
Border overlap means that the adjacent borders (without any non-empty content, padding, or borders between them) of two or more boxes (which may be adjacent or nested) overlap to form a single border.
The vertically adjacent boundaries of two or more block-level boxes will overlap. The resulting border width is the largest of adjacent border widths. If a negative boundary occurs, the negative boundary with the largest absolute value is subtracted from the largest positive boundary. If there are no positive boundaries, the negative boundary with the largest absolute value is subtracted from zero. Note: Adjacent boxes may not be generated by elements with parent-child or sibling relationships.
But there are exceptions to the overlap of boundaries:
1. The horizontal margins will never overlap.
2. In the specification document, the adjacent vertical margins of two or more block-level box models will overlap. The final margin value is calculated as follows:
a. If all are positive values, take the largest one;
b. If they are not all positive values, take the absolute value, and then subtract the maximum value from the positive value;
c. If there is no positive value, take the absolute value, and then subtract the maximum value from 0.
Note: Adjacent box models may be dynamically generated from DOM elements and have no adjacent or inheritance relationship.
3. In adjacent box models, if one of them is float, the vertical margins will not overlap, and the same is true between the floating box model and its child elements.
4. The margin between the element with the overflow attribute set and its child elements will not overlap (except when the overflow value is visible).
5. For a box model with absolute positioning (position:absolute) set, vertical margins will not overlap, and the same will be true with their child elements.
6. For elements with display:inline-block set, vertical margins will not overlap, even with their child elements.
7. If the upper and lower margins of a box model are adjacent, its margins may collapse through it. In this case, the position of the element depends on whether the margins of its neighboring elements overlap.
a. If the margin of an element overlaps the margin-top of its parent element, the border definition of the border-top of the box model is the same as that of its parent element.
b. In addition, the parent element of any element does not participate in the overlap of margin, or only the margin-bottom of the parent element is involved in the calculation. If the element's border-top is non-zero, then the element's border-top position is the same as before.
The margin-top of an element to which clearing is applied will never overlap the margin-bottom of its block-level parent element.
Note that the position of elements that are already overlapped has no effect on the position of other overlapped elements; border-top positioning is only necessary when positioning the children of these elements.
8. The vertical margin of the root element will not be overlapped.
Example of margin overlap
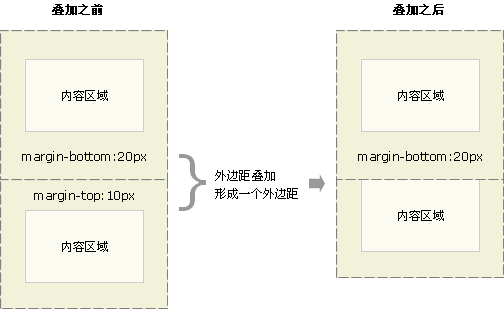
Margin overlap refers to two vertically adjacent block-level elements. When the upper and lower margins meet, the upper and lower margins will overlap, and the overlapping margins are equal to the larger of them.
Illustration:
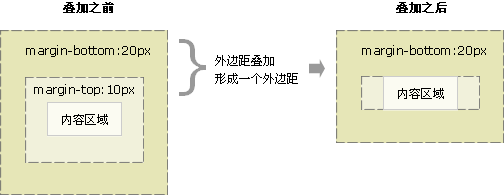
Another overlapping phenomenon is that when an element is included in another element, there will also be overlap between the child element and the parent element. The margin after overlap is equal to the largest one:

Similarly, if an empty element has no content, its top and bottom margins will also overlap.

The meaning of overlapping margins
The overlap of margins only occurs between the upper and lower margins of ordinary flow documents. This seemingly strange rule actually has its practical significance. Imagine that when we arrange a series of regular block-level elements (such as paragraph P) up and down, then due to the overlapping margins between the block elements, there will be no double distance between paragraphs.
Solution to prevent margin overlap:
Although the overlap of margins has a certain meaning, sometimes we don’t want overlap between elements in the design, so we can have the following suggestions for reference:
Outer element padding replaces
# Inner element transparent border border:1px solid transparent;
Absolute positioning of inner elements postion:absolute:
Outer element overflow:hidden;
Inner elements add float:left; or display:inline-block;
Inner element padding:1px;
The above suggestions can be adopted according to the actual situation.
PS: I once thought it was a browser BUG, shame on me!
The above is the detailed content of CSS margin overlap and how to prevent it. For more information, please follow other related articles on the PHP Chinese website!




