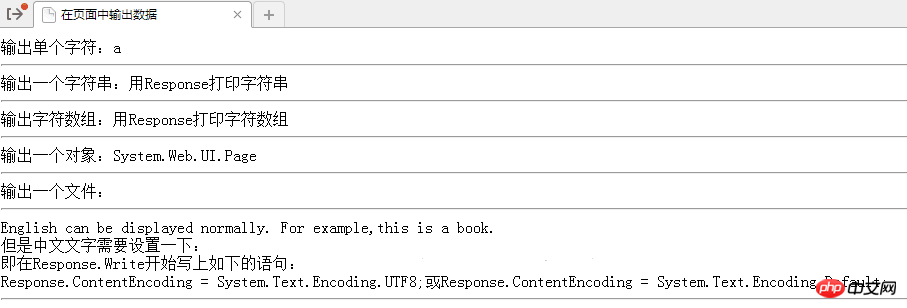
(1) Create an empty ASP.NET website and set the title of the web page to "Output data in the page".
(2) Right-click the project name in the resource manager, select the "Add New Item" command, select "Text File" in the pop-up dialog box to add a new item, and set the name to "WriteFile.txt".
(3) Enter the following text in the WriteFile.txt text file:
English can be displayed normally. For example,this is a book.<br/> 但是中文文字需要设置一下:<br/> 即在Response.Write开始写上如下的语句:<br/> Response.ContentEncoding = System.Text.Encoding.UTF8;或Response.ContentEncoding = System.Text.Encoding.Default; <hr/>
(4) Find the Page_Load function in the Default.aspx.cs file, and enter the following in the function Content:
//Response.ContentEncoding = System.Text.Encoding.UTF8;
//Response.ContentEncoding = System.Text.Encoding.Default;
char c='a';
string s="用Response打印字符串";
char[] cArray = { '用', 'R', 'e', 's', 'p', 'o', 'n', 's', 'e', '打', '印','字','符','数','组',};
Page p = new Page();
Response.Write("输出单个字符:"+c+"<hr/>");
Response.Write("输出一个字符串:" + s + "<hr/>");
Response.Write("输出字符数组:");
Response.Write(cArray,0,cArray.Length);
Response.Write("<hr/>");
Response.Write("输出一个对象:" + p + "<hr/>");
Response.Write("输出一个文件:" + "<hr/>");
Response.WriteFile(@"~\WriteFile.txt");(5) Start debugging The result of the operation is:

2. Output the image file to the page
1) Use the WriteFIle method
Syntax format
This method outputs the image file to the client page in the form of a file stream. Before using this method, you must define what type of file the file stream is through the ContentType attribute.
Response.ContentType="image/JPEG";
Response.WriteFile(File name containing the image);
Example
(1)Us You can use the drawing tool that comes with the Windows system to simply draw an image, or you can download an image from the Internet and save it in the local hard disk File system, with the file name set to tempimage.jpg.
(2) Find tempimage.jpg in the local hard disk file system and copy it to the website resource manager. Right-click the explorer and select the "Paste" option to paste this file into this project.
(3) Find the Page_Load function in the Default.aspx.cs file and enter the following content in the function:
Response.ContentType = "image/JPEG"; Response.WriteFile(@"~\tempimage.jpg");
(4) The result of the operation is:

