
The column-fill attribute will align specified columns of different heights in a manner that minimizes the height difference. Here we will take a look at the detailed usage of CSS3's column-fill attribute to align column content heights:
column-fill attribute, used to specify whether the heights between columns are aligned.
Property value
balance If possible, all column contents are aligned in the same way (default value)
auto The following columns are filled after the first column.
※The content is reprinted from other websites
Instance code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> column-fill </title>
<style>
p.prefix_sample1, p.prefix_sample2 {
width: 600px;
-moz-column-width: 10em;
-webkit-column-width: 10em;
-o-column-width: 10em;
-ms-column-width: 10em;
}
p.prefix_sample1 p {
-moz-column-fill: balance;
-webkit-column-fill: balance;
-o-column-fill: balance;
-ms-column-fill: balance;
}
p.prefix_sample2 p {
-moz-column-fill: auto;
-webkit-column-fill: auto;
-o-column-fill: auto;
-ms-column-fill: auto;
}
</style>
</head>
<body>
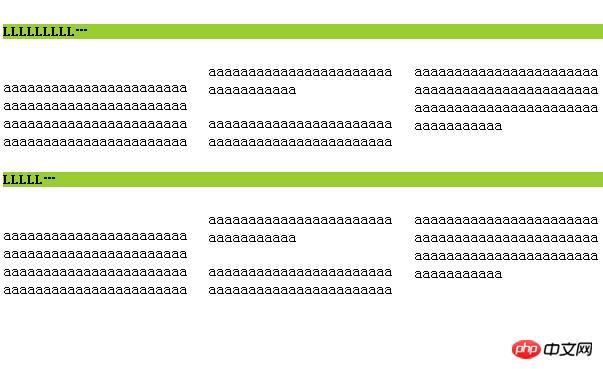
<p class="prefix_sample">
<h5>LLLLLLLLL…</h5>
<p>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<h5>LLLLL…</h5>
<p>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
</body>
</html>Example picture
The above is the detailed content of Detailed explanation of how to use column-fill attribute to align column content height in CSS3. For more information, please follow other related articles on the PHP Chinese website!




