
Using a background image to achieve the hover state of the menu is impossible. With just this image, we can implement a horizontal CSS menu. And set their hover effects. Friends who are interested can refer to it. I hope it can help you.
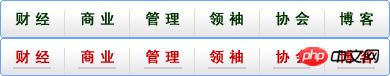
The one introduced today is very simple, using a background image to achieve the hover state of the menu. Let’s look at the picture below:

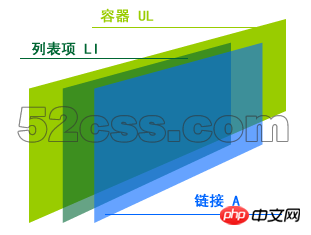
Only for this picture, we implement a horizontal CSS menu. and set their hover effects. How do we do this? Look at the picture below: 
This is a schematic diagram. The bottom layer is ul, which is a container into which we place all list items li. For convenience of explanation, only one li is drawn in the schematic diagram. There are actually six li in this example, all floating to the left to achieve horizontal arrangement. There is also a link a tag on li.
We first organize the XHTML code:
Example Source Code
<ul id="mini_nav"> <li class="nav1"><a href="http://www.52css.com/" title="财经">财经</a></li> <li class="nav2"><a href="http://www.52css.com/" title="商业">商业</a></li> <li class="nav3"><a href="http://www.52css.com/" title="管理">管理</a></li> <li class="nav4"><a href="http://www.52css.com/" title="领袖">领袖</a></li> <li class="nav5"><a href="http://www.52css.com/" title="协会">协会</a></li> <li class="nav6"><a href="http://www.52css.com/" title="博客">博客</a></li> </ul>
Before we start writing CSS, let’s organize it based on the above diagram. Idea:
1. First, you need to center the ul, and then let nav become the background image of the ul. This simplifies coding and eliminates the need to define different background images and their positioning for each li or a.
2. Define the width and height of the list item li, and float it to the left. Realize the horizontal arrangement of list items to form a horizontal menu layout.
3. Define the link a element inside the list item as a block element. And give a:hover a background image, but do not give him any positioning information.
4. Define the positioning of the background image in a:hover state according to nav1~nav6.
5. Use padding to remove the text linking the a element. This makes the text invisible when the CSS is valid. If the CSS fails to load or is browsed on other devices, the link will also be valid.
We started writing CSS:
Example Source Code
* {margin:0; padding:0; font-size:12; list-style-type:none; }
#mini_nav {width:390px; height:38px; margin:50px auto; background:url(nav.png) no-repeat 0 0;}
#mini_nav li {width:65px; height:38px; float:left;}
#mini_nav li a {display:block; width:65px; height:38px;}
#mini_nav li a:hover {background:url(nav.png) no-repeat;}Set the overall layout statement, the margins and padding are both zero, and the text The size is 12px, and the list item preset mark is none (remove the small black dot in front of the list item).
Set the UL width and height with the ID of mini_nav, the top and bottom margins to 50px, and the left and right margins to auto to achieve horizontal center alignment. The design background image is nav.png, located at: 0 0.
Set the style, width and height of LI in UL and float it to the left.
Set the style of the link A element in LI. First, convert the A element into a block element and set its width and height.
Set the county stop style of the link A element, define the background image nav.png, the repetition mode is non-repeating, and the positioning information of the background image is not given.
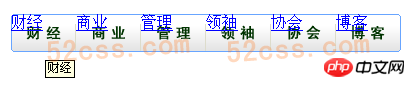
The page effect we can see at this time is as follows:
But at this time, no hover interaction effect can be achieved, and the link text is located in our within the scope of divine consciousness. We continue to write CSS code:
Example Source Code
#mini_nav li.nav1 a:hover {background-position:0 -38px;}
#mini_nav li.nav2 a:hover {background-position:-65px -38px;}
#mini_nav li.nav3 a:hover {background-position:-130px -38px;}
#mini_nav li.nav4 a:hover {background-position:-195px -38px;}
#mini_nav li.nav5 a:hover {background-position:-260px -38px;}
#mini_nav li.nav6 a:hover {background-position:-325px -38px;}This section is very similar. We set the positioning coordinates when the mouse hovers for different links (i.e. nav1~nav6).
We add the following code to the link A element in the previous LI:
Example Source Code [www.52css.com] padding-top:40px; overflow:hidden;
The upper padding is 40px. Overflow is hidden. We increase the upper padding of the link text, thereby pushing it below and invisible. In order for this method to be successful, we must set the overflow to hidden.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
CSS implementation of breadcrumb navigation bar
The above is the detailed content of About the implementation idea of using css to create a navigation menu using a background image. For more information, please follow other related articles on the PHP Chinese website!




