
This time I will bring you the CSS Weird box model and how to use the standard box model. What are the precautions for using the CSS weird box model and the standard box model? Here is the actual combat Let’s take a look at the case.
In the html document, each tag rendered in the page is a box model.
The box model is divided into: W3C standard box model and IE standard box model.
Since most of the current mainstream browsers support the W3C standard box model (standard box model), they also retain the analysis of weird box styles. Of course, IE continues to use its own standard box model (weird box model) )
Use two simple examples to introduce these two box models:
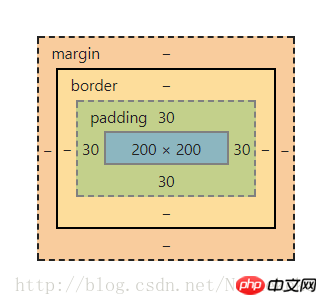
Standard box model:
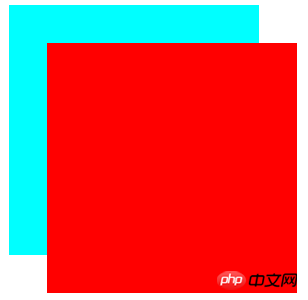
<!--html--> <p class="box1"> <p class="box2"></p> </p>
<!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

The width and height of the outer box here are both: 30 + 200 + 30 = 260px.
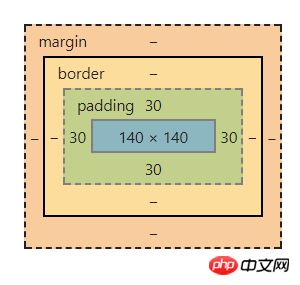
Weird box model
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}

The width and height of the outer box here are both: 30 + 140 + 30 =200px.
Here is a conclusion:
Standard box model, the total width of a block = width (width of content) + margin (left and right) + padding (left and right) + border (left and right)
Weird box model, the total width of a block = width (content + border + padding) + margin (left and right)
I believe you have mastered the method after reading the case in this article , for more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
A brief discussion on the layout of css web pages
The above is the detailed content of How to use CSS weird box model and standard box model. For more information, please follow other related articles on the PHP Chinese website!




