9 basic principles of responsive WEB design

Responsive Web design is a good solution to solve the problem of multiple types of screens, but from a printing perspective, it has many difficulties. There are no fixed page sizes, no millimeters or inches, no physical limitations that can feel overwhelming. With the increasing number of gadgets available for building websites, the limitation of pixel design to desktop and mobile devices has become a thing of the past. So, now let’s explain how to apply the basic principles of responsive web design to achieve, rather than resist, a smooth web experience. For the sake of simplicity, we will focus on layout.
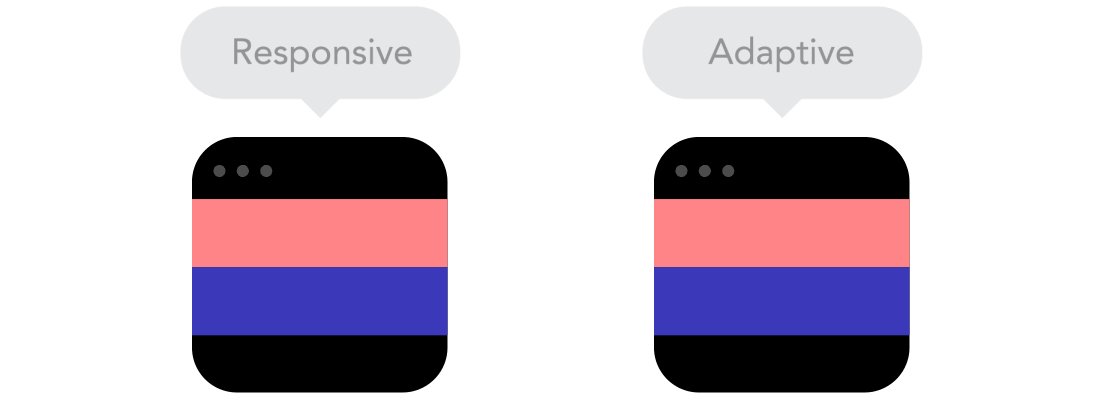
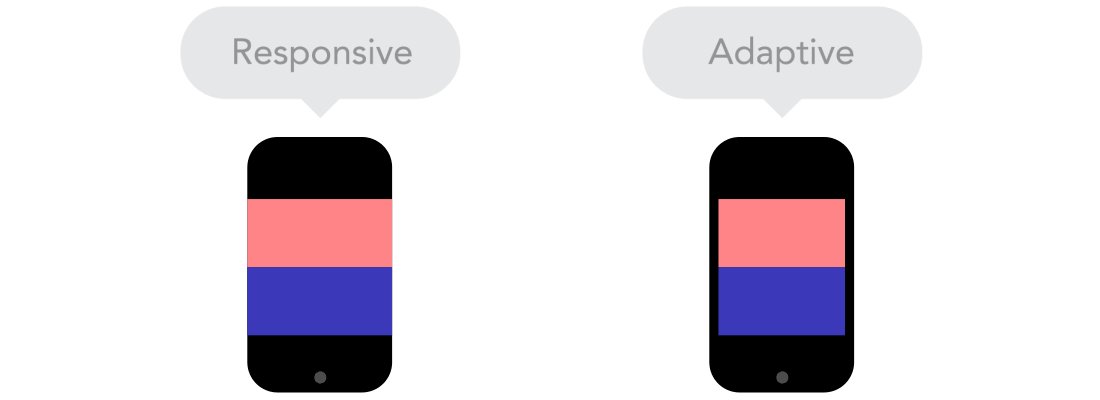
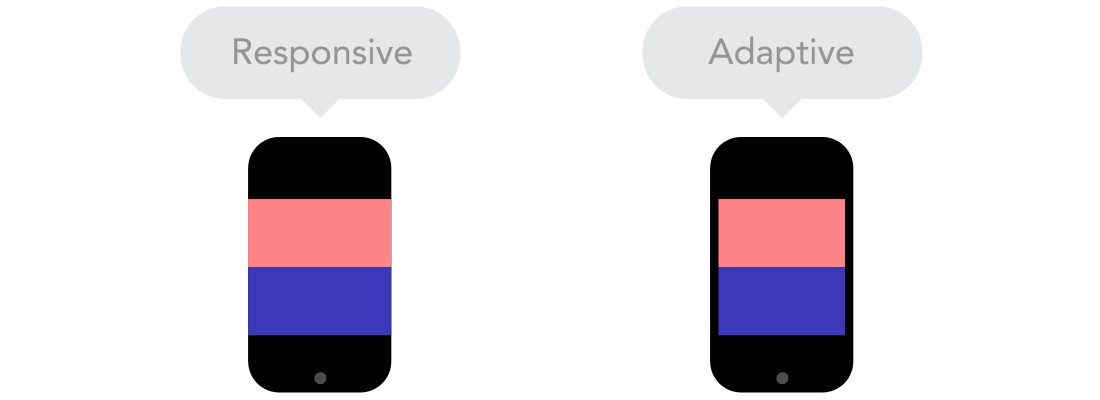
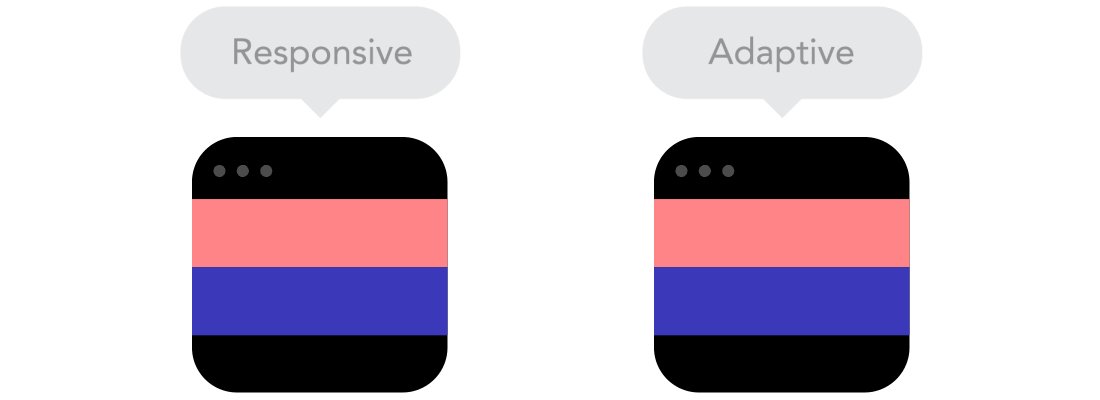
Responsive design vs adaptive design
Looks like the same thing, but it’s not. These two design methods complement each other, so there is no right or wrong. The specific situation depends on the content.
Content flow
As the screen size gets smaller and smaller, the content takes up more and more vertical space, that is, the content will extend downwards, which is called content flow. If you're used to designing with pixels and points, you may find this a bit difficult to master. But it doesn’t matter, it’s easy to understand once you get used to it.
Relative units
Your design object may be a desktop, a mobile screen, or any screen type in between. Pixel densities will also differ from each other, so we need to use units that are flexible and adaptable to various situations. Well in this case, relative units like percentages come in handy. When using percentages, when we say a width of 50%, it means that the width occupies half of the screen size (or viewport, which refers to the size of the open browser window).
Breakpoints
Breakpoints allow the page layout to deform at preset points, that is, displaying 3 columns on a desktop and only 1 column on a mobile device. Most CSS properties can be transformed between breakpoints. Where breakpoints are placed usually depends on the content. For example, if a sentence needs to break into a new line, you may need to add a breakpoint. But you need to be careful when using breakpoints - if you don't understand the logical relationship between the content, it is easy to make a mess.
