
The content shared with you in this article is about the css responsive implementation code and effects. The content is of great reference value. I hope it can help friends in need.
CSS to implement responsive website layout requires media queries in CSS. Let’s briefly introduce it:
@media type and (condition 1) and (condition 2) {css style}
html code is as follows:
nbsp;html> <meta> <title>响应式</title> <link> <link> <link> <p> 头部 </p> <p> </p><p>左部</p> <p>中部</p> <p>右部</p> <p>底部</p>
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:20%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:55%;
background-color:gray;
float:left;
height:300px;
margin:0 2.5%;
}
.right{
width:20%;
background-color:yellow;
float:left;
height:300px;
}body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:30%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:70%;
background-color:gray;
float:left;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
}body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:100%;
background-color:orange;
height:300px;
}
.center{
width:100%;
background-color:gray;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
}
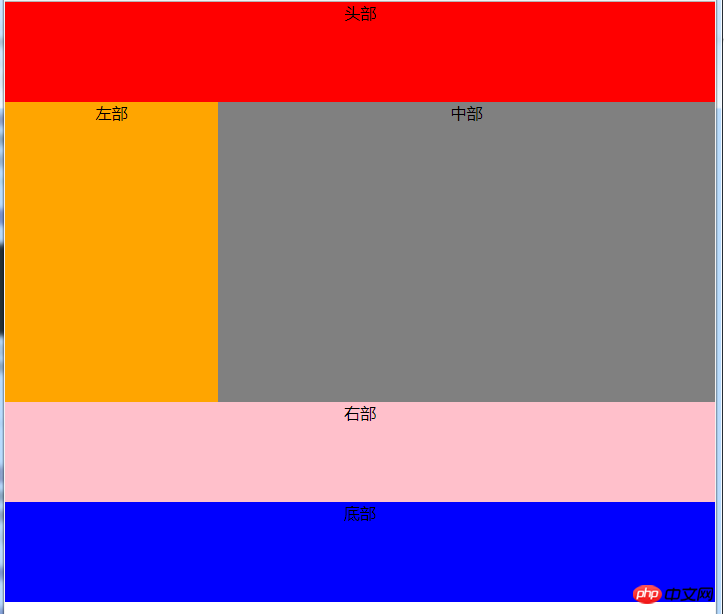
What it looks like when the window is larger than 1024px

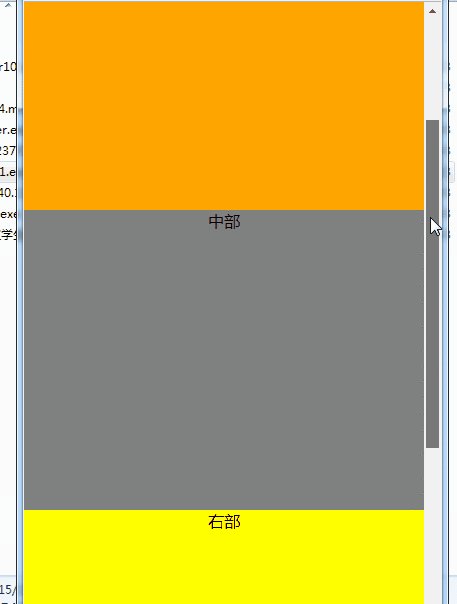
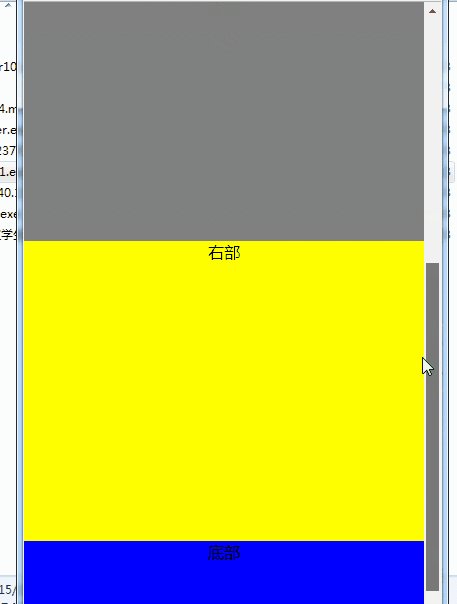
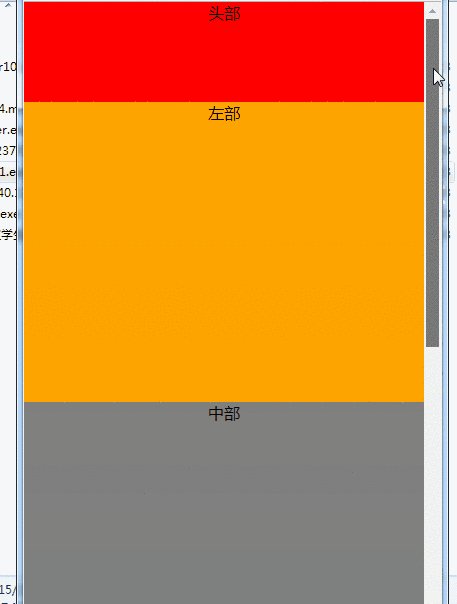
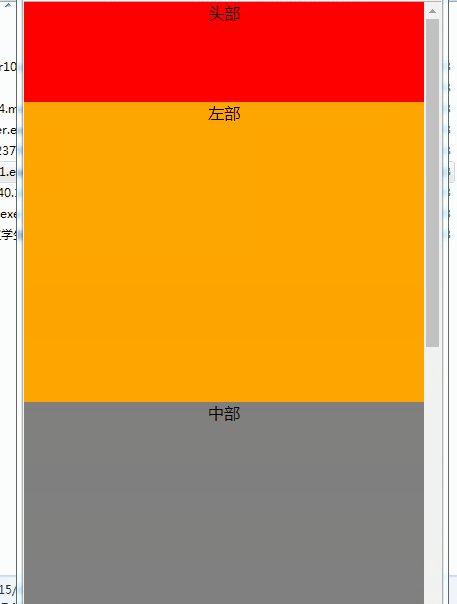
When it is greater than 640 and less than 980, the right column is at the bottom

CSS method to implement responsive layout
css code to implement responsive drop-down menu
The above is the detailed content of About css responsive implementation code and effects. For more information, please follow other related articles on the PHP Chinese website!




