Detailed explanation of rgba compatibility processing method
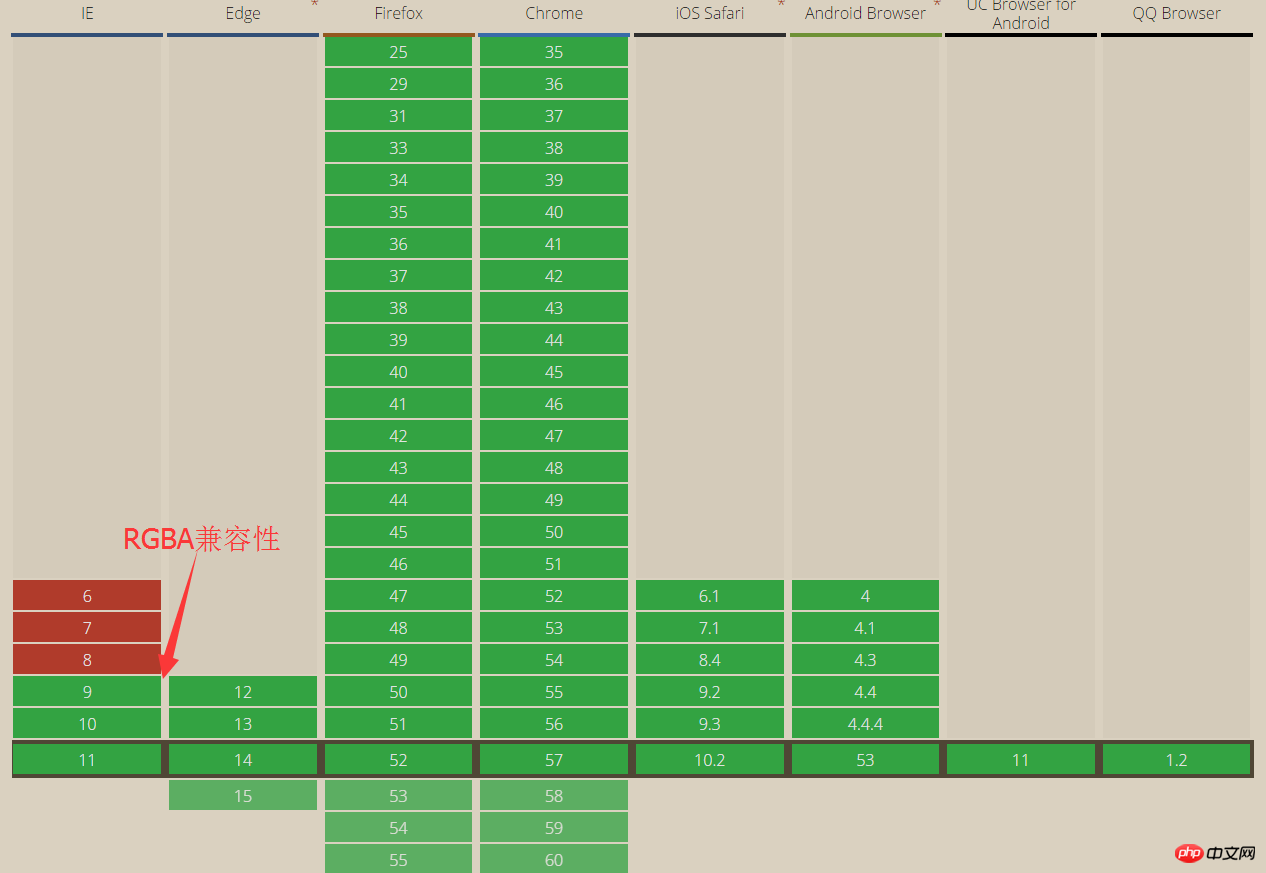
According to caniuse (http://caniuse.com/#search=rgba), rgba compatibility is IE9 and above browsers.

Instance code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>rgba 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div>
rgba
</div>
</body>
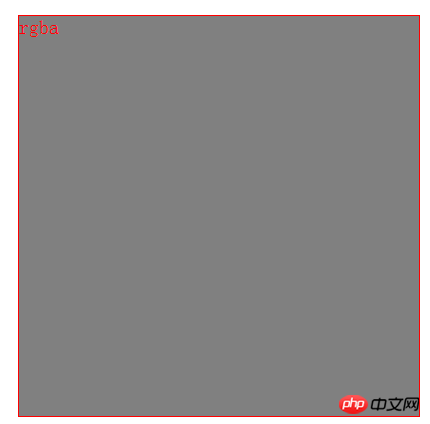
</html>Chrome browser effect:

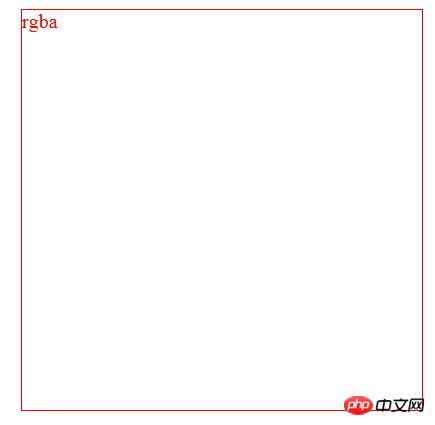
IE8 browser effect (no background):

rgba compatibility processing:
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: rgba(0, 0, 0, 0.5);
/*下一句关键设置*/
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
}The purpose of setting the filter attribute is the previous line Executed when the transparency does not work, filter: progid:DXImageTransform.Microsoft.gradient is used to make gradients, but no gradient is needed here, so both colors are set to the same color.
This color "#7f000000" is composed of two parts.
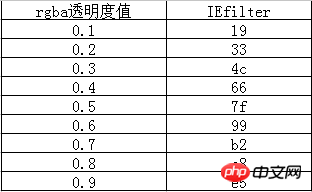
The first part is 7f after #. Is the IEfilter value of rgba transparency 0.5. Each number from 0.1 to 0.9 corresponds to an IEfilter value. The corresponding relationship is as follows:

#That is: the value obtained by alpha*255 can be converted into hexadecimal.
The second part is the six digits after 7f is a hexadecimal color value, which is the same as the value in the rgb function , such as rgb(255,255,255) #ffffff.
Summary: This has completed the RGBA compatibility processing for IE8 and the following IE browsers.
The above is the detailed content of Detailed explanation of rgba compatibility processing method. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...






