
The implementation of Holy Grail layout and Double Flying Wing layout aims to fix the width of the left and right columns and adapt the middle part. Next, I will introduce to you the Holy Grail Layout and Double Flying Wing Layout of CSS layout through this tutorial. Friends who are interested can learn together.
According to my understanding, in fact, the purpose of realizing the Holy Grail Layout and Double Flying Wing Layout is both left and right. The two columns have a fixed width and the middle part is adaptive.
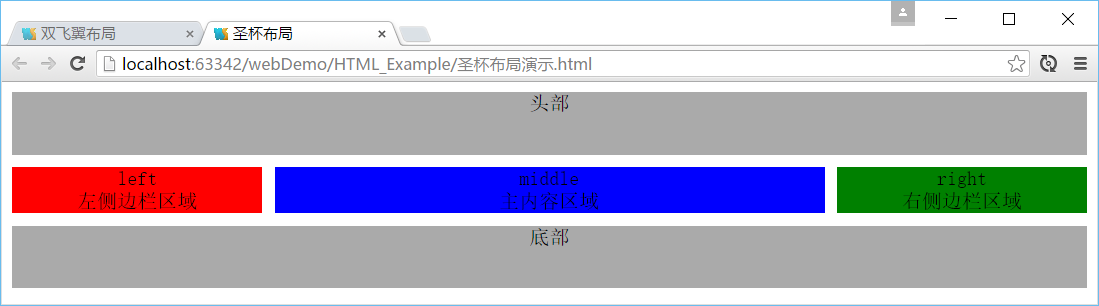
Holy Grail Layout

##Implementation Principle
In the html code, The middle part must first be placed at the front part of the container, then left and right 1. Set float:left, position:relative for all three (because relative positioning will be used later)
2.Middle set width :100% occupies a row
3. At this time, the middle occupies a row, so you need to drag the left to the far left of the row where the middle is located, and use margin-left:-100%
4. At this time, the left is pulled back The leftmost side of the row where middle is located, but it will cover the left end of the middle content. To pull out the middle content, add padding: 0 210px
5. The middle content is pulled out, but the left is also pulled out. So to restore, use relative positioning left:-210px
6. In the same way, right should be moved to the far right of the row where middle is located, use margin-left:-210px, right:-210px
to implement the code
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
body {
text-align: center;;
}
#demo {
margin: auto;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
padding:0 210px;
}
#left {
background-color: red;
float:left;
position:relative;
left:-210px;
width:200px;
margin-left:-100%;
}
#right {
background-color: green;
width: 200px;
margin-left: -200px;
float: left;
right: -210px;
position: relative;
}
#middle {
background-color: blue;
float:left;
width:100%;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
middle<br>主内容区域
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
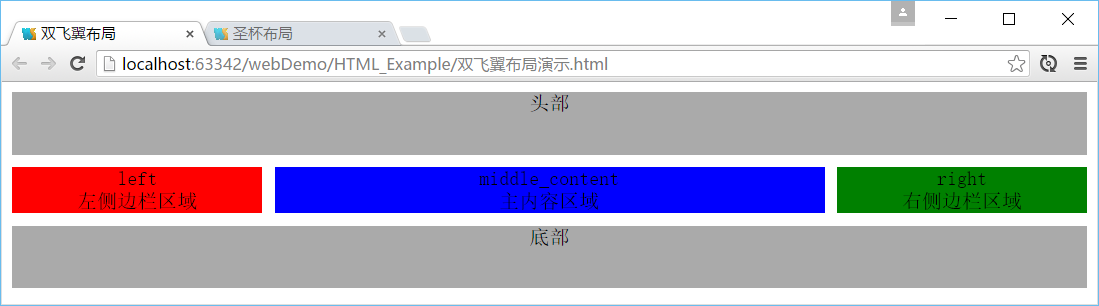
</html>Double flying wing layout

In the html code, the middle part must first be placed at the front of the container, followed by left and right
1. Set float:left for all three 2.Middle settings width:100% occupies a line
3. At this time, the middle occupies a line, so you need to drag the left to the leftmost side of the line where the middle is located, use margin-left:-100%, and use margin-left:- for the same reason. 200px
4. At this time, the content of the middle is covered. To pull out the content of the middle, in addition to using the padding of the peripheral container, you can also consider using margin to add an inner layer p -- middle_content to the middle, and then set the margin: 0 210px
Implementation Code
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
body {
text-align: center;;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
}
#left {
background-color: red;
float:left;
width:200px;
margin-left: -100%;
}
#right {
background-color: green;
width: 200px;
float: left;
margin-left: -200px;
}
#middle {
float: left;
width: 100%;
}
#middle_content {
background-color: blue;
margin: 0 210px;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
<p id="middle_content">
middle_content<br>主内容区域
</p>
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
</html>I have introduced you so much about the holy grail layout and double flying wing layout of CSS layout, I hope Helpful for everyone!
The above is the detailed content of Detailed explanation of the Holy Grail layout and double-wing layout examples of CSS layout. For more information, please follow other related articles on the PHP Chinese website!