2) Use the BinaryWrite method to output the image
Syntax format
The binary image format output through the BInaryWrite method of the Response object is as follows:
byte[] buffer=new byte[integer file length]; Response.BinaryWrite(buffer);
Example
(1) Find a *.g# from the Internet ##if
file, save it to the local hard disk file system, and set the file name to picture.gif. (2) Right-click the website resource management, select "Add Existing Item", the "Add Existing Item" dialog box will pop up, find the local location where you save the image, and click "Add". (3) Find the Page_Load function in the Default.aspx.cs file and enter the following content in the function:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;//添加的命名空间
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//打开图片文件,并存在文件流中
FileStream stream = new FileStream(Server.MapPath("picture.gif"),FileMode.Open);
long FileSize = stream.Length;//获取流的长度
byte[] Buffer=new byte[(int)FileSize];//定义一个二进制数据
stream.Read(Buffer,0,(int)FileSize);//从流中读取字节块并将该数据写入给定缓冲区中
stream.Close();//关闭流
Response.BinaryWrite(Buffer);//将图片输出在页面上
//设置页面的输出格式
Response.ContentType = "image/gif";
Response.End();//中止页面的其他输出
}
}(4) The result of the operation is:
三、页面跳转
Response对象的Redirect和AppendHeader方法均可实现页面重定向功能。Redirect方法较为常用,但该方法在页面进行跳转,即在页面打开后才执行的页面重定向。而AppendHeader方法是在页面打开前执行的页面重定向。前者还会执行页面的一些程序,而后者不会。
1、AppendHeader方法
语法格式
Response.AppendHeader(Name,Value)
参数Name为HTTP头,参数Value为HTTP头的值。
HTTP头是HTTP协议规定的请求和响应消息都支持的头域内容。HTTP头是页面通过HTTP协议访问页面时,最先响应的请求和响应消息,例如HTTP头中的Location,Location头用于将页面重定向到另一个页面,与Redirect方法相似。
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Status = "302 Object Moved";
Response.AppendHeader("Location","http://www.baidu.com");(2)运行的结果为:

2、Redirect方法
语法格式
Response.Redirect("重定向网页方法")方法
实例
(1)建立一个新的网站,默认主页为Default.aspx。在Default.aspx.cs文件中找到Page_Load函数,在函数中输入如下内容:
Response.Redirect(@"~/Redirect.aspx");
(2)右击网站资源管理器,选择“添加新项”,在“添加新项”对话框中选择“Web窗体”,命名为Redirect.aspx。
(3)在Redirect.aspx窗体中,添加代码:
<form id="form1" runat="server"> <p>这是重定向页!!!</p> </form>
(4)运行的结果为:

