In-depth understanding of (display, float, position) in css
display is used to set the display mode of elements
display: block | none | inline | inline-block
inline: specifies the object as an inline element
block: Specify the object as a block element
inline-block: Specify the object as an inline block element
none: Hide the object
float controls whether the element is displayed as floating
float : none | left | right
none: Set the object not to float
left: Set the object to float on the left
right: Set the object to float on the right
The purpose of floating:
is to break the default display rules of the document flow. If you want the elements to be displayed according to our layout requirements. At this time, you need to use the float attribute
1. Any element declared as float is automatically set as a "block-level element"
2. Floating elements are out of the document flow in standard browsers , so the element after the floating element will occupy the position where the floating element should have been
3. If there is not enough space in the horizontal direction to accommodate the floating element, move to the next line
4. Text The content will surround the floating elements
5. Floating elements can only float to the left or right
clear Clear floating
clear: none | left | right | both
none: Default value. Floating objects are allowed on both sides
left: Floating objects are not allowed on the left side
right: Floating objects are not allowed on the right side
both: Floating objects are not allowed
position The positioning method of the object
position: static | absolute | fixed | relative
static: Default value. Without positioning, objects follow normal flow. At this time, the four positioning offset attributes will not be applied
relative: relative positioning, the object follows the regular flow, and refers to its position in the regular flow through the four positioning offsets of top, right, bottom, and left When the attribute is shifted, it will not affect any element in the regular flow
absolute: Absolute positioning, the object is out of the regular flow. At this time, the offset attribute refers to the positioning ancestor element closest to itself. If there is no positioning The ancestor element of , then all the way back to the body element. The offset position of the box does not affect any element in the regular flow, and its margin is not collapsed with any other margin
fixed: fixed positioning, consistent with absolute, but the offset positioning is based on the window. When the scroll bar appears, the object will not scroll with it
absolute Description:
1. Break away from the document flow
2. Position through top, bottom, left, right
3. If the position of the parent element is static, it will be positioned at the origin of the body coordinates
4. If the position of the parent element is relative, it will be positioned by the parent element
Example: p { position: absolute; left:100px; top:100px;}
relative Description:
1. Relative positioning (relative to its original position)
2. Not breaking away from the document flow
3. Refer to its own static position for positioning through top, bottom, left, right
Example: p { position: relative; left:100px; top:100px; }
fixed Description:
Fixed positioning is actually just a special form of absolute positioning. Fixed-positioned elements are fixed relative to the browser window, not relative to its containing elements, even if the page After scrolling, they will still be in exactly the same place in the browser window as before
Example: p { position: fixed; right:0; bottom:0;}
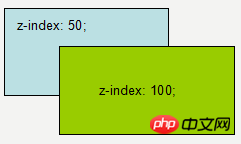
z-index The stacking order of objects
z-index: auto | number
When elements overlap, you can set the stacking order through the z-index attribute
The larger Objects with number values will be overlaid on objects with smaller number values

The above article has an in-depth understanding of css (display, float, position) shared by the editor. I’ve given you all the content, I hope it can give you a reference, and I hope you will support the PHP Chinese website.
For more in-depth understanding of css (display, float, position) related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...




