
This article mainly introduces simple examples of CSS3 animation production, especially when implementing a dynamic expression like the article, it is very powerful~ Friends who need it can refer to it
CSS3 greatly strengthens the production of animations capabilities, but if you want to make animations with more complex patterns, choosing GIF is still a good choice. Today I will introduce to you a method of using CSS animation and Sprite to create animation, which can create an effect similar to GIF animation.
CSS3 Animation steps function
First look at the compatibility of CSS3 animation. It can be seen that basically all mainstream browsers support the animation attribute. Chrome, Safari, Opera and mobile browsers can support it with the prefix.
Using sprite images to create animations uses steps, an important function in CSS3 Animation.
animation itself is a composite attribute, which contains animation-name, animation-timing-function, animation-iteration-count, animation-direction, animation-play-state, animation-fill-mode six Attributes.
steps is a function that belongs to animation-timing-function.
animation-timing-function Usually we use some default animation curve values such as ease, ease-in, etc. And steps allows us to control how many parts the animation is divided into.
steps(n,[start|end]) Pass in one or two parameters. The first parameter means to divide the animation into n equal parts, and then the animation will run evenly. The default value of the second entry is start, which means starting from the beginning of the animation. On the contrary, end means starting from the end of the animation.
Therefore, the principle of using the sprite chart and steps function to create animation is that the sprite chart contains each frame of the animated picture, and then the steps function is used to determine that the part of the animation running within a fixed period of time is equal to the number of frames of the animation. To achieve animation effects.
Animation example
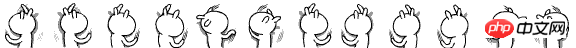
Using the wretched Tuzki as an example╮( ̄▽ ̄")╭
First we have to cut the picture and Each frame of the animation is cut into a picture like this:
Cut the picture. If you don’t want to bother, I recommend a tool to merge sprite pictures online.
Then write keyframes
@-webkit-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@-moz-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}Call animation
#tuski {
-webkit-animation: tuski .5s steps(12) infinite;
-moz-animation: tuski .5s steps(12) infinite;
animation: tuski .5s steps(12) infinite;
}Compared with GIF, this kind of animation allows us to manually adjust the speed at which the animation runs.
You're done .
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
About the simple implementation of css transition and 3D effects
Use CSS3 to draw the effect of lighter animation flame
The above is the detailed content of How to use CSS3 to create animations. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 How to set up virtual memory
How to set up virtual memory
 After the computer is turned on, the monitor shows no signal
After the computer is turned on, the monitor shows no signal
 What is the difference between mysql and mssql
What is the difference between mysql and mssql
 How many years do you have to pay for medical insurance to enjoy lifelong medical insurance?
How many years do you have to pay for medical insurance to enjoy lifelong medical insurance?
 Can the appdata folder be deleted?
Can the appdata folder be deleted?
 What is the difference between j2ee and springboot
What is the difference between j2ee and springboot




