The first thing I want to say is the problem I encountered:
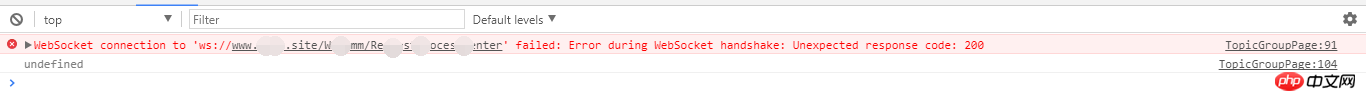
<span class="typ">WebSocket<span class="pln"> connection to <span class="str">'ws://www. xxxx.com/xxx/xx'<span class="pln"> failed<span class="pun">:<span class="pln"> <span class="typ">Error<span class="pln"> during <span class="typ">WebSocket<span class="pln"> handshake<span class="pun">:<span class="pln"> <span class="typ">Unexpected<span class="pln"> response code<span class="pun">:<span class="pln"> <span class="lit">200<br>The website is bound to the server. It is feasible to access the webSocket service directly on the server, but when I access it from the external network, this error is my biggest enemy. I have encountered a few petty thieves before, which can be easily solved. Let’s not mention it anymore. Let’s face the boss directly. <br><br> I spent two afternoons looking for a solution, but I didn’t find it. Various solutions, but directly Not many people describe this problem when using .NET, but there are a lot of friends who have faced this problem. <br>This has nothing to do with browser issues. I have tested it with Firefox, Google, and IE, and the expected problems still occur. <br>Development platform: .NET, use ASP.NET MVC to build the website</span></span></span></span></span></span></span></span></span></span></span> </span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"> <span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln">, in which the WebSocket service is used to design a discussion platform within the website. <span class="lit"><br></span></span></span></span></span></span></span></span></span></span></span></span></span></span> </span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"> <span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"> <span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"> To be more specific: <span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"> <span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"> <span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun">## <span class="pln"><span class="lit"></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ">First, take a look at my web page code<span class="pln"><span class="pun"><span class="pln"><span class="lit"></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun">##:<span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>#<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:c#;toolbar:false;"><script type="text/javascript">
$(function () {
var url = "ws://xxxx:xx"+"@Url.Action("RequestProcessCenter")";
var ws;
function connect() {
ws = new WebSocket(url);
$("#TopicContent").append("正在连接\n");
ws.onopen = function () {
$("#TopicContent").append("已经连接\n");
};
ws.onmessage = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
ws.onclose = function () {
$("#TopicContent").append("已经关闭\n");
};
ws.onerror = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
};
$("#send").click(function () {
console.log(1);
console.log(ws.readyState);
console.log(WebSocket.OPEN);
if (ws.readyState == WebSocket.OPEN) {
ws.send($("#content").val());
$(this).val("");
} else {
$("#TextMessge").append("连接已经关闭");
}
});
$("#open").click(function () {
connect();
});
$("#close").click(function () {
ws.close();
});
}); </script></pre><div class="contentsignin">Copy after login</div></div></span>Backend code:
public void RequestProcessCenter()
{ if (HttpContext.IsWebSocketRequest)
{ var currUser = GetCurrUser();
this._UserName = currUser.LoginName;
HttpContext.AcceptWebSocketRequest(ProcessTopic);
} else
{
HttpContext.Response.Write("请求失败哟");
}
}Copy after login
I think the URL format required by webSocket should not be mismatched.
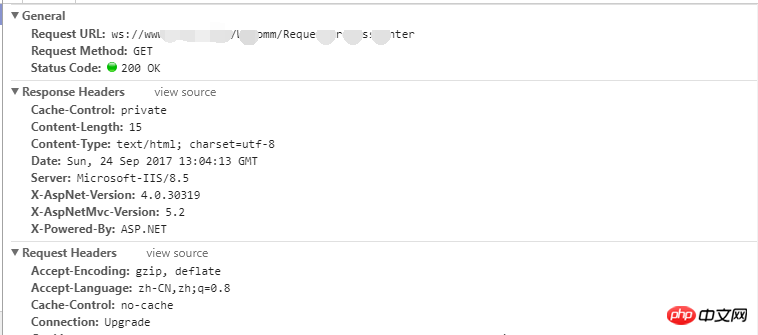
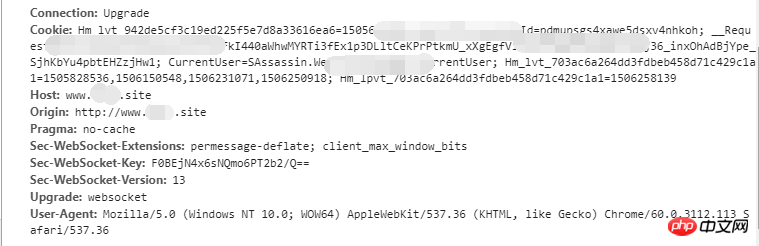
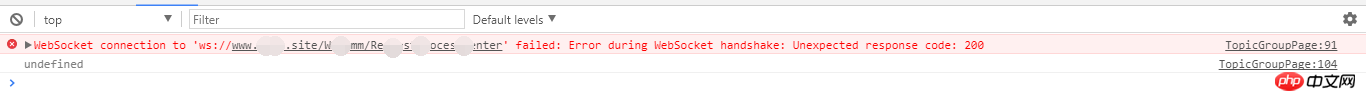
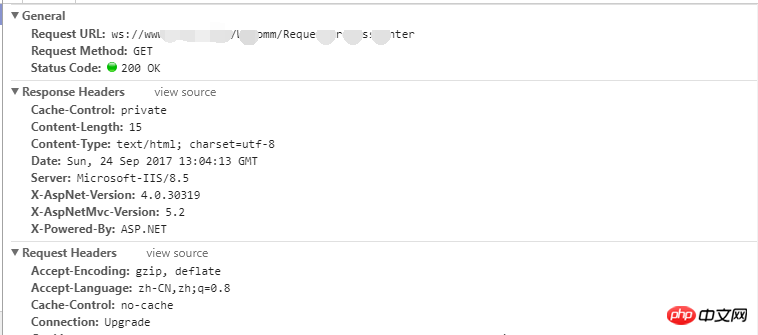
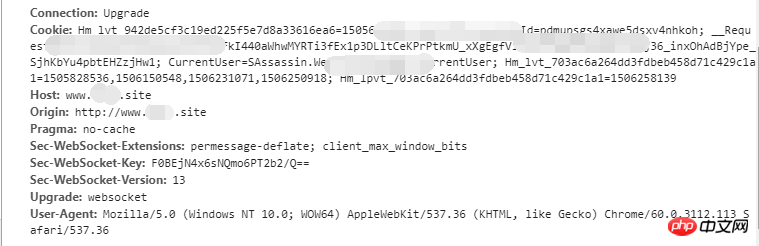
The error is displayed as shown in the figure:
Returns 200. Although the request is successful, the result is not what we want.

