transform attribute in CSS
The transform attribute in CSS allows you to modify the coordinate space of the CSS visual model. Through transform, elements can be moved (translate), rotated (rotate), scaled (scale), and tilted (skew).
If this property has a non-none value, a stacking context will be generated. In this case the object will serve as a containing block for the position: fixed element it contains.

/* Keyword values */ transform: none; /* Function values */ transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0); transform: translate(12px, 50%); transform: translateX(2em); transform: translateY(3in); transform: scale(2, 0.5); transform: scaleX(2); transform: scaleY(0.5); transform: rotate(0.5turn); transform: skew(30deg, 20deg); transform: skewX(30deg); transform: skewY(1.07rad); transform: matrix3d(1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0, 9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0); transform: translate3d(12px, 50%, 3em); transform: translateZ(2px); transform: scale3d(2.5, 1.2, 0.3); transform: scaleZ(0.3); transform: rotate3d(1, 2.0, 3.0, 10deg); transform: rotateX(10deg); transform: rotateY(10deg); transform: rotateZ(10deg); transform: perspective(17px); /* Multiple function values */ transform: translateX(10px) rotate(10deg) translateY(5px); /* Global values */ transform: inherit; transform: initial; transform: unset;
Specify not to apply transformExampleView Using CSS transforms.Standard syntax (Formal syntax)How to read CSS syntax. none
Transformed element
transform: matrix(a, c, b, d, tx, ty)/* a, b, c, d 创建了变形矩阵 ┌ ┐ │ a b │ │ c d │ └ ┘ tx, ty是变形的值 . */
Webkit (Safari, Chrome) and Opera currently support a unitless
background: gold; width: 30em;
-moz-transform: matrix(1, -0.2, 0, 1, 0, 0);-webkit-transform: matrix(1, -0.2, 0, 1, 0, 0);
-o-transform: matrix(1, -0.2, 0, 1, 0, 0);
-ms-transform: matrix(1, -0.2, 0, 1, 0, 0);
transform: matrix(1, -0.2, 0, 1, 0, 0);background: wheat;max-width: intrinsic;
-moz-transform: matrix(1, 0, 0.6, 1, 15em, 0);-webkit-transform: matrix(1, 0, 0.6, 1, 250, 0);
-o-transform: matrix(1, 0, 0.6, 1, 250, 0);
-ms-transform: matrix(1, 0, 0.6, 1, 250, 0);
transform: matrix(1, 0, 0.6, 1, 250, 0);transform: rotate(angle); /* an <angle>, e.g. rotate(30deg) */
transform: scale(sx[, sy]); /* one or two unitless <number>s, e.g. scale(2.1,4) */
transform: scaleX(sx); /* a unitless <number>, e.g. scaleX(2.7) */
transform: scaleY(sy) /* a unitless <number>, e.g. scaleY(0.3) */
transform: skew(ax[, ay]) /* one or two <angle>s, e.g. skew(30deg,-10deg) */
transform: skewX(angle) /* an <angle>, e.g. skewX(-30deg) */
transform: skewY(angle) /* an <angle>, e.g. skewY(4deg) */
Specifies a 2D translation by the vector [tx, ty]. If ty isn't specified, its value is assumed to be zero.
用向量[tx, ty]完成2D平移。如果ty没有指定,它的值默认为0。
X方向平移
transform: translateX(tx) /* see <length> for possible values */
在X轴平移指定距离
Y方向平移
transform: translateY(ty) /* see <length> for possible values */
在Y轴平移指定距离
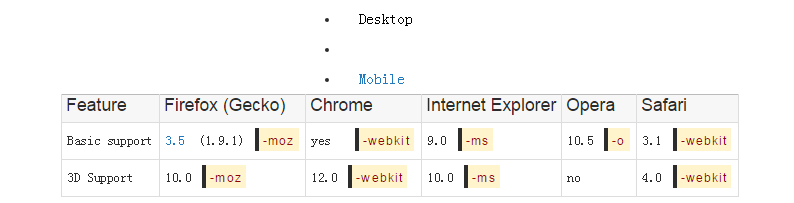
浏览器兼容性

提示
IE5或以上版本支持 Matrix Filter 属性完成相同的效果。
在IE9中,使用jQuery动态添加样式,不显示效果,其他浏览器显示正常。是因为IE9认为 -ms-transform是无效的脚本,不执行。请将 "-ms-transform"改为“msTransform”。
更多CSS中transform 属性相关文章请关注PHP中文网!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan




