This article mainly introduces several good menu bar example codes implemented using CSS. The article includes sliding menus, multi-level drop-down menus with icons on the left, three-dimensional dynamic menus, accordion menus that can be folded at the same time, and mouse sliding expansion Second-level menus and vertical multi-level menus display the unread count and collapse, friends in need can refer to it.
Preface
In fact, those things on the front end are quite interesting. The HTML implementation is static. After using ajax, you can interact with the database. After adding js and jQuery, it becomes dynamic. Add It becomes even cooler after adding CSS. Because of the needs of the project, I checked the information and compiled some cool secondary menus to share with everyone. Good things must be shared!
1. Sliding menu
1. Code:
纯CSS3垂直菜单 菜单项滑动动画DEMO演示
Copy after login
2. Effect
2. Multi-level drop-down menu with icons on the left
1. HTML code:
jQuery左侧带小图标的多级下拉菜单DEMO演示
Copy after login
2. CSS code:
Copy code
The code is as follows:
@font-face {
复制代码
代码如下:
复制代码
代码如下:
.content,.content ul{margin:0!important}
.410000{clear: both}.410001:after{display: block;visibility: hidden;content: ".";clear: both;text-indent: -9999px;height: 0;}.410002{margin-right: 0 !important}#sdgagdgd10000{width: 660px;padding: 40px;background: #FFF;margin: 20px auto;-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;box-shadow: 0 1px 4px rgba(0, 0, 0, 0.27), 0 0 40px rgba(0, 0, 0, 0.06) inset;}.410003{background: none !important;width:740px !important;padding: 0px !important;}.vertical-nav{width: 200px;margin:0;padding:0;float: left;font-family: Segoe UI, Arial;position:relative;list-style: none;box-shadow: 0 1px 2px rgba(0,0,0,0.5);background: #fff;}#sdgagdgd10001{margin: 0 0 40px;font-size: 14px;color: #999;}.410004{display:block;margin:0 auto}.410005{float:right;margin:10px 0 10px 10px}.410006{float:left;margin:10px 10px 10px 0}.410007{float:left}.410008{float:right}.410009{text-align:center}.410010{text-align:right}.410011{text-align:left}.vertical-nav li{display: block;width: 100%;padding:0;float:left;font-size:14px;position:relative;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;}.410012{border:1px solid #ddd;text-align:center;background-color:#f3f3f3;padding-top:4px;margin:10px;-moz-border-radius:3px;-khtml-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}.410012 img{margin:0;padding:0;border:0 none;}.vertical-nav li a{width: 100%;display:block;padding:15px 20px 15px 19px;color: #888;text-decoration:none;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;-o-transition: all .3s ease-in-out;-webkit-transition: all .3s ease-in-out;-moz-transition: all .3s ease-in-out;transition: all .3s ease-in-out;}.410012 p.410013{font-size:11px;line-height:17px;padding:0 4px 5px;margin:0;}.410014{margin:0 !important;max-height:1em;}.vertical-nav li:hover > a > i,.vertical-nav > li.active a > i{background: #95a5a6;color: #fff;}blockquote.410015{margin-right:20px;text-align:right;margin-left:0;width:33%;float:left;}blockquote.410016{margin-left:20px;text-align:left;margin-right:0;width:33%;float:right;}.410017 a{float: left;display: block;color: #666;margin-left: 5px;margin-bottom: 5px;padding: 3px 7px;line-height: 1em;background: #EEE;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}.vertical-nav ul, .vertical-nav ul li ul{list-style: none;margin: 0;padding: 0;display: none;position: absolute;z-index: 999;width:100%;background: #fff;box-shadow: 0 1px 3px rgba(0,0,0,0.3);}.vertical-nav ul{top: 0;left: 100%;}.410018{float: left;}#sdgagdgd10002{width: 