
This time I will bring you CSS3 to make a semi-circular arc line. What are the precautions for making a semi-circular arc line with CSS3? The following is a practical case, let's take a look.
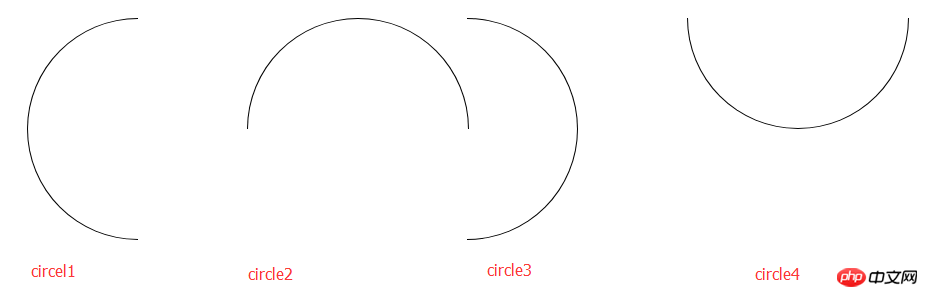
This article introduces the sample code for drawing semicircular arc lines in css3 and shares it with everyone. The details are as follows: css code.circle1 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 100% 0 0 100%/50%;
border-right: none;
}
.circle2 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 50% 50% 0 0/100% 100% 0 0;
border-bottom: none;
}
.circle3 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 0 100% 100% 0/50%;
border-left: none;
}
.circle4 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 0 0 50% 50%/0 0 100% 100% ;
border-top: none;
}<ul> <li><p class="circle1"></p></li> <li><p class="circle2"></p></li> <li><p class="circle3"></p></li> <li><p class="circle4"></p></li> </ul>

CSS3 dynamic prompt effect when the mouse moves into the picture
How to use the sticker-footer layout in css
CSS filter to achieve flame effect
The above is the detailed content of css3 makes semicircular arc line. For more information, please follow other related articles on the PHP Chinese website!




