
This article mainly introduces you to the use of CSS3 to create a simple 3D translucent cubePicturesDisplay relevant information, the article gives a complete sample code, which is helpful for everyone's understanding and learning For reference value, friends in need can take a look below.
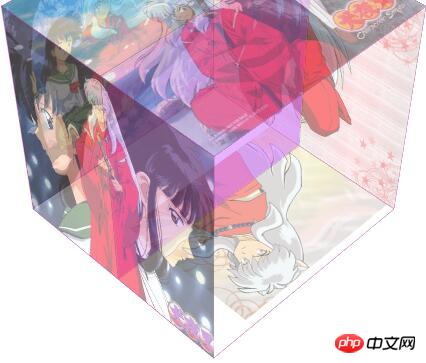
The rendering is as follows:

Sample code:
<html>
<head>
<title> new document </title>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta charset="utf-8"/>
<style type="text/css">
//css部分
html{
font-size:62.5%;
}
img{
width:300px;
height:300px;
}
#stage{
//搭建一个舞台
margin-top:200px;
margin-left:auto;
margin-right:auto;
width:300px;
height:300px;
perspective:1200px;
font-size:5em;
font-weight:bold;
color:#cc00ff;
}
.cube{
//cube是正方体
position:relative;
transform:rotateX(-45deg) rotateY(45deg);
transform-style:preserve-3d;
transition: all .6s;
}
.side{
color:blue;
text-align:center;
width:300px;
height:300px;
line-height:300px;
position:absolute;
background:#cc66ff;
opacity:0.5;
border:1px solid rgba(117,4,24,0.5);
}
//.front到.bottom是6个面分别进行旋转,构建出正方体的整形
.front{
transform:translateZ(150px);
}
.back{
transform:rotateY(180deg) translateZ(150px);
}
.left{
transform:rotateY(-90deg) translateZ(150px);
}
.right{
transform:rotateY(90deg) translateZ(150px);
}
.top{
transform:rotateX(90deg) translateZ(150px);
}
.bottom{
transform:rotatex(-90deg) translateZ(150px);
}
#stage:hover .cube{
//设置鼠标移上正方体时是否需要过渡效果以及过渡效果开始和结束的时间和速度
transform:rotateX(-45deg) rotateY(225deg);
transition:transform .6s;
}
</style>
</head>
<body>
<p id="stage">
<p class="cube">
<p class="side front"><img src="/static/imghw/default1.png" data-src="6.gif" class="lazy" alt="" /></p>
<p class="side back"><img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" alt="" /></p>
<p class="side left"><img src="/static/imghw/default1.png" data-src="3.jpg" class="lazy" alt="" /></p>
<p class="side right"><img src="/static/imghw/default1.png" data-src="4.jpg" class="lazy" alt="" /></p>
<p class="side top"><img src="/static/imghw/default1.png" data-src="5.jpg" class="lazy" alt="" /></p>
<p class="side bottom"><img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" alt="" /></p>
</p>
</p>
</body>
</html>The above is the detailed content of Use CSS3 to create a simple 3D translucent cube image example code. For more information, please follow other related articles on the PHP Chinese website!




