
This article mainly introduces how to use CSS3 code to better achieve effects in js. Functions such as clac Counters Tooltip make the code more concise and clear, which is very interesting. Friends who need it can refer to it. I hope it can help everyone.
1. Pure CSS Tooltip
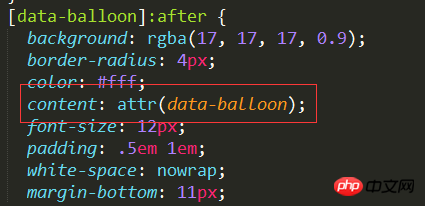
Many websites still use JavaScript to create Tooltip effects, but in fact it can be achieved more simply through CSS . The easiest way is to add an attribute with tooltip text in your HTML code, such as data-tooltip="…". Then you can add the following code to your CSS file to display the prompt text through the attr() function

##2. CSS3 Counters
counters This is not a very well-known attribute. Most people may even think that browsers do not support this attribute well, but in fact all browsers support this attribute: Insert a piece of code here
3. Use clac() to create a better grid
Use flex layout Temporarily To be determined4. Use clac() to position: fixed element
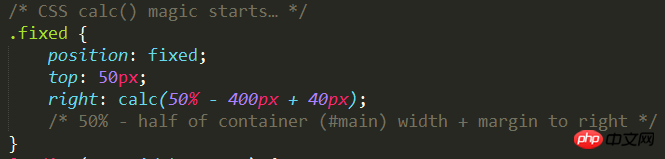
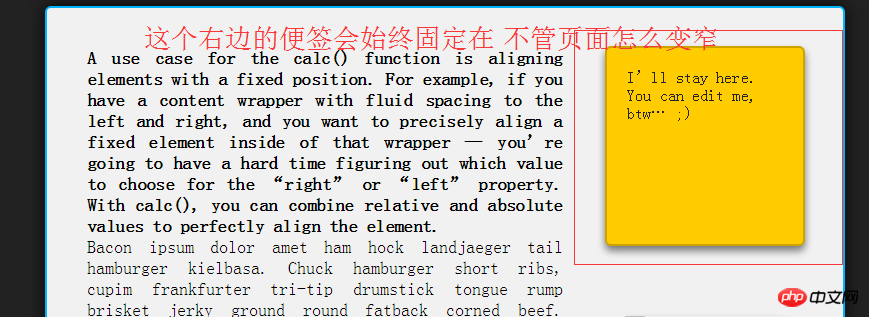
Another function of calc() is to position it :fixed element such as if you have a content wrapper. There is flowing spacing on the left and right. You want the elements with position:fixed to be accurately positioned within this content wrapper. But in this case, it is difficult to calculate the specific assignment of the left and right attributes. Accurate positioning can be achieved through calc(). .wrapper{
max-width: 1000px;
margin: 0 auto;
}
.float-bubble{
positon: fixed; right: calc(50% -500px);
}

calc() Literally we can understand it as a function function. In fact, calc is the abbreviation of the English word calculate. It is a new function of CSS3 and is used to specify the length of elements. For example, you can use calc() to set dynamic values for the border, margin, padding, font-size, and width properties of an element. Why is it called a dynamic value? Because we use expressions to get the value. However, the biggest benefit of calc() is that it can be used in fluid layout. The width of the element can be calculated through calc(). Related recommendations:
Steps to optimize HTML5 forms with CSS3How to use CSS to create image rotation effectsUsing css to operate the style attribute in the html tagThe above is the detailed content of Use css to achieve the effect of js. For more information, please follow other related articles on the PHP Chinese website!




