
Flexibility
The decisive feature of Flex scalable layout is to make flex items scalable, that is, to allow the width or height of flex items to automatically fill the remaining space. This can be done with the flex property. A scalable container will allocate remaining space proportionally according to the expansion ratio of each scalable item, and will shrink each item according to the shrinkage ratio to avoid overflow.
This article mainly introduces to you the relevant information about the scalability (Flexibility) of css Flex layout. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Flex attribute
The flex attribute can be used to specify the scalable length of the component: expansion ratio, contraction ratio, and expansion baseline. When an element is a stretch item, the flex property will replace the main-axis length property to determine the main-axis length of the element. If the element is not a flex item, the flex attribute will not take effect.
flex is the abbreviation of flex-grow, flex-shrink, and flex-basis
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}<'flex-grow' > The value is
Several situations of flex-basis value:
Common values of flex
Default value of flex: Since the three attribute values of flex-grow, flex-shrink, and flex-basis are in If not set, the default values are 0, 1, and auto respectively, so the default value of flex is: flex:0 1 auto;.item {
flex: 0 1 auto;
}
/*这种情况先根据width/height属性决定元素的尺寸。
(如果项目的主尺寸为auto,则会以其内容大小为基准)
当剩余空间为正值时,伸缩项目无法伸缩,但当空间不足时,伸缩项目可收缩至其[最小]值。
默认状态下,伸缩项目不会收缩至比其最小内容尺寸更小。
可以通过设置「min-width」或「min-height」属性来改变这个默认状态。*/##
.item {
flex: auto; /*相当于flex:1 1 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全可以伸缩,会吸收主轴上剩下的空间*/.item {
flex: none; /*相当于flex:0 0 auto;*/
}
/*根据width/height属性决定元素的尺寸,但是完全不可以伸缩*/.item {
flex: 1; /*相当于flex:1 1 0%;*/
}
/*以父容器的宽度为基数计算,元素完全可伸缩*/
.item {
flex:120px; /*相当于flex:1 1 120px;*/
}
.item1 {
flex: 0%; /*相当于flex:1 1 0%;*/
}.item {
flex:2 1; /*相当于flex:2 1 0%;*/
}.item {
flex:2 120px; /*相当于flex:2 1 120px;*/
}html is as follows:
<p class="box">
<p class="item-1"></p>
<p class="item-2"></p>
<p class="item-3"></p>
</p>
.box {
display: flex;
width: 800px;
}
.box > p {
height: 200px;
}
.item-1 {
width: 160px;
flex: 2 1 0%;
background: #2ecc71;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
background: #3498db;
}
.item-3 {
flex: 1 1 200px;
background: #9b59b6;
} The total size of the parent container on the main axis is 800px
The total size of the parent container on the main axis is 800px
The total baseline value of the child elements It is: 0% + auto + 200px = 300px, where
The sum of the scaling factors is: 2 + 2 + 1 = 5
The remaining space is allocated as follows:
- item-3 allocate 1/5, get 100px
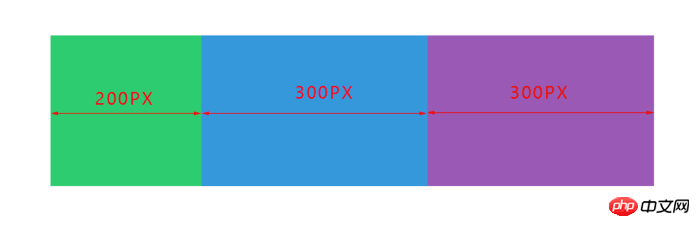
The final width of each item is:
- item-1 = 0% + 200px = 200px
- item-2 = auto + 200px = 300px
- item-3 = 200px + 100px = 300px
When the base value of item-1 is 0%, the item is regarded as zero size, so even if its size is declared to be 160px, there is no What's the use? It's useless
When item-2's base value is auto, according to the rules, the base value used is the main size value, which is 100px, so this 100px will not be included in the remaining space
Summary
The default value of flex is not the initial value of a single attribute. Among the abbreviations of flex attribute values, the default values of flex-grow, flex-shrink, and flex-basis are respectively 1, 1, 0%, instead of the default values 0, 1, and auto of these three attributes respectively;
When the project does not set a fixed width (for the horizontal case, that is, the width itself is auto), If flex-basis is also auto, then the usage value of flex-basis is the width supported by the content of the item itself (for horizontal situations).
Related recommendations:
java concurrent programming (4) Performance and scalability
DB2 physics for OLTP environment Database design: reliability, availability and scalability
Detailed examples of specific usage of CSS Flexbox
The above is the detailed content of Detailed explanation of scalability of Flex layout. For more information, please follow other related articles on the PHP Chinese website!




