
Why do we need to initialize css?
Veterans of website building all know that this is to consider browser compatibility issues. In fact, the default values of some tags in different browsers are Differently, page differences between browsers often occur if CSS is not initialized. Of course, the initialization style will have a certain impact on SEO, but you can't have your cake and eat it too, but try to initialize it with the least impact.
I believe that many people have had more or less problems. Sometimes when laying out web pages, they don’t know why the web page margins they set always fail to achieve the desired effect.
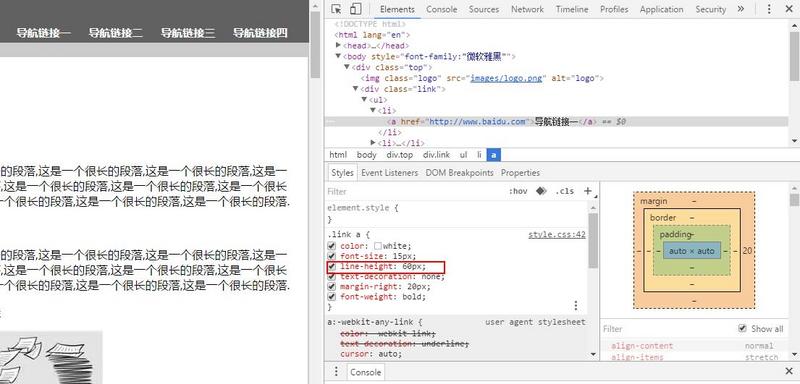
For example, I set 60px in this attribute, but it became 92px.



After checking all the attributes, it turns out that they are added by the browser by default.

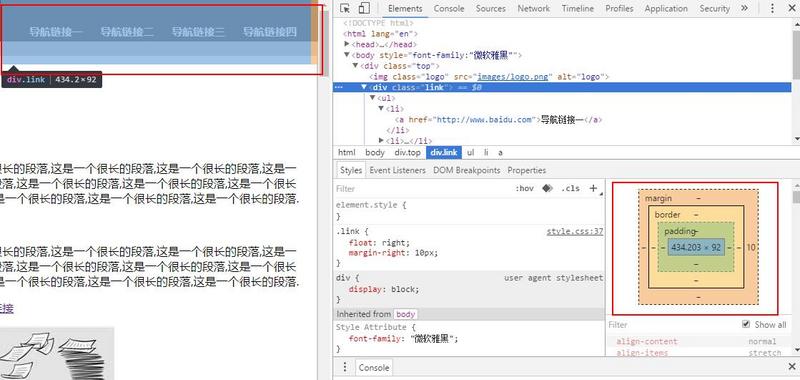
#Let’s see why it was normal before I added float.
After adding float, it became abnormal. Here, I did not add the margin attribute.
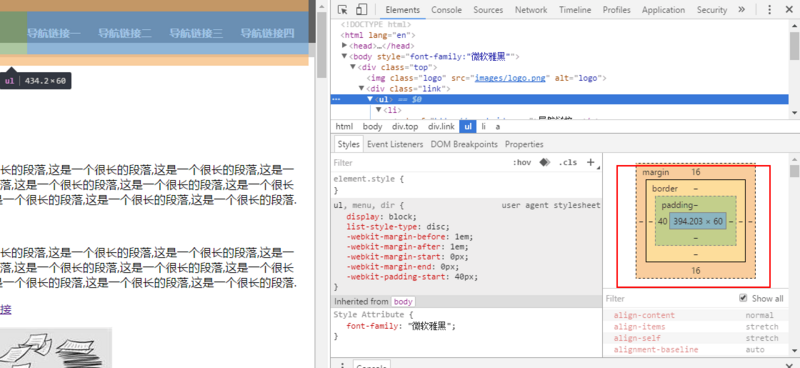
It turns out that float was added to separate it from the document flow
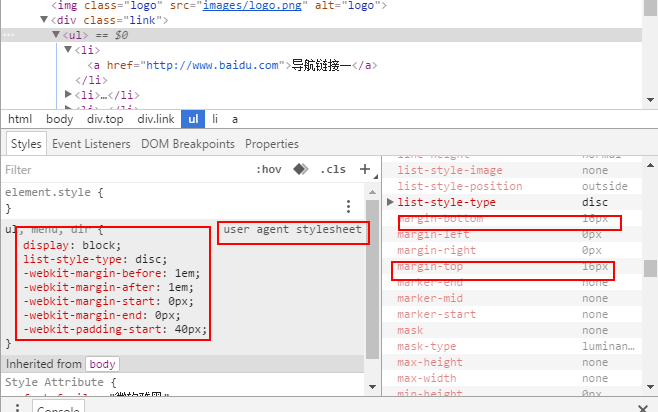
Then, the browser added margin-top: 16px and margin-bottom: 16px by default; and then 60+16+16 =92;
Of course, there are many similar questions. Here are some default css properties of the website http://www.iecss.com/
So, what should I do? How to solve this problem?
You can add
*{
margin: 0;
padding: 0;
}to the css. Many people also write like this. This is indeed very simple, but some people may have doubts: a universal symbol like * is faster when writing code, but if the website is large and the CSS style sheet file is large, if it is written like this, it will delete all the tags. Initializing it once will greatly increase the load on the website and make it take a long time to load the website.
The other is to add the attribute values that may be used. Here is a reference to the CSS initialization sample code provided by Yahoo engineers
body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td { margin:0; padding:0; }
body { background:#fff; color:#555; font-size:14px; font-family: Verdana, Arial, Helvetica, sans-serif; }
td,th,caption { font-size:14px; }
h1, h2, h3, h4, h5, h6 { font-weight:normal; font-size:100%; }
address, caption, cite, code, dfn, em, strong, th, var { font-style:normal; font-weight:normal;}
a { color:#555; text-decoration:none; }
a:hover { text-decoration:underline; }
img { border:none; }
ol,ul,li { list-style:none; }
input, textarea, select, button { font:14px Verdana,Helvetica,Arial,sans-serif; }
table { border-collapse:collapse; }
html {overflow-y: scroll;}
.clearfix:after {content: "."; display: block; height:0; clear:both; visibility: hidden;}
.clearfix { *zoom:1; }Then , add this every time before writing css, and you don’t have to worry about anything.
For more articles related to browser default styles and css initialization, please pay attention to the PHP Chinese website!



