
In our daily Web development, the background attributes are used to define various display attributes of the element background at the same time. In the actual application of CSS, the comprehensive attributes of the background are usually used once, such as background color, background A series of pictures, etc., so today we will summarize for you the use of background attributes in CSS~
Related background attributes in CSS:
1.Some common sense about css background

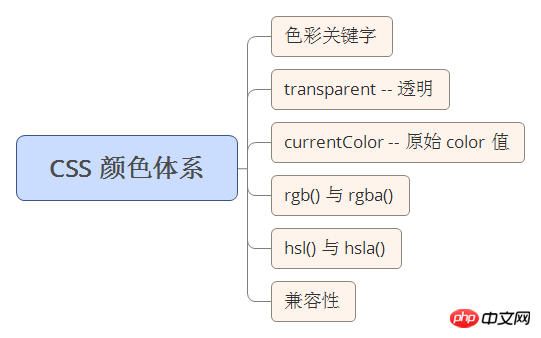
How to set the background color of the label. There is a background-color: attribute in CSS, which is specially used to set the value of the background color: the specific word rgbrgba hexadecimal two. How to set it Background picture?
2.Detailed introduction to the properties related to the css background

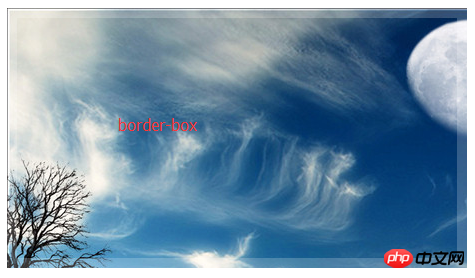
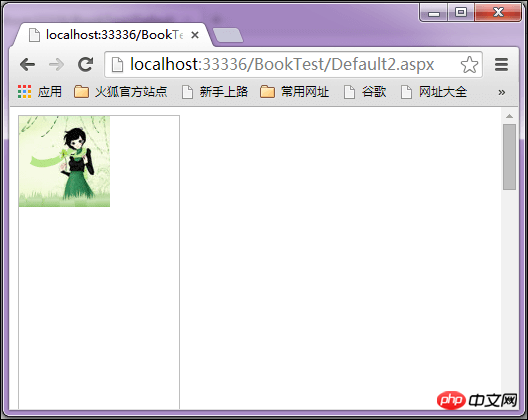
##The above is the effect of background-origin, but it seems to be a little different from what I want. There is still a background image on the bottom and right sides during padding and content, and it seems like It has no effect on the background color (#000)
3.Basic introduction to css background fixed style background-attachment attribute

4.What you don’t know about CSS background—Full solution to css background properties

CSS background is used very frequently in web design. However, the CSS properties that are familiar to developers hide many details that are not well known to junior developers. This article attempts to peel back this unknown veil.
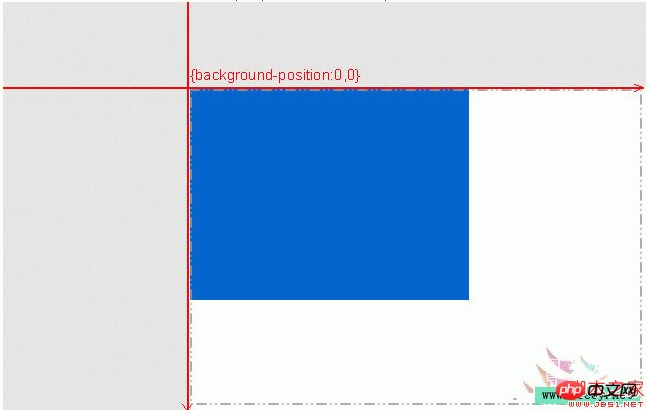
Detailed explanation of using CSS background image coordinate positioning and negative number techniques

CSS background image positioning is widely used in the layout process, especially when there are many background images. , this article will give you a detailed introduction to the knowledge about background image positioning and why there are negative numbers. Interested friends can refer to
##1.css3 - css font style adds fill color instead of background color
2.css - Please tell me how to solve the problem of not changing the background color when li:active slides on the mobile terminal
3.css - Regarding the issue of pseudo-class background
[Recommended related articles]:
1.Summary of how to use clear both to clear floats in CSS
2.Summary of how to use the background-position attribute in CSS
3.Summary of how to set the navigation bar in css
4. Summary of methods for setting dotted line styles in html and css
The above is the detailed content of Detailed summary of background properties in CSS. For more information, please follow other related articles on the PHP Chinese website!




