
This article mainly introduces how to use css sprites to put many small pictures on one picture. It has a certain reference value. Now I share it with you. Friends in need can refer to it
Webpage production Webjx article introduction: Search for the name css sprites in Google, and you will find out a lot of information. As SEO becomes more and more important, more and more websites use this technology to optimize images. Several domestic websites All large portal websites follow suit. Such as Sina, NetEase, Sohu. Download the images from their website
Search the name css sprites in Google and you will find out a lot of information. As SEO becomes more and more important, people use this technology to optimize images. There are more and more websites, and several large domestic portals all follow suit. Such as Sina, NetEase, Sohu. If you download the pictures on their website, you will see that they integrate many small pictures into one picture.
Search the name css sprites in Google, and you will find out a lot of information, and As SEO is getting more and more attention, more and more websites are using this technology to optimize images, and several large domestic portals are following suit. Such as Sina, NetEase, Sohu. If you download the pictures on their website, you will see that they have integrated many small pictures into one picture. The benefits of doing this are self-evident:
css sprites image background optimization technology
Let’s start with a more interesting example to make a playing card step by step and see how to position the image. First, let’s analyze the playing cards. A playing card has two colors and four patterns: spades, hearts, clubs, and diamonds. There are also J, Q, and K, these three are flower cards. Only four patterns are used in A~10, while three pictures are used in the three types of flower cards, and their positions are different, but in summary there are only a few changes, such as A-7, which is a change. The layout of three rows and three columns (A and 2 are special cases), 8-10 is one, it is four rows and three columns. J, Q, and K are one type (in fact, it is also a special variant of the first type).
It’s easy to handle once you know the principle. Let’s make their pictures first, one by one, one big picture each of spades, hearts, clubs, and diamonds, and one small picture each, J, Q, One K pattern and one background picture.
In addition, we need to make 13 digital pictures and 13 270-degree flipped pictures.
Okay, all the pictures are ready, there are 71 pictures in total, hehe, it’s a bit scary, there are so many pictures, I didn’t expect it (I will introduce a more trouble-free method in the future, no pictures, just sell it first, it’s a bit)
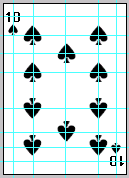
Let’s take the 10 of spades as an example to look at the coordinate points. The following picture is the effect of using auxiliary lines in PS:
Figure 1 It should be noted that each The content in the lower part of a card is flipped vertically from the upper part, which is why the numbers are also made into pictures.
It should be noted that each The content in the lower part of a card is flipped vertically from the upper part, which is why the numbers are also made into pictures.
So we can arrange and combine all the pictures together in PS, as shown in Figure 2:
Figure 2 When combining this picture, we should pay attention to that each Each picture is complete and cannot be overlapped by other pictures, and the coordinate position of each picture must be accurately calculated, such as the coordinates of its upper left corner vertex and the coordinates of its lower right corner vertex. After knowing these two coordinate points, each picture The positions of the small pictures can all be calculated.
When combining this picture, we should pay attention to that each Each picture is complete and cannot be overlapped by other pictures, and the coordinate position of each picture must be accurately calculated, such as the coordinates of its upper left corner vertex and the coordinates of its lower right corner vertex. After knowing these two coordinate points, each picture The positions of the small pictures can all be calculated.
After the picture is ready, let's start designing the structure. Because the 10 of Spades uses the most pictures among all playing cards, we will take it as an example.
HTML structure:
CSS style:
I first define the style of the total container of a playing card:
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;}
Each span above represents a coordinate point. Write the common part into a style to facilitate the calling of other structures, and then combine it to apply to a coordinate point, such as .
The style is defined as follows:
上面这个样式是定义中间的10个黑桃图片容器的通用设置。将它们设置为块状,并固定大小,设置其绝对定位,让它能定义到你想指定的位置上。 这个样式就是定位器,偏移到指定的坐标点上,其它的9个原理相似。 这两个样式就是载入图片,因为每张片的在原图上的坐标位置是不同的,所以你要根据前面的图片的位置找出每一个小图片的精确位置。 最后,将所有内容综合起来,一幅完整的扑克牌就算完成了! 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐:span{display:block;width:20px;height:21px; osition:absolute;background:url(images/card.gif) no-repeat;}.A1{left:20px;top:20px;}.up1{background-position:0 1px;}/*黑桃*/
.down1{background-position:0 -19px;}/*垂直翻转的黑桃*/
现在,你已经构建了html结构,并给结构设置了样式,将所有内容拼装起来,我们的黑桃10就算完成了,简单吧!
好了,一张扑克牌完成,其它的扑克牌触类旁通。
我们还要加一张图片来实现扑克牌翻过来的效果。这张图片因为要进行平铺,所以不加在上面的图片集合。
The above is the detailed content of How to use css sprites to put many small pictures on one picture. For more information, please follow other related articles on the PHP Chinese website!




