 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed introduction to the usage of CSS clear property to clear floats
Detailed introduction to the usage of CSS clear property to clear floats
Detailed introduction to the usage of CSS clear property to clear floats
What is CSS clear float?
A popular saying on the Internet is: Under non-IE browsers (such as Firefox), when the height of the container (height) is auto, and the content of the container has float (float is left or right) element. In this case, the height of the container cannot automatically extend to adapt to the height of the content, causing the content to overflow outside the container and affect (or even destroy) the layout. This phenomenon is called float overflow, and the CSS processing performed to prevent this phenomenon is called CSS clear float.
Use clear style to clear
Example:
.clear-float {clear:both;}The clear attribute is provided by CSS 1 to clear the floating style. For an element with the clear attribute set, its top border position will be rendered close to the margin-bottom boundary position of the floating element, ignoring its margin-top setting. In this way, when the height of the parent container is not set (the value is auto), since the defined cleanup floating style element is located below the floating element, the calculated actual height of the container includes the floating element.
Example
Add p4 in the code, and set the width and height to 300px, gray background color, the code is as follows
HTML code:
<p class="p4">
p4
</p>CSS code:
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
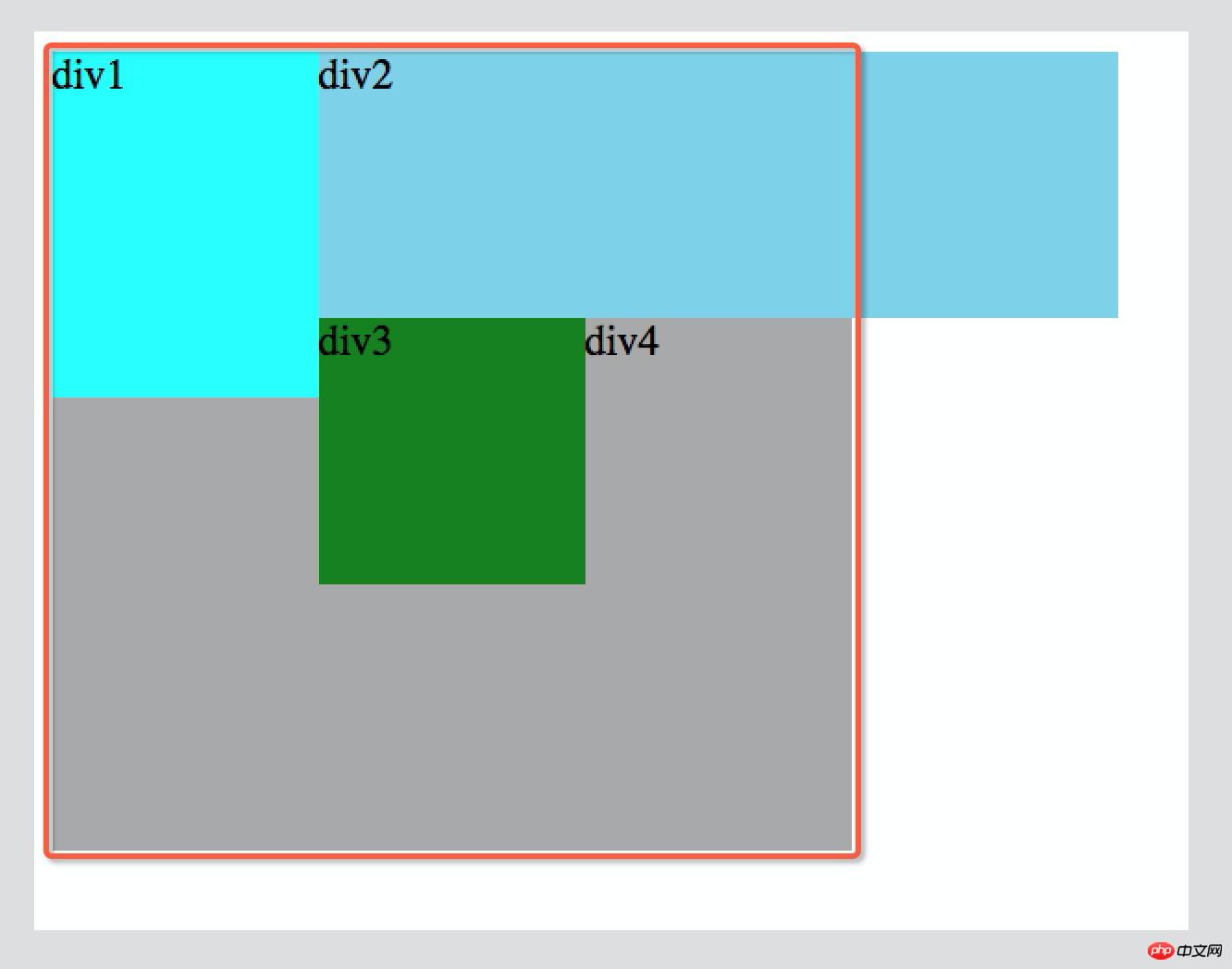
}The effect is as follows:
1. The one circled by the red line is p4, everyone You will find a problem, that is, p4 is still arranged from the upper left corner, but the text is not in the upper left corner. This is a problem caused by floating.
2. If we want to achieve the effect of p4 being attached below p2 and to the right of p3, we also need to set float: left attribute description for p4
But we don’t want this effect, but want Let p4 be rearranged below instead of floating with p1, p2, and p3. At this time, we need to clear the floating
.p4 {
width: 300px;
height: 300px;
background-color: darkgray;
clear: both;
}Just add the clear: both; attribute, You can clear the float.
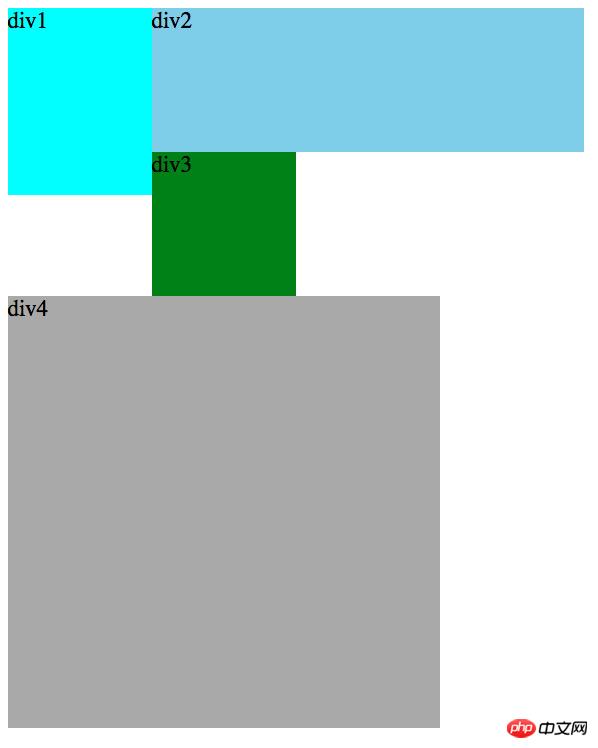
The effect is as follows: 
After clearing the floats, p4 can be arranged from below and will no longer participate in the floating of the above ps. This is called clearing the float.
For more detailed introduction to the usage of CSS clear attribute to clear floats, please pay attention to the PHP Chinese website for related articles!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