The request method is indeed websocket, but the error exists. Why is this? I searched a lot of information, but I didn't find anything that really solved this problem. Maybe there was something wrong with the way I looked for it, but I looked at the first three pages of Baidu and didn't find the solution I wanted. I took it upon myself to test it, and found it to be effective.
 The website I deployed on the server uses the default port 80, and the access will be invalid. What if the webSocket does not need to be bound to the same port as the website?
The website I deployed on the server uses the default port 80, and the access will be invalid. What if the webSocket does not need to be bound to the same port as the website?
After this test: 
1. Local port 80 is bound to the domain name webSocket uses the domain name, port 80 is invalid
2. Local port 80 is bound to the domain name webSocket uses the 2017 port host address to use the server The ip address is valid
3. The local 2017 port is not bound to the domain name and webSocket uses port 80 to be invalid
4. The local 2017 port is not bound to the domain name and webSocket uses the 2017 port to be valid
Summary Port 80 may be restricted by the system
On the other hand: There is no test whether domain name binding will affect it
Successfully solved the problem that although the external network returns 200, the websocket service cannot be used.
In this case, it should be noted that two websites need to be added to the IIS server, one for normal port 80 web page access, and the other for separate WebSocket function. These two websites can use the same A procedural version, this is what I did, no good ideas, noob level guy.
This website introduces some knowledge about WebSocket, and websocket uses ports 80-433 by default. Maybe I am wondering whether the port bound to my website and the same port bound to websocket are the external network requests. As for the occasional mistake, this issue will not be investigated for a while. The temporary function has been achieved, but I feel that this solution is not very good. It can only be said that it meets the needs, but it cannot simplify the demand process.
Leave a guess. When I access it on the server, it is feasible. I use port 80. The websocket service can be used normally. That is because when it is initiated on the server, it is directly The access is to my local service, so the firewall will not block it. However, when I use the external network to access, the network access rules may block my request. I click on the connection to initiate a call to the WebSocket service, and the service port also uses port 80, causing the firewall to identify it. Something went wrong.
The above is the detailed content of Solution to the problem that the WebSocket deployment server cannot connect to the external network. For more information, please follow other related articles on the PHP Chinese website!
















 The website I deployed on the server uses the default port 80, and the access will be invalid. What if the webSocket does not need to be bound to the same port as the website?
The website I deployed on the server uses the default port 80, and the access will be invalid. What if the webSocket does not need to be bound to the same port as the website? 















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