四、Response对象与JavaScript结合使用
有时候,我们需要在后台服务器通过C#语言来执行前台客户端的JavaScript代码,有一种方法就是采用Response对象。采用Response.Write()方法将JavaScript脚本写入客户端页面的
1、弹出提示对话框
Alert在JavaScript中主要用于警告作用,例如将要关闭一个网页时,可以提醒用户网页将要关闭。
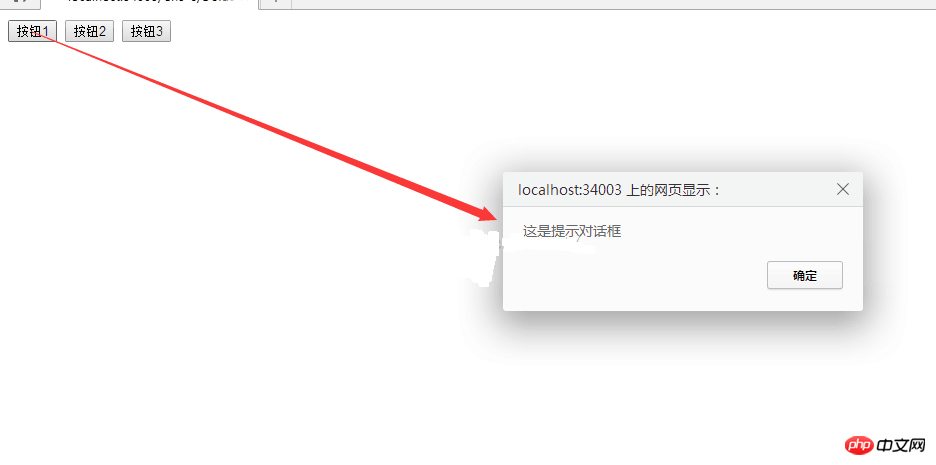
Response.Write("<script>alert('这是提示对话框')</script>");
2、打开窗口
window.open用于打开新的窗口,语法格式如下:
Response.Write("<script>window.open(url,windowname[,loctaion])</script>");
可以对打开的新窗口设置文档的名称,窗口的宽高等一些参数。
3、关闭窗口
window.close用于关闭浏览器窗口。
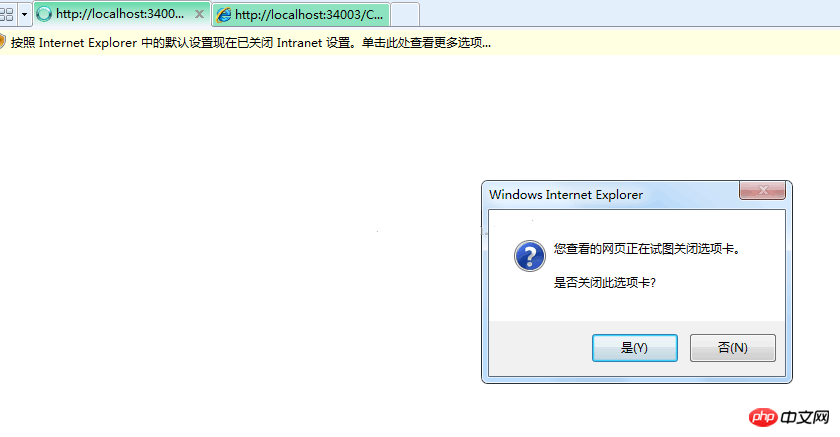
Response.Write("<script>window.close()</script>");
实例
(1)建立一个新的网站,默认主页为Default.aspx,打开设计视图,从工具箱拖入三个Button控件,分别设置为按钮1,按钮2,按钮3。
(2)分别双击三个Button控件,添加Click事件的代码为:
protected void Button1_Click(object sender, EventArgs e)
{
Response.Write("<script>alert('这是提示对话框')</script>");
}
protected void Button2_Click(object sender, EventArgs e)
{
//在新窗口中打开Newwindow.aspx,各参数如下设置
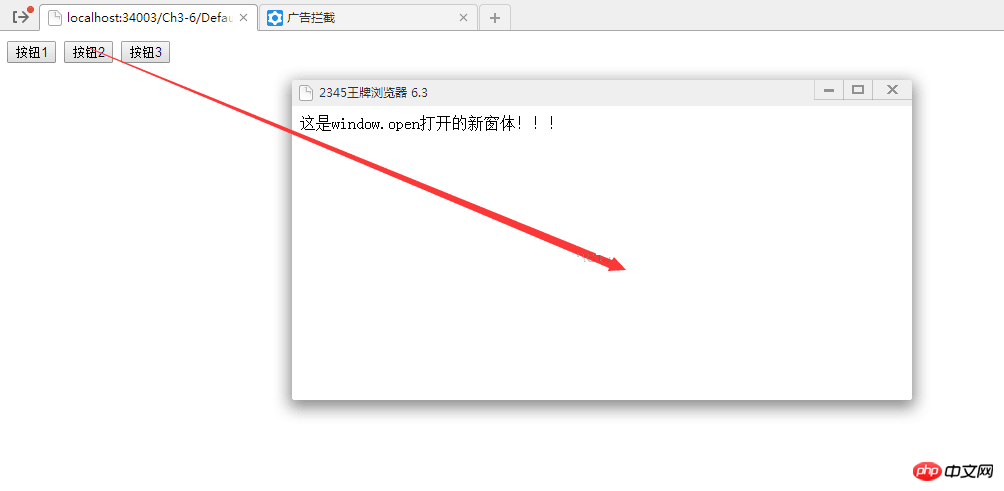
string str = "<script>window.open('NewWindow.aspx','','height=100,width=400,top=0,left=0,toolbar=no,menubar=no,scrollbars=no,resizable=no,location=no,status=no')</script>";
Response.Write(str);
}
protected void Button3_Click(object sender, EventArgs e)
{
Response.Write("<script>window.close()</script>");
}(3)右击网站资源管理器中的“添加新项”,在“添加新项”的对话框中选择“Web窗体”,设置为Newwindow.aspx。在
页面中添加代码:
<form id="form1" runat="server"> <p> 这是window.open打开的新窗体!!! </p> </form>
(4)运行的结果为:
单击第一个按钮:

点击第二个按钮:

点击第三个按钮,我运行了Google,Firefox,2345浏览器,第三个按钮均没有弹出提示框,最后使用IE打开有了效果(这是浏览器设置的原因):

