About how to use matrices in css3
This article mainly introduces the relevant information on the detailed use of css3 matrix. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor to take a look at
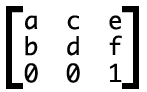
css3 matrix changes. The application format is:
transform: matrix(a,b,c,d,e,f);
, which corresponds to:

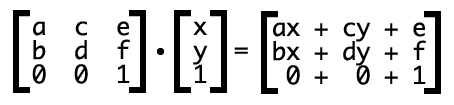
The conversion in practical application is:

where:
ax cy e = abscissa
bx dy f = vertical coordinate
Why is there an extra 0 0 1? Because, in order to make up the parameters.
translate matrix
The basic format is:
transform: matrix(1, 0, 0, 1, X, Y); // X 横向平移, Y 纵向平移
scale matrix
The scale matrix is also quite simple.
// 将 X 轴缩放 A 倍 // 将 Y 轴缩放 B 倍 matrix(A, 0, 0, B, 0,0);
Of course, if you are in the last two Write numbers, which represent, first zoom and then translate.
// 得到: X 轴 = 0.3*x + 100 // 得到: Y 轴 = 0.2*x + 200 matrix(0.3,0,0,0.2,100,200);
rotate matrix
rotate is actually the same as the triangle The function has a lot to do with it. First, determine your rotation angle (clockwise rotation). Then, calculate sinθ and cosθ. The final matrix formula is:
matrix(cosθ,sinθ,-sinθ,cosθ,0,0) // 就是 cs-sc
skew matrix
skew (stretch) matrix is also a trigonometric function, but tanθ is used. The format is:
// 将 Y 轴向 X 轴倾斜 A° // 将 X 轴向 Y 轴倾斜 B° matrix(1,tan(A),tan(B),1,0,0)
3D transformation matrix
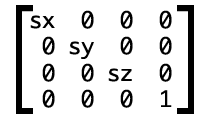
3D transformation is a 4*4 matrix. It is similar to 2D, except that there is one more Z. // This is the scaled 3D matrix
 The corresponding css of
The corresponding css of
is written as:
transform: matrix3d(sx, 0, 0, 0, 0, sy, 0, 0, 0, 0, sz, 0, 0, 0, 0, 1)
The above is The entire content of this article is hoped to be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the method of drawing triangle icons in Html and CSS
About CSS3 Analysis of rem (set font size)
The above is the detailed content of About how to use matrices in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 Exploring the History and Matrix of Artificial Intelligence: Artificial Intelligence Tutorial (2)
Nov 20, 2023 pm 05:25 PM
Exploring the History and Matrix of Artificial Intelligence: Artificial Intelligence Tutorial (2)
Nov 20, 2023 pm 05:25 PM
In the first article of this series, we discussed the connections and differences between artificial intelligence, machine learning, deep learning, data science, and more. We also made some hard choices about the programming languages, tools, and more that the entire series would use. Finally, we also introduced a little bit of matrix knowledge. In this article, we will discuss in depth the matrix, the core of artificial intelligence. But before that, let’s first understand the history of artificial intelligence. Why do we need to understand the history of artificial intelligence? There have been many AI booms in history, but in many cases the huge expectations for AI's potential failed to materialize. Understanding the history of artificial intelligence can help us see whether this wave of artificial intelligence will create miracles or is just another bubble about to burst. us
 Python program to calculate the sum of the right diagonal elements of a matrix
Aug 19, 2023 am 11:29 AM
Python program to calculate the sum of the right diagonal elements of a matrix
Aug 19, 2023 am 11:29 AM
A popular general-purpose programming language is Python. It is used in a variety of industries, including desktop applications, web development, and machine learning. Fortunately, Python has a simple and easy-to-understand syntax that is suitable for beginners. In this article, we will use Python to calculate the sum of the right diagonal of a matrix. What is a matrix? In mathematics, we use a rectangular array or matrix to describe a mathematical object or its properties. It is a rectangular array or table containing numbers, symbols, or expressions arranged in rows and columns. . For example -234512367574 Therefore, this is a matrix with 3 rows and 4 columns, expressed as a 3*4 matrix. Now, there are two diagonals in the matrix, the primary diagonal and the secondary diagonal
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".




