
This article mainly introduces the relevant information about the sample code of pure CSS to realize the tree structure. Using CSS and HTML, you can display the nodes of a multi-level unordered list into a tree structure. The editor thinks it is quite good, and I will share it now. For everyone, and as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
Pure css to implement attribute structure
The idea of css to implement attribute structure is to use pseudo classes to implement tree structure connection lines. If you want to implement click expansion, contraction and check selection The frame effect must be achieved with js. In fact, expansion and contraction are a switch between hiding and displaying the child elements of a clicked element.
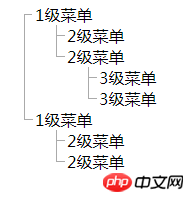
Rendering

html structure
<ul class="domtree">
<li>
1级菜单
<ul>
<li>2级菜单</li>
<li>
2级菜单
<ul>
<li>3级菜单</li>
<li>3级菜单</li>
</ul>
</li>
</ul>
</li>
<li>
1级菜单
<ul>
<li>2级菜单</li>
<li>2级菜单</li>
</ul>
</li>
</ul>css
ul.domtree,
ul.domtree ul {
margin: 0;
padding: 0 0 0 2em;
}
ul.domtree li {
list-style: none;
position: relative;
}
ul.domtree>li:first-child:before {
border-style: none none solid none;
}
ul.domtree li:before {
position: absolute;
content: '';
top: -0.01em;
left: -0.7em;
width: 0.5em;
height: 0.615em;
border-style: none none solid solid;
border-width: 0.05em;
border-color: #aaa;
}
ul.domtree li:not(:last-child):after {
position: absolute;
content: '';
top: 0.7em;
left: -0.7em;
bottom: 0;
border-style: none none none solid;
border-width: 0.05em;
border-color: #aaa;
}Related recommendations:
Detailed examples of jQuery EasyUI combined with zTree tree structure to create web pages
php tree structure data storage Analysis of the development process with examples
jquery tree structure implementation code detailed explanation
The above is the detailed content of Tutorial on how to implement tree structure using pure css. For more information, please follow other related articles on the PHP Chinese website!