以上就是关于asp.net内置对象Response的实例介绍,希望对大家了解Response对象更有帮助。
【相关推荐】
1. springmvc实现json交互-requestBody和responseBody(图文)
2. AngularJS的ng Http Request与response格式转换方法
The above is the detailed content of Summary of asp.net built-in object (Response) usage examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
The Continued Relevance of C# .NET: A Look at Current Usage
Apr 16, 2025 am 12:07 AM
C#.NET is still important because it provides powerful tools and libraries that support multiple application development. 1) C# combines .NET framework to make development efficient and convenient. 2) C#'s type safety and garbage collection mechanism enhance its advantages. 3) .NET provides a cross-platform running environment and rich APIs, improving development flexibility.
 C# as a Versatile .NET Language: Applications and Examples
Apr 26, 2025 am 12:26 AM
C# as a Versatile .NET Language: Applications and Examples
Apr 26, 2025 am 12:26 AM
C# is widely used in enterprise-level applications, game development, mobile applications and web development. 1) In enterprise-level applications, C# is often used for ASP.NETCore to develop WebAPI. 2) In game development, C# is combined with the Unity engine to realize role control and other functions. 3) C# supports polymorphism and asynchronous programming to improve code flexibility and application performance.
 Deploying C# .NET Applications to Azure/AWS: A Step-by-Step Guide
Apr 23, 2025 am 12:06 AM
Deploying C# .NET Applications to Azure/AWS: A Step-by-Step Guide
Apr 23, 2025 am 12:06 AM
How to deploy a C# .NET app to Azure or AWS? The answer is to use AzureAppService and AWSElasticBeanstalk. 1. On Azure, automate deployment using AzureAppService and AzurePipelines. 2. On AWS, use Amazon ElasticBeanstalk and AWSLambda to implement deployment and serverless compute.
 C# and the .NET Runtime: How They Work Together
Apr 19, 2025 am 12:04 AM
C# and the .NET Runtime: How They Work Together
Apr 19, 2025 am 12:04 AM
C# and .NET runtime work closely together to empower developers to efficient, powerful and cross-platform development capabilities. 1) C# is a type-safe and object-oriented programming language designed to integrate seamlessly with the .NET framework. 2) The .NET runtime manages the execution of C# code, provides garbage collection, type safety and other services, and ensures efficient and cross-platform operation.
 C# .NET: Building Applications with the .NET Ecosystem
Apr 27, 2025 am 12:12 AM
C# .NET: Building Applications with the .NET Ecosystem
Apr 27, 2025 am 12:12 AM
How to build applications using .NET? Building applications using .NET can be achieved through the following steps: 1) Understand the basics of .NET, including C# language and cross-platform development support; 2) Learn core concepts such as components and working principles of the .NET ecosystem; 3) Master basic and advanced usage, from simple console applications to complex WebAPIs and database operations; 4) Be familiar with common errors and debugging techniques, such as configuration and database connection issues; 5) Application performance optimization and best practices, such as asynchronous programming and caching.
 .NET Framework vs. C#: Decoding the Terminology
Apr 21, 2025 am 12:05 AM
.NET Framework vs. C#: Decoding the Terminology
Apr 21, 2025 am 12:05 AM
.NETFramework is a software framework, and C# is a programming language. 1..NETFramework provides libraries and services, supporting desktop, web and mobile application development. 2.C# is designed for .NETFramework and supports modern programming functions. 3..NETFramework manages code execution through CLR, and the C# code is compiled into IL and runs by CLR. 4. Use .NETFramework to quickly develop applications, and C# provides advanced functions such as LINQ. 5. Common errors include type conversion and asynchronous programming deadlocks. VisualStudio tools are required for debugging.
 C# .NET Development: A Beginner's Guide to Getting Started
Apr 18, 2025 am 12:17 AM
C# .NET Development: A Beginner's Guide to Getting Started
Apr 18, 2025 am 12:17 AM
To start C#.NET development, you need to: 1. Understand the basic knowledge of C# and the core concepts of the .NET framework; 2. Master the basic concepts of variables, data types, control structures, functions and classes; 3. Learn advanced features of C#, such as LINQ and asynchronous programming; 4. Be familiar with debugging techniques and performance optimization methods for common errors. With these steps, you can gradually penetrate the world of C#.NET and write efficient applications.
 C# and .NET: Understanding the Relationship Between the Two
Apr 17, 2025 am 12:07 AM
C# and .NET: Understanding the Relationship Between the Two
Apr 17, 2025 am 12:07 AM
The relationship between C# and .NET is inseparable, but they are not the same thing. C# is a programming language, while .NET is a development platform. C# is used to write code, compile into .NET's intermediate language (IL), and executed by the .NET runtime (CLR).



