HTML and CSS box model
This time I will bring you the box model of HTML and CSS. What are the precautions when using the box model of HTML and CSS? The following is a practical case. Get up and take a look.
1. Border (Part 1)
1. What is the border?
The border is the line surrounding the width and height of the label
2. Format of border attributes
2.1 Continuous writing (setting borders on four sides at the same time)
border: width of border, style of border, color of border;
Shortcut key:
bd+ border: 1px solid #000;
Note:
1. The color attribute can be omitted in the continuous writing format, and the default is black after omitting it
2.In the continuous writing format The style cannot be omitted. If you omit it, you will not see the border.
3. In the continuous writing format, the width can be omitted, but you can still see the border after omitting it.
2.2 Continuous writing (set the borders of the four sides separately)
border-top: The width of the border, the style of the border, and the color of the border;
border-right: The width of the border, the style of the border, and the color of the border;
border-bottom: The width of the border, the style of the border, and the color of the border ;
border-left: The width of the border, the style of the border, the color of the border;
Shortcut keys:
bt+ border-top: 1px solid #000;
br+
bb+
bl+
2. Border (Part 2)
2.3 Continuous writing (set borders on four sides respectively) Set borders based on three elements
border-width: top right, bottom left;
border-style: top right, bottom left;
border-color: top right, bottom left;
Notes:
1. The values of these three attributes are assigned clockwise, that is, they are assigned according to top, right, bottom, and left, instead of up, down, left, and right in daily life
2. When the values of these three attributes are omitted The rules of
2.1 Top right, bottom left > top right, bottom > The value on the left is the same as the value on the right
2.2 Top right, bottom left > top right > The value on the left is the same as The value on the right is the same, the value on the bottom is the same as the top
2.3 The value of top, right, bottom left> top>, the value of bottom right and left is the same as the top
3. Non-concatenation (direction + element)
border-left-width: 20px;
border-left-style: double;
border-left-color: pink;
3. Padding
1.What is padding?
The distance between the border and the content is padding
2.Format
2.1Non-sequential writing
padding-top: ;
padding-right: ;
padding-bottom: ;
padding-left: ;
2.2 Continuous writing
padding: top, right, bottom, left;
3. Rules when attribute values are omitted
3.1 Top, right, bottom, left> top, right, bottom> left The value is the same as the one on the right
3.2 Top right, bottom left> Top right> The value on the left is the same as the right, The value on the bottom is the same as the top
3.3 Top right, bottom left> Top> Right, bottom left The value is the same as above
Note:
1.After setting the padding for the label, the width and height occupied by the label will change
2.Set the padding for the label After that, the inner margin will also have the background color
4. Margin
1. What is the margin?
Between tags and tags The distance is the outer margin
2. Format
2.1 Non-continuous writing
margin-top: ;
margin-right: ;
margin-bottom: ;
margin-left: ;
2.2 Continuous writing
margin: top, right, bottom, left;
3. Rules for omitting the values of these three attributes
3.1 Top right, bottom left > Top right, bottom > The value on the left is the same as the one on the right
3.2 Top right, bottom left > Top right > The value on the left is the same as the value on the right. Same as above
3.3 Top, right, bottom, left> top> The value of right, bottom and left is the same as above
Note:
The part of the outer margin has no background color
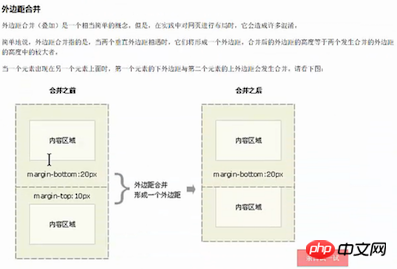
5. Margin merging phenomenon
1. In the vertical direction of the default layout, the margins will not overlap by default, and merging will occur. Who If the margins are relatively large, just listen to whoever says it;
2. Merging phenomenon will not occur in the horizontal direction;

Margin merging phenomenon (collapse)
1. What is the CSS box model?
The CSS box model is just a metaphor, all in HTML The tags are all boxes
Conclusion
1. All tags in HTML can be set
Width/height == specifies the area where content can be stored
Padding = = Filling
Border == Mobile phone box itself
Margin == The gap between the box and the box
7. The width and height of the box model
1. The width and height of the content
are the width and height set through the width/height attributes
2. The width and height of the element
Width = left border + Left padding + width + right padding + right border
Height can be proven in the same way
3. The width and height of the element space
Width = left outer margin + left border + left inner margin + width + right inner margin + right border + right outer margin
Highly similar proof
8. Box box-sizing attribute
1. There is a new box-sizing attribute in CSS3. This attribute can ensure that the width and height of the box element remain unchanged after we add padding and border to the box
2. How the box-sizing attribute ensures that after adding padding and border, the width and height of the box element remain unchanged. The principle we learned earlier is the same. After adding padding and border, we must ensure that the width and height of the box element remain unchanged. , then you must subtract the width and height of part of the content
3.box-sizing value
3.1content-box (default value)
The width and height of the element = border+ Padding + content width and height
3.2border-box (the width and height of the element will not change)
The width and height of the element = the width and height of width/height
9 . Center the box
Notes (1)
1. If the two boxes are in a nested relationship, then if you set the margin at the top of the inner box, the outer box will also Pushed down
2. If the outer box does not want to be set down together, then you can add a border attribute to the outer box or set the overflow: hidden; attribute
3. In enterprise development, generally if you need to control the distance between nested relationship boxes, you should first consider padding, and then consider margin
margin is essentially used to control sibling relationships.
Notes on the gap between (2)
1. In nested boxes, we can use margin: 0 auto; to make the inner box be in the outer box Middle horizontal centering
2.margin: 0 auto; Only valid for horizontal direction, invalid for vertical direction; Centering can only be calculated by pixels in vertical direction;
10. text-align: The difference between center; and margin:0 auto;
text-align: center;Function
Set the text/picture stored in the box to be horizontally centered
margin:0 auto;Function
Let the box center itself horizontally
11. Clear the default margins
1. Why should you clear the default margins (outer margins and padding)
In enterprise development, in order to better control the position of the box and calculate the width and height of the box, etc., so in enterprise development, the first thing before writing code is to clear the default margins
2.How to clear the default margins
Format
*{margin: 0;padding: 0;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{ margin:0;padding:0}3.Attention
Wildcard selector Will search for (traverse) all the tags in the current interface, so the performance is not good
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Three major features of CSS you must know
CSS usage skills you don’t know
The above is the detailed content of HTML and CSS box model. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1668
1668
 14
14
 1427
1427
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
When developing websites using CraftCMS, you often encounter resource file caching problems, especially when you frequently update CSS and JavaScript files, old versions of files may still be cached by the browser, causing users to not see the latest changes in time. This problem not only affects the user experience, but also increases the difficulty of development and debugging. Recently, I encountered similar troubles in my project, and after some exploration, I found the plugin wiejeben/craft-laravel-mix, which perfectly solved my caching problem.




