Detailed introduction to overflow hiding
In the p layout, some text content will exceed the height that exceeds our limit, and some pictures will burst the DIV, causing misalignment and confusion of the web page. What should I do if the content overflows the container and exceeds the width and height limited by the container? You can hide the overflow part of the text or replace it with ellipses. How to achieve this? This article tells you how to use line breaks, ellipses, etc. to solve these overflow problems. 1. Use line breaks to solve the overflow problem 1. How to use word-wrap to solve the text overflow problem word-break:break-all and word-wrap:break-word are often used to solve the line break problem of long strings. word-break:break-all is the same in IE6/7/chrome/safari, which behaves as tail truncation, while ff3.0/opera behaves as invalid. Words that are too long are displayed in new lines and then overflow the boundary. word-wrap:break-word; is the same in IE6/7/chrome/safari. It behaves like long words are broken into new lines and then cropped when they cannot be displayed anymore. And ff3.0/opera also appears to be invalid. 2.
1. Overflow hiding: the most comprehensive solution to the content overflow problem using css

Introduction: In the div layout, some text content will exceed the height that exceeds our limit, and some pictures will burst the DIV, causing misalignment and confusion of the web page. What should I do if the content overflows the container and exceeds the width and height limited by the container? This article tells you how to use line breaks, ellipses, etc. to solve these overflow problems.
2. Firefox/IE browser flash is transparent, css is forced not to wrap, overflow is hidden

Introduction: Firefox/IE browser flash is transparent, css is forced not to wrap, overflow is hidden
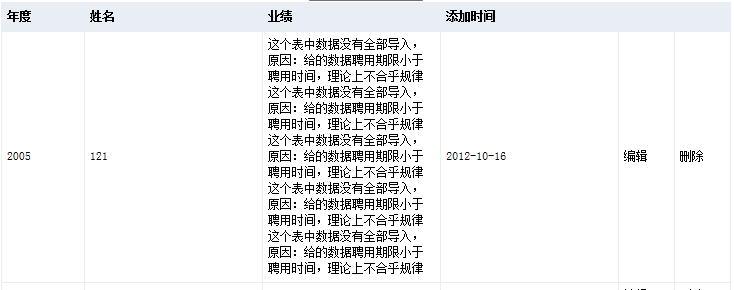
3. volist output in thinkphp Content partially displayed? As shown above
#Introduction: Partial display of volist output content in thinkphp? As shown below, how to display part of the performance content------Solution------This problem can be solved with css, set the height, and then overflow Hide, or PHP intercepts the character length ------solution--------------------
4. Is part of the output content of volist in thinkphp displayed? As shown below

Introduction: Partial display of volist output content in thinkphp? As shown below: How to display part of the performance content------Solution------This problem can be solved with css, set the height, and then overflow Hide, or PHP intercepts the character length------Solution--------------------
5. Is part of the volist output in thinkphp displayed? As shown below
Introduction: Partial display of volist output content in thinkphp? As shown below: How to display part of the performance content------Solution------This problem can be solved with css, set the height, and then overflow Hide, or PHP intercepts the character length------Solution--------------------
6. Is the output content of volist in thinkphp partially displayed? As shown in the picture above
#Introduction: Is the output content of volist in thinkphp partially displayed? As shown below, how to display part of the performance content------Solution------This problem can be solved with css, set the height, and then overflow Hide, or PHP intercepts the character length------Solution--------------------
##7. Webpage production TD can also overflow and hide the display_HTML/Xhtml_Webpage production
## Introduction: Let’s look back at Table: TD also plays overflow:hidden.[Related Q&A recommendations]:
How to get overflow after hiding it Height of inner elements?
html - How to use Javascript How to achieve sliding effect? javascript - How to get the height of the inner element after overflow hiding?
The above is the detailed content of Detailed introduction to overflow hiding. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...




