How to set css background image and background color in web pages
CSS background here refers to setting background attributes on objects through CSS, such as setting various background styles through CSS on web pages.
Css background Background function: Set a solid color background. Background background can set the background color of the object to a solid color and set the image as the background. You can set the background of the object to a picture. If the background is a picture, you can make the picture tile repeatedly or horizontally, or fix the picture as the background of the object at any position of the object.
1. Some common sense about css background
How to set the background color of the label
There is a background-color: attribute in css, which is specially used to Set the
value of the background color:
Specific words
rgb
rgba
Hexadecimal
2. css background image according to the screen Automatic size scaling

The above is the automatic scaling of the css background image according to the screen size. The article uses a short 10 lines of code to achieve this effect, which is beyond imagination. So complicated, interested friends can click in to take a look
3. Detailed introduction to the properties related to the css background
In my impression, the css control background is only background, but Background is a composite attribute
It includes:
background-color: background color, color representation method supported by css, all can be used
background-image: background image ( url)
background-repeat: Whether the background is repeated (repeat, no-repeat, repeat-x, repeat-y)
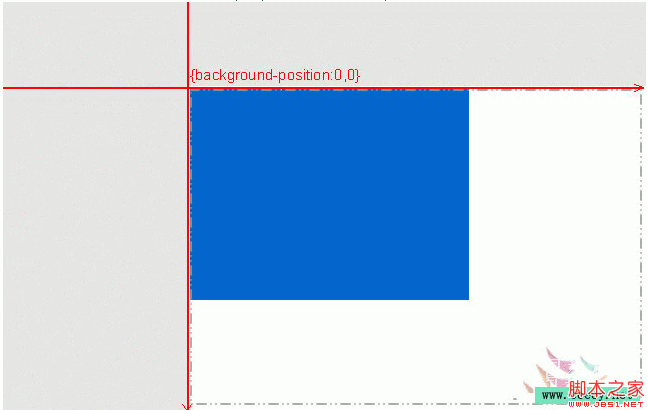
background-position: background positioning (keyword, percentage, pixel)
background-size: background size
background-origin: background positioning area
background-clip: background drawing area
background-attachment: regulations Whether the background image is fixed or scrolls with the rest of the page

CSS background image positioning is widely used in the layout process, especially when there are many background images. This article will introduce in detail the knowledge about background image positioning and why there are negative numbers. Interested friends can refer to it.
5. Basic introduction to the css background fixed style background-attachment attribute
In CSS, you can use the background attachment attribute background-attachment to set whether the background image scrolls with the object or Immobile.
Grammar:
background-attachment:scroll/fixed;
6. CSS background you don’t know—Full solution to css background properties

DIV+CSS background one whole picture (css sprites)
I used to see many large websites, the background picture of the whole website is the same picture. Download his background image and see a lot of small icons on one image. It is the css sprites that are very popular abroad. Currently, there are many websites in China that use them this way. When writing CSS+DIV this time, I also wrote the entire site in this way. I feel that although the entire website is slow, it does save a lot of resources on the website8.div+css background gradient color code example
Use CSS to make the DIV background color gradient, suitable for browsers such as IE and Chrome.Related questions and answers:
1.css3 - How to make the height of css background image 100% and the width maintain proportion?
2.css3 - css background adaptive problem
3.css3 - How to make the webpage CSS background image Gaussian blurred and display it in full screen
【Related recommendations】.1.Detailed explanation of the new background series background in CSS3
2.Using background in css Detailed code explanation of -position attribute to complete the sprite image
The above is the detailed content of How to set css background image and background color in web pages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