Maximum and minimum values
Sometimes it is good for the content to fill the entire screen width (for example, on a mobile device), but it seems unreasonable if the same content also fills up the TV screen. That's why there are max/min values. For example, if the width is 100% and the maximum width is 1000px, then the content will fill the screen with no more than 1000px width.
Nested Objects
Remember the relative position? If a large number of factors are closely related to each other, it will be difficult to control. Therefore, placing elements into containers makes them more understandable and concise. In this case, static units such as pixels need to be used. Static units are useful for things like logos and buttons that don't need to be extended.
Mobile first or desktop first
Strictly speaking, there is not much difference whether the project starts with a small screen and transitions to a large screen (mobile first), or whether it starts with a large screen and transitions to a small screen (desktop first). However, starting on mobile gives you some additional constraints that can help with your decision-making. Usually people will start from both aspects at the same time, so you still have to see which method is best for you.
Web Fonts vs System Fonts
Want your website to have cool Futura or Didot effects? Then use web fonts. Although web fonts look cool, you have to remember that these fonts require users to download them. The more fonts, the longer it will take for users to load the page. On the other hand, system fonts load much faster (provided the user has them locally), but are too common.
Bitmap vs Vector
Does your icon have a lot of detail and a lot of flashy effects applied? If so, then use bitmaps. If not, consider using vector graphics. If it's a bitmap, use jpg, png or gif. For vector graphics, it’s best to use SVG or icon fonts. Each has its pros and cons. But you should always keep icon size in mind - images that are not optimized cannot be posted online. Vector images, on the other hand, are usually smaller, but some older browsers may not support vector images. Also, if the icon has a lot of curves, it may be larger than the bitmap, so choose wisely.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






