
This article mainly introduces the relevant information about the examples of five commonly used layout methods using tables in CSS. The editor thinks it is quite good. Now I will share it with you. There is CSS source code for you to use as a reference. Friends who are interested in CSS, please follow the editor to take a look.
This article introduces examples of CSS methods to use tables to implement five common layouts, and shares them with you. The details are as follows:
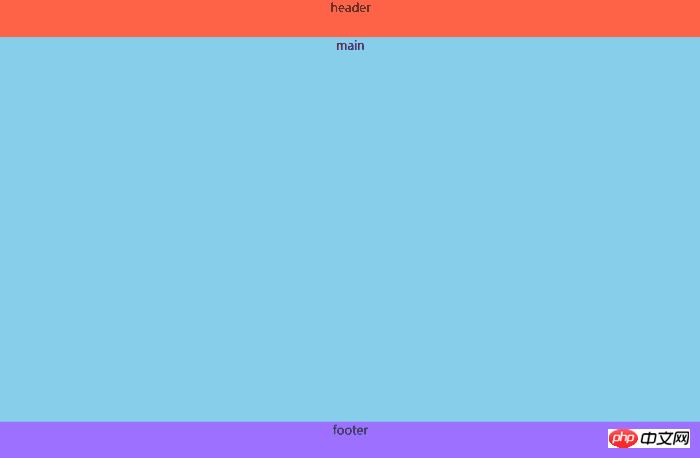
Layout one:
Effect:

Code:
html:
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
Note: There must be content in p, otherwise it will not be displayed
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
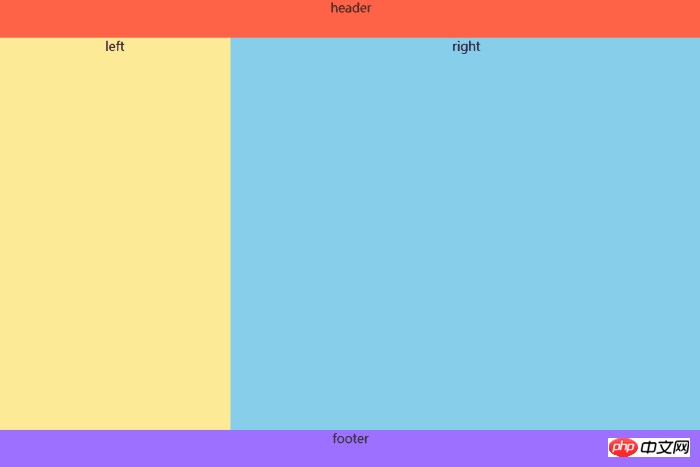
}Layout 2:
Effect:

Code:
html:
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}
Note: 100px in the height attribute of .main is the sum of the heights of header and footer
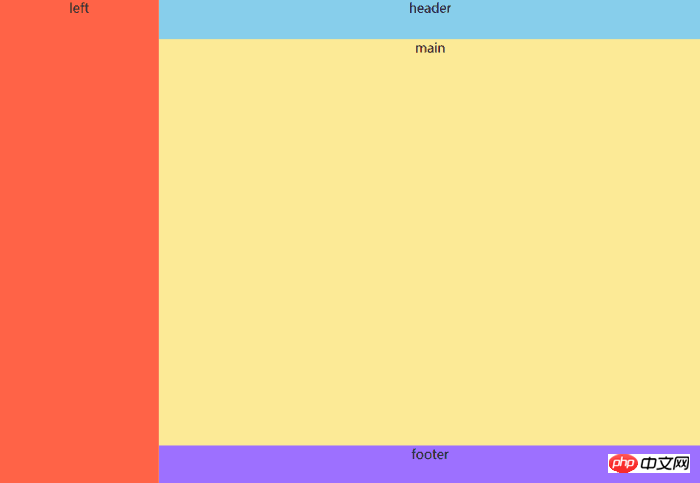
Layout 3:
Effect:

Code:
html:
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>
css:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
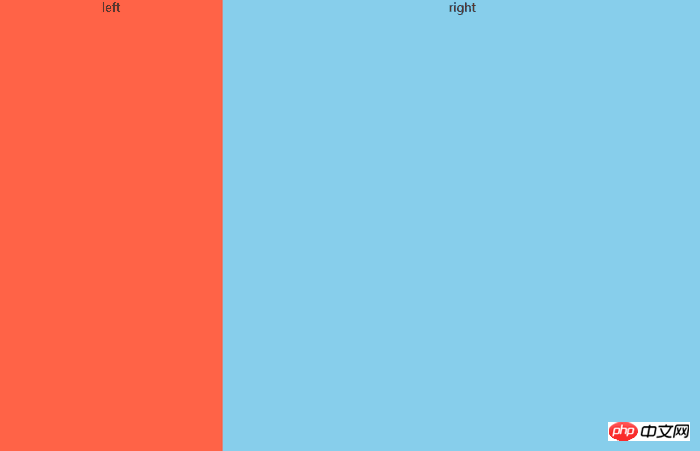
}Layout four (double column layout, the example is fixed on the left and adaptive on the right):
Effect:

Code:
html:
<p class="left">left</p> <p class="right">right</p>
css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
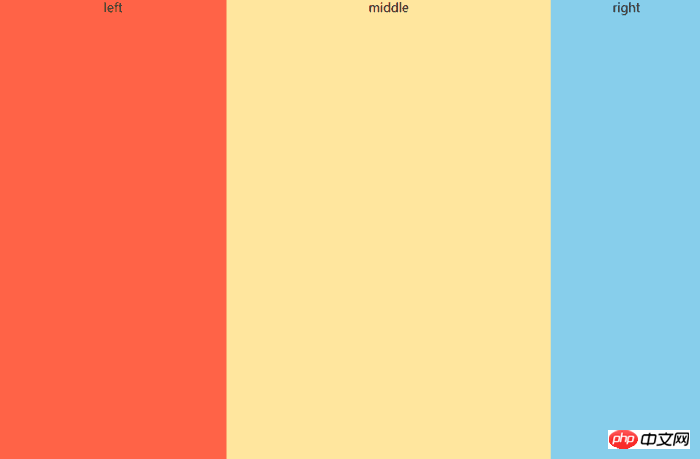
}##Layout five (three-column layout, the example is fixed on the left and fixed on the right, Middle adaptive):
Effect:
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}Related recommendations:
Flex layout method of display attribute in CSS3
Use css to achieve the effect of js
Example explains the implementation of the dot effect in css
The above is the detailed content of Examples of CSS methods for using tables to implement five commonly used layouts_CSS Tutorial_CSS_Web Page Production. For more information, please follow other related articles on the PHP Chinese website!




