4 ways to achieve equal distribution with CSS
This article mainly introduces in detail the 4 ways to achieve equal distribution in CSS. Equal distribution refers to a layout method in which child elements evenly distribute the width of the parent element. This article will introduce the 4 ways to achieve equal distribution. Interested friends can refer to
Equal distribution refers to a layout method in which child elements evenly distribute the width of parent elements. This article will introduce 4 ways to achieve equal distribution
Idea 1: float
Disadvantages: There is coupling between structure and style, and there is a rounding error in the width percentage value under IE7-browser
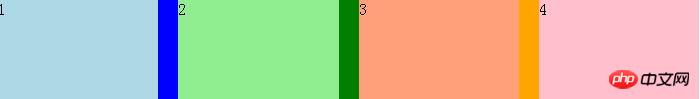
【 1】float + padding + background-clip
Use padding to achieve the spacing between sub-elements, and use background-clip to make the padding part of the sub-element not display the background
CSS CodeCopy content to clipboard
- ##
Copy content to clipboard
- ##<
p class="parentWrap"> ## <
- p
class="parent" style="background-color: lightgrey;"> ## p class
class- =
p> ## <p"child" style="background-color: lightblue;"> ;1
= - =
- "child"
style="background-color: lightgreen;"> 2p>
<p class="child" style="background-color: lightsalmon;">3p>
<p class="child" style="background-color: pink;">4p>
# - p>
- p>

Use margin to achieve spacing between sub-elements, use calc () function calculates the width of the child element
CSS Code
Copy content to the clipboard
Copy content to clipboard
<
- p
-
class="parentWrap"> ##<
p - class
="parent" style="background-color: lightgrey;" > ## <p
class - =
" child" style="background-color: lightblue;">1p>
<p class="child" style="background-color: lightgreen;">2p>
<p class="child" style="background-color: lightsalmon;">3p>
<p class="child" style= "background-color: pink;">4p>
- p> #p>
-
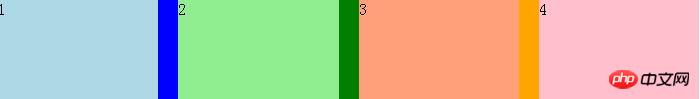
##【3】float + margin + (fix)
XML/HTML Code
Copy content to clipboard
Use margin to achieve spacing between sub-elements, and achieve compatibility by adding structure
CSS Code
Copy content to clipboard
p
class="parentWrap">
##<p class="parent" style=
"background-color: lightgrey;"- >
<p class="child" style="background-color: blue;">
<p class="in" style="background-color: lightblue;">1p>
p>
<p class="child" style="background-color: green;">
<p class="in" style="background-color: lightgreen;">2p>
p>
<p class="child" style="background-color: orange;">
<p class="in" style="background-color: lightsalmon;">3p>
p>
<p class="child" style="background-color: red;">
<p class="in" style="background-color: pink;">4p>
p>
p>
p>

思路二: inline-block
Disadvantages: You need to set the vertical alignment vertical-align, and you need to deal with the gap problem of newline characters being parsed into spaces. IE7-The browser does not support setting the inline-block attribute for block-level elements. The compatible code is display:inline;zoom:1;
[1]inline-block + padding + background- clip
##CSS CodeCopy content to clipboard
Copy content to clipboard
<
- p
-
class="parentWrap"> <
p -
class= "parent" style="background-color: lightgrey;"> <
p -
class="child" style="background-color: lightblue ;">1p> ##<
p - class
="child" style="background-color: lightgreen; ">2p> #<p
class - =
"child" style="background-color: lightsalmon;" >3p>
<p class="child" style="background-color: pink;">4p>
p>
p>
<p class="parentWrap">
<p class="parent" style="background-color: lightgrey;">
<p class="child" style="background-color: lightblue;">1p>
<p class="child" style="background-color: lightgreen;">2p>
<p class="child" style="background-color: lightsalmon;">3p>
<p class="child" style="background-color: pink;">4p>
p>
p>
<p class="parentWrap">
<p class="parent" style="background-color: lightgrey;">
<p class="child" style="background-color: blue;">
<p class="in" style="background-color: lightblue;">1p>
p>
<p class="child" style="background-color: green;">
<p class="in" style="background-color: lightgreen;">2p>
p>
<p class="child" style="background-color: orange;">
<p class="in" style="background-color: lightsalmon;">3p>
p>
<p class="child" style="background-color: red;">
<p class="in" style="background-color: pink;">4p>
p>
p>
p>
-
class="parentWrap"> ##<
p - class
="parent" style="background-color: lightgrey;"> ; <
p - class
="child" style="background-color: blue;"> ## #p class=
"in" - style
="background-color: lightblue;">1p> ## #p> ## #"child"
style = - "background-color: green;"
> #<
p -
class="in" style="background-color: lightgreen;" >2p>
## p> ## ##class="child" style="background-color: orange;">
<p class="in" style="background-color: lightsalmon;">3p>
-
##p class="child"
style = - "background-color: red;"
> style="background-color: pink;">4p >
- p
> #p> 【2】table + sibling selector
##CSS CodeCopy content to clipboard
# XML/HTML CodeCopy content to clipboard
##<p
class =- "parent"
style = - "background-color: lightgrey;">
-
<p
class = - "child"
style = - "background-color: blue;">
<p class="in" style="background-color: lightblue;">1p>
p>
<p class="child" style="background-color: green;">
<p class="in" style="background-color: lightgreen;">2p>
p>
<p class="child" style="background-color: orange;">
<p class="in" style="background-color: lightsalmon;">3p>
p>
<p class="child" style="background-color: red;">
<p class="in" style="background-color: pink;">4p>
p>
p>
<p class="parent" style="background-color: lightgrey;">
<p class="child" style="background-color: lightblue;">1p>
<p class="child" style="background-color: lightgreen;">2p>
<p class="child" style="background-color: lightsalmon;">3p>
<p class="child" style="background-color: pink;">4p>
p>

【2】inline-block + margin + calc
CSS Code复制内容到剪贴板
XML/HTML Code复制内容到剪贴板
【3】inline-block + margin + (fix)
CSS Code复制内容到剪贴板
XML/HTML Code复制内容到剪贴板

思路三: table
缺点:元素被设置为table后,内容撑开宽度。若要兼容IE7-浏览器,需要改为



