100%;}#sdgagdgd10002 caption{text-align: right;color: #333;font-size: 12px;margin-top: 10px;margin-bottom: 15px;}.vertical-nav ul li ul{top: 1px;}.vertical-nav ul li{clear: both;width: 100%;}.vertical-nav ul li a{padding: 15px 20px;text-decoration:none;display:inline-block;border:0 none;float:left;clear:both;}#sdgagdgd10002 thead{font-size: 10px;}#sdgagdgd10002 thead th{padding-bottom: 10px;}#sdgagdgd10002 tbody{color: #aaa;}#sdgagdgd10002 tbody td{background: #f5f5f5;border: 1px solid #fff;text-align: center;padding:8px;}#sdgagdgd10002 tbody td:hover{background: #fff;}#sdgagdgd10002 tbody .410019{background: none;}#sdgagdgd10002 tfoot #sdgagdgd10003{font-size: 10px;text-transform: uppercase;text-align: right;}#sdgagdgd10002 tfoot #sdgagdgd10004{font-size: 10px;text-transform: uppercase;padding-top: 10px;}.vertical-nav .submenu-icon{font-family: 'FontAwesome';font-size: 10px;float: right;margin-right: -10px;line-height: 24px;}.vertical-nav > li > a > .submenu-icon:before{content: "\f0c9";}.vertical-nav > li ul a .submenu-icon:before{content: "\f0c9";float: right;line-height: 23px;}#sdgagdgd10005{width: 740px;margin: 0 auto;position: relative;text-shadow: 1px 1px 1px #FFF;}#sdgagdgd10006{float: left;}#sdgagdgd10006 h2,#sdgagdgd10006 h1{margin: 0;line-height: 1em;font-size: 20px;font-weight: normal;font-style: normal;}#sdgagdgd10006 h2 a,#sdgagdgd10006 h1 a{color: #7B7B7B;text-decoration: none;}#sdgagdgd10006 h2 a:hover,#sdgagdgd10006 h1 a:hover{color: #000}#sdgagdgd10007{position: absolute;height: 48px;top: 4px;right: -15px;font-family: 'Droid Sans', arial, serif;}.410020,.410020 *{margin: 0;padding: 0;list-style: none;}.410020{line-height: 1.0}.410020 ul{position: absolute;top: -999em;width: 10em;}.410020 ul li{width: 100%}.410020 li:hover{visibility: inherit;}.vertical-nav > li i{line-height: 24px !important;margin: -16px 14px 0 -20px;font-size: 25px;float: left;border-right: solid 1px #dedede;padding-right: 10px;padding:14px 15px 12px 15px;width: 28px;text-align: center;-o-transition: background .3s ease-in-out;-webkit-transition: background .3s ease-in-out;-moz-transition: background .3s ease-in-out;transition: background .3s ease-in-out;}.410020 li{float: left;position: relative;}.410020 a{display: block;position: relative;}.410020 li:hover ul,.410020 li.410021 ul{left: 0;top: 3em;z-index: 99;background: #FFF;padding: 10px 0;border: 1px solid #DDD;border-top: none;}ul.410020 li:hover li ul,ul.410020 li.410021 li ul{top: -999em}ul.410020 li li:hover ul,ul.410020 li li.410021 ul{left: 10em;top: 0;}.vertical-nav > li.showhide{display: none;width: 100%;height: 50px;cursor: pointer;color:#888;border-bottom: solid 1px rgba(0, 0, 0, 0.1);background: #fff;}.vertical-nav > li.showhide span.title{margin: 16px 0 0 25px;float: left;}ul.410020 li li:hover li ul,ul.410020 li li.410021 li ul{top: -999em}ul.410020 li li li:hover ul,ul.410020 li li li.410021 ul{left: 10em;top: 0;}.410020{float: left;margin-bottom: 1em;}.410020 a{color: #666;padding: 0 15px;text-decoration: none;}.410020 a:focus,.410020 a:hover,.410020 a:active{color: #000;}.vertical-nav > li.showhide span.icon{margin: 17px 20px;float: right;}.vertical-nav > li.showhide .icon em{margin-bottom: 3px;display: block;width: 20px;height: 2px;background: #ccc;}.410022 a{color: #000;}.410020 ul a:focus,.410020 ul a:hover,.410020 ul a:active{color: #000 !important;}li.410021{color: #000}.410020 li li{text-transform: none;}.410020 li li li{background: #FFF}.410020 ul a{color: #999;padding: 1em 1.2em}.410022 ul a{color: #000 !important;}.vertical-nav.dark, .vertical-nav.dark