 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Implementation of HTML5+CSS3 loading progress bar and download progress bar
Implementation of HTML5+CSS3 loading progress bar and download progress bar
Implementation of HTML5+CSS3 loading progress bar and download progress bar
This time I will bring you the implementation of HTML5+CSS3 loading progress bar and download progress bar. What are the precautions for the implementation of HTML5+CSS3 loading progress bar and download progress bar. The following is a practical case. Get up and take a look.
Rendering:

1. HTML structure:
<p id="loadBar01" class="loadBar"> <p> <span class="percent"> <i></i> </span> </p> <span class="percentNum">0%</span> </p>
Simple analysis:
p.loadBar represents the entire progress bar
p.loadBar p sets the rounded table frame, p.loadBar p span is the progress (dynamically changing the width), p.loadBar p span i is the progress filled background color (i.e. width=100%)
You can design the structure of HTML by yourself. As long as it is reasonable, there will be no problem~
2. CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}The effect at this time is:

The overall layout is to use position relative and absolute~
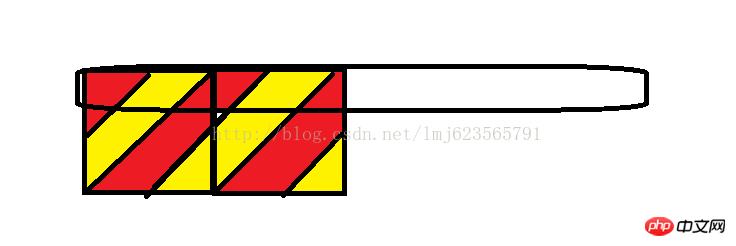
The more difficult part is the implementation of the gradient bar:
We use
a, gradient from upper left to lower right
b, and the colors are: 0-25% is #7ed047, 25%-50% is #4ea018, 50%-75% is #7ed047, 75%-100% is #4ea018
c, and the size of the background is 40px. 40px only needs to exceed the height. The larger the setting, the wider the width of the article.
Analysis chart:

The setting principle is as shown above. At the same time, the larger the background width can be set, the larger the article width will be;
3. Set up Js and create a LoadBar object
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};We created a LoadBar object and exposed two methods, one to set the maximum progress and the other to set the current progress; for example, the maximum progress of downloading a file is the file size, and the current The progress is the downloaded file size.
4. Test
Finally we test our code:
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});I believe you have mastered the method after reading the case in this article, more exciting Please pay attention to other related articles on php Chinese website!
Recommended reading:
Detailed explanation of dynamic loading of css
CSS3 makes a responsive and configurable lottery carousel
How to use the webkit-tap-highlight-color property of CSS3
The above is the detailed content of Implementation of HTML5+CSS3 loading progress bar and download progress bar. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-



