
How to achieve interlaced color change in css3? Use css3 selector p:nth-of-type(odd) odd and p:nth-of-type(even) even
The following are some examples:
<!DOCTYPE html>
<html>
<head>
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
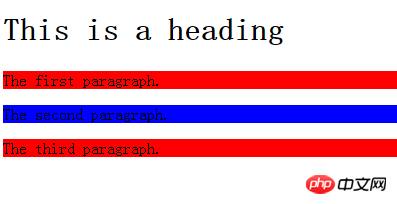
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
The above is the detailed content of Teach you how to use css3 to change colors between rows. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 What are the methods to implement operator overloading in Go language?
What are the methods to implement operator overloading in Go language?
 What software is ig
What software is ig
 How to insert pictures in css
How to insert pictures in css
 What are the cdn acceleration software?
What are the cdn acceleration software?
 Ranking of the top ten formal trading platforms
Ranking of the top ten formal trading platforms
 How to restore Bluetooth headset to binaural mode
How to restore Bluetooth headset to binaural mode
 How to buy Ripple in China
How to buy Ripple in China