ul, .vertical-nav.dark ul li ul{background: #222!important;}.vertical-nav.dark > li.showhide{background: #222;color: #fff !important;}.vertical-nav.dark > li.showhide .icon em{background: #fff;}.410020 a.410023{padding-right: 2.25em;min-width: 1px;}.410024{position: absolute;display: block;right: .75em;width: 9px;height: 5px;text-indent: -999em;overflow: hidden;background: url('images/arrows-down.png');}a > .410024{top: .4em;background-position: 0 -100px;}a:focus > .410024,a:hover > .410024,a:active > .410024,li:hover > a > .410024,li.410021 > a > .410024{background-position: -9px 0px;}.red li:hover > a > i, .red li.active > a > i{background: #e74c3c;color: #fff!important;}.red li:hover > a{color: #e74c3c;}.410020 ul .410024{top: 1em;width: 5px;height: 9px;background: url('images/arrows-side.png');}.410020 ul a > .410024{background-position: 0 0}.410020 ul a:focus > .410024,.410020 ul a:hover > .410024,.410020 ul a:active > .410024,.410020 ul li:hover > a > .410024,.410020 ul li.410021 > a > .410024{background-position: -5px 0;}#sdgagdgd10008{margin-bottom: 40px;}.410025{float: left;width: 290px;margin-right: 25px;text-align: center;}.410025 h2{font-size: 16px;font-weight: bold;margin-bottom: 20px;}#sdgagdgd10009 h2{font-size: 14px;font-style: normal;margin-bottom: 20px;}#sdgagdgd10010{}#portfolio-group{margin: 40px 0px;}#sdgagdgd10011{list-style: none;}#sdgagdgd10011 a{font-size: 10px;font-weight: bold;float: left;padding: 5px 10px;margin-right: 5px;margin-bottom: 5px;cursor: pointer;color: #969696;background: -moz-linear-gradient( top, #f2f2f2 0%, #dbdbdb);background: -webkit-gradient( linear, left top, left bottom, from(#f2f2f2), to(#dbdbdb));border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border: 1px solid #CCC;text-shadow: 1px 1px 1px #FFF;}@media (max-width: 768px){.vertical-nav,.vertical-nav li{width: 100%;}.vertical-nav > li > a{padding-top:15px;padding-bottom:15px;padding-left: 25px;}.vertical-nav a{width: 100%;}.vertical-nav ul, .vertical-nav ul li ul{width: 100%;left: 0;border-left: none;position: static;}.vertical-nav ul li{background: #e9e9e9;}.vertical-nav.dark ul li{background: #333;}.vertical-nav ul li a{padding-top:10px;padding-bottom:10px;}.vertical-nav > li i{margin: -16px 14px 0 -25px;}.vertical-nav > li > ul > li > a{padding-left: 40px !important;}.vertical-nav > li > ul > li > ul > li > a{padding-left: 60px !important;}.vertical-nav > li > ul > li > ul > li > ul > li > a{padding-left: 80px !important;}.vertical-nav .submenu-icon{margin-right: 5px;}.vertical-nav ul .submenu-icon{display: none;}}#sdgagdgd10011 a:hover{background: #EEE;color: #666;}#sdgagdgd10011 a span{display: block;border-top: 1px solid #FFF;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}.410026{position: relative;float: left;width: 150px;margin-right: 20px;margin-bottom: 20px;cursor: pointer;}.410026 img{}.overlay{background: url(images/overlay-bg.png) repeat;width: 150px;height: 120px;position: absolute;display: none;left: 0;top: 0;}.410027 p{margin-top: 45px;margin-left: 40px;}.410028,.410029{-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=60)";filter: alpha(opacity=60);-moz-opacity: 0.60;-khtml-opacity: 0.60;opacity: 0.60;}.410028:hover,.410029:hover{-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";filter: alpha(opacity=80);-moz-opacity: 0.80;-khtml-opacity: 0.80;opacity: 0.80;}.410028{display: block;float: left;margin-right: 10px;text-indent: -99999px;width: 32px;height: 32px;background: url(images/overlay-image.png);}.410029{display: block;float: left;text-indent: -99999px;width: 32px;height: 32px;background: