
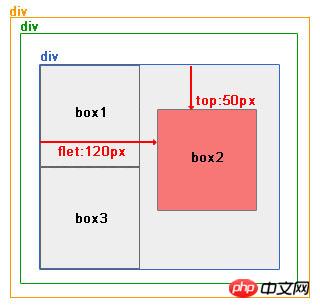
The hierarchical relationship is:

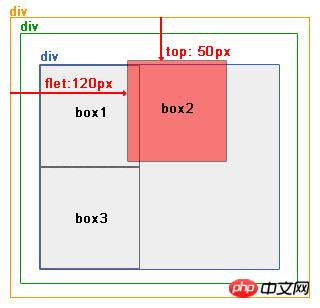
is after changing the reference object (orange box) Effect
The hierarchical relationship is:

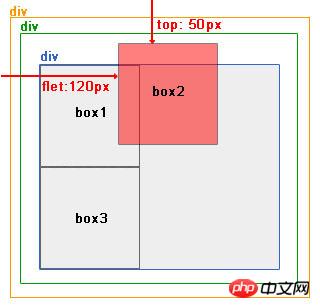
The reference object is the top element .
The hierarchical relationship is:

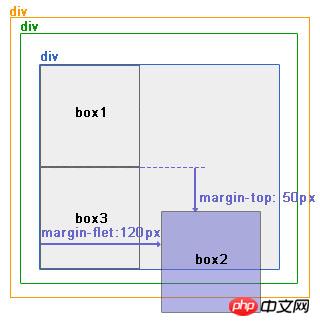
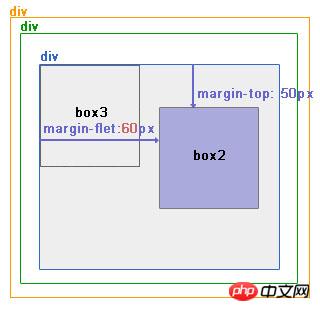
The situation of using only the margin attribute to layout absolutely positioned elements
In this case, the values of margin-bottom and margin-right no longer affect the element in the document flow because the element has been separated from the document flow. In addition, regardless of whether its ancestor element is positioned or not, the reference object is offset from its original position in the document flow.
In Figure 9, use the margin attribute to layout relatively positioned elements.
The hierarchical relationship is:

The hierarchical relationship is:

The above is the detailed content of Detailed introduction to absolute positioning and relative positioning in CSS. For more information, please follow other related articles on the PHP Chinese website!