url(images/overlay-link.png);}#sdgagdgd10012{float: left;width: 200px;}#sdgagdgd10013{float: right;width: 400px;}#sdgagdgd10014{padding: 25px 0;}#sdgagdgd10015 a,#sdgagdgd10016 a{display:block;float: left;height:30px;width:30px;margin-right: 5px;background:url(images/bx-arrows.png) no-repeat}#sdgagdgd10016 a{background-position: -30px 0;}#sdgagdgd10015 a:hover{background-position: 0px -30px;}#sdgagdgd10016 a:hover{background-position: -30px;}#sdgagdgd10017{position: relative;width: 660px;height: 350px;}.410030{position: relative}.410030 img{position: absolute;top: 0px;left: 0px;z-index: 6;}.410030 a.410031{position: absolute;top: 0px;left: 0px;width: 100%;height: 100%;border: 0;padding: 0;margin: 0;z-index: 6;display: none;}.410032{display: block;position: absolute;z-index: 5;height: 100%;}.410033{display: block;position: absolute;z-index: 5;}.410034{position:absolute;left:0px;bottom:0px;background:#000;color:#fff;opacity:0.8;width:100%;z-index:8;}.410034 p{padding:5px;margin:0;}.410034 a{display:inline !important;}.410035{display:none;}.410036 a{position: absolute;top: 45%;z-index: 9;cursor: pointer;}.410037{left: 0px}.410038{right: 0px}.410039 a{position: relative;z-index: 9;cursor: pointer;}.410039 a.410040{font-weight: bold}.410036 a{display: block;width: 20px;height: 40px;background: url(images/slider-arrows.png) no-repeat;text-indent: -9999px;border: 0;-webkit-transition: hover 0.2s ease-in-out;-moz-transition: hover 0.2s ease-in-out;-o-transition: hover 0.2s ease-in-out;-ms-transition: hover 0.2s ease-in-out;transition: hover 0.2s ease-in-out;}.410036 a:hover{background: url(images/slider-arrows-hover.png) no-repeat;}a.410038{background-position: -20px 0 !important;right: -20px;}a.410037{left: -20px}#sdgagdgd10018{}.post-entry{margin-bottom: 20px;padding-bottom: 20px;border-bottom: 1px solid #EEE;}.410041{margin-bottom: 20px;}.410042{float: left;height: 150px;width: 150px;}.410043{float: right;width: 480px;}#sdgagdgd10018 ul,ol{margin-left: 50px;margin-bottom: 10px;}.410044,.410045{background: #F9F9F9;font-size: 11px;color: #999;padding: 5px;margin: 8px 0px;text-shadow: 1px 1px 1px #FFF;letter-spacing: 1px;}.410044 a,.410045 a,.410044 span,.410045 span{color: #000;}.410045{margin-bottom: 20px !important;}.410046{margin-right: 10px;margin-top: 30px;font-size: 12px;}.410046 a{margin-left: 5px;}#sdgagdgd10018 h1{margin-bottom: 0px}.410047 h2{line-height: 1.2em;margin: 0 !important;font-size: 21px;}.410047 h2 a{text-decoration: none;}.410048{margin-bottom: 20px !important;}#sdgagdgd10019{font-size: 14px;padding: 20px 0px;margin-bottom: 40px;border-bottom: 1px dotted #CCC;}#sdgagdgd10019 p{margin: 0;padding: 0;}#sdgagdgd10020{margin-bottom: 20px;}#sdgagdgd10021{float: left;width: 50%;}#sdgagdgd10022{float: right;width: 50%;text-align: right;}#sdgagdgd10021 a{float: left;}#sdgagdgd10022 a{float: right !important;}#sdgagdgd10023{background: #F9F9F9;margin: 30px 0px;padding: 20px;border-top: 1px solid #EEE;border-bottom: 1px solid #EEE;}#sdgagdgd10024{float: left;width: 70px;}#sdgagdgd10024 img{padding: 3px;border: 1px solid #CCC;}#sdgagdgd10025{float: right;width: 540px;}#sdgagdgd10023 h4{margin-top: 0px;margin-bottom: 5px;}#sdgagdgd10026{margin: 20px 0;padding-bottom: 20px;border-bottom: 1px solid #EEE;color: #999;}.410049{margin-bottom: 20px}.410050{float: left;width: 60px;margin-right: 20px;}.410050 img{padding: 3px;border: 1px solid #EEE;}.410051{float: right;width: 580px;}#sdgagdgd10026 h3{margin: 0 0 20px}#sdgagdgd10026 h4{font-size: 12px;font-style: normal;margin-top: 0px;margin-bottom: 5px;}#sdgagdgd10026 h4 a:hover{text-decoration: none;}#sdgagdgd10027{}#commentsbox{margin-top: 30px}#sdgagdgd10028 ol,#sdgagdgd10028 ul{list-style: none;margin-left: 0 !important;}#sdgagdgd10028 li{margin-bottom: 30px}.410052{list-style: none;margin: 30px 0 0;text-indent: 0;}.410052 li.410053{margin: 0 0 0px 50px}.410052 li.410054{margin: 0 0 0px 50px}.410052 li.410055{margin: 0 0 0px 50px}.410052 li.410056{margin: 0 0 0px 50px}.410057{background: #FFF;position: relative;padding: 20px;border-bottom: 1px dashed #E3E3E3;}#sdgagdgd10028 .410058{float: left;margin-right: 30px;}.410059{font-size: 12px;color: #000;line-height: 1em;margin-bottom: 5px;}.410060{display: none}.410061 a{margin-bottom: 10px;font-size: 10px;font-style: italic;color: #666;}.410062{font-size: 10px;position: absolute;bottom: -10px;right: 0;border: 1px solid #E3E3E3;padding: 0 8px;background: #EEE;color: #666;-webkit-border-radius: 50px;-moz-border-radius: 50px;border-radius: 50px;}.410063 a{color: #F00;line-height: 20px;height: 20px;}.410063 a:hover{text-decoration: underline;}#sdgagdgd10029{margin: 40px 0 15px}#sdgagdgd10030{margin: 0 0 10px;padding: 0;clear: both;}#sdgagdgd10031 label{display: block;font-size: 11px;}#sdgagdgd10031 input{margin-bottom: 10px;width: 40%;}#sdgagdgd10031 textarea{margin-top: 10px;display: block;width: 70%;}#sdgagdgd10031 input#sdgagdgd10032,#sdgagdgd10031 input#sdgagdgd10033,#sdgagdgd10031 input#sdgagdgd10034,#sdgagdgd10031 textarea{background: #FFF;position: relative;padding: 5px;border: 1px solid #E3E3E3;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.2s ease-in-out;-moz-transition: all 0.2s ease-in-out;-o-transition: all 0.2s ease-in-out;-ms-transition: all 0.2s ease-in-out;transition: all 0.2s ease-in-out;}#sdgagdgd10031 input#sdgagdgd10032:focus,#sdgagdgd10031 input#sdgagdgd10033:focus,#sdgagdgd10031 input#sdgagdgd10034:focus,#sdgagdgd10031 textarea:focus{-moz-box-shadow: 3px 3px 0px #EEE;-webkit-box-shadow: 3px 3px 0px #EEE;box-shadow: 3px 3px 0px #EEE;}#sdgagdgd10035{cursor: pointer;font-size: 12px;color: #969696;padding: 5px 0px;width: 100px !important;background: -moz-linear-gradient( top, #f2f2f2 0%, #dbdbdb);background: -webkit-gradient( linear, left top, left bottom, from(#f2f2f2), to(#dbdbdb));border-radius: 5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border: 1px solid #CCC;}#sdgagdgd10035:hover{background: #EEE !important}.410064{position: absolute;left: 0;bottom: 0;color: #EEE;}body{margin: 0;padding: 0;background: #dedede url(img/back.png) repeat;}.content{margin: 10px 50px 0 50px;}.panel{position:relative;top:0;width:auto;margin:40px 0;}.panel a{display: inline-block;width:20px;margin: 0;height:20px;outline:none;border-radius:2px;}.panel a:nth-child(1){background: #95a5a6;}.panel a:nth-child(2){background: #3498db;}.panel a:nth-child(3){background: #075395;}.panel a:nth-child(4){background: #2ecc71;}.panel a:nth-child(5){background: #299a0b;}.panel a:nth-child(6){background: #e74c3c;}.panel a:nth-child(7){background: #a90329;}.panel a:nth-child(8){background: #9b59b6;}.panel a:nth-child(9){background: #ff5db1;}.panel a:nth-child(10){background: #f39c12;}.panel a:nth-child(11){background: #ca4a00;}.panel a:nth-child(12){background: #ffcf41;}.vertical-nav{margin: 20px 0 0 0;} Copy after login
3、效果:
三、立体动感菜单
1、代码:
纯CSS3实现的动感菜单
Copy after login
2、效果:
四、可同时折叠的手风琴菜单
1、代码:
CSS3手风琴菜单
Copy after login
2、效果:
五、鼠标滑动展开二级菜单
1、代码:
纯CSS3垂直动画菜单
Copy after login
2、效果:
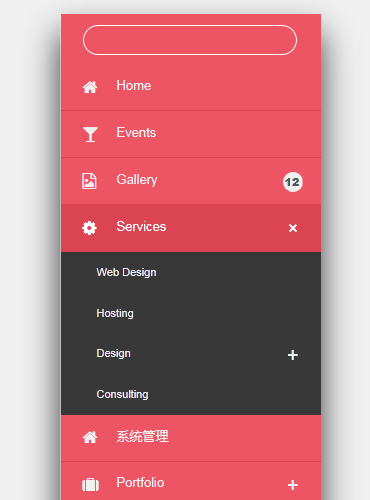
六、垂直多级菜单,显示未读数目和折叠
1、代码:
jQuery 3D 垂直多级菜单 可筛选菜单
Copy after login
2、效果:
更多Use CSS to implement several good menu bar example codes相关文章请关注PHP中文网!