
What does css float mean? The so-called CSS floating means that the floating element will break away from the normal flow of the document and move left or right according to the value of float until its outer boundary touches the inner boundary of the parent element or the outer boundary of another floating element. until. Because the floated box is not in the document's normal flow, block-level elements in the document's normal flow behave as if the floated element does not exist. Next, this article will tell you about the principle of CSS floating and the method of clearing floating in CSS.
Floating effect
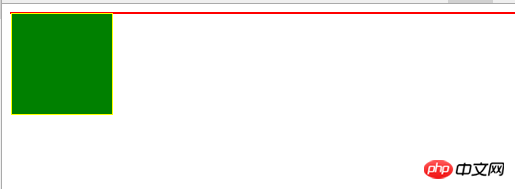
Floating elements will cause the parent element to collapse
When float is set to an element, the element leaves the document flow and the parent element does not set height. , causing collapse.
<div>
<div></div>
</div>
.super{
border:1px solid red;
}
.sub{
float: left;
background: green;
border: 1px solid yellow;
width: 100px;
height: 100px;
}
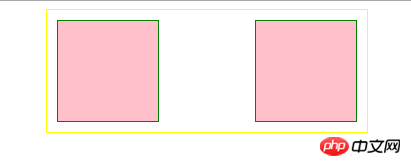
The left (right) outer boundary of a floating element cannot exceed the left (right) inner boundary of its parent element.
When the margin is not set to a negative value and the parent element still has remaining space, the outer boundary (margin) of the floating element will not exceed the inner boundary (padding) of the parent element.
<div>
<div></div>
<div></div>
</div>
.super{
margin: 0 auto;
padding: 10px;
border:1px solid yellow;
width: 300px;
}
.super:after{
clear: both;
content: '';
display: block;
}
.sub1{
float: left;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
.sub2{
float: right;
background: pink;
border: 1px solid green;
width: 100px;
height: 100px;
}
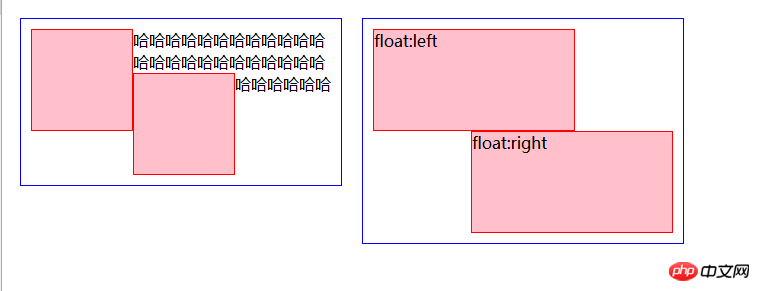
Floated elements will not overlap.
This is also applicable under the condition that margin will not be negative and the parent element has remaining space.
This is my understanding of Rules 2 and 3 in the Floating chapter of the "CSS Definitive Guide". The following is the original text.
2. The left (or right) outer edge of a floated element must be to the right (or left) of the right (left) outer edge of a left-floating (or right-floating) element that occurs earlier in the document’s source, unless the top of the later element is below the bottom of the former.
Youdao Translation:
2. The left (or right) outer edge of the floating element must be located on the right (left) of the right (left) floating (or right) The right outer edge of a left-floating element that appears earlier in the document's source code, unless the top of a later element is below element may not be to the right of the left outer edge of any right-floating element to its right. The left outer edge of a right- floating element may not be to the left of the right outer edge of any left-floating element to its left.
Youdao Translation:
3. The right outer edge of the left-floating element may not be to the right of the left outer edge of the right-floating element. The left outer edge of a right-floated element may not be to the left of the right outer edge of any left-floated element to the left.
These two rules are the basis for ensuring that two floating elements do not overlap.
The performance is that when a floating element moves to the left (right), there is already a floating element to the left (right) of the element. They will not overlap, and the later ones are arranged next to the first ones. If the total width of the floating elements exceeds the width of the parent element, the floating elements will not overlap. According to the order of the
HTML structure, floating elements that cannot be arranged on one line will be moved to the next line. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:css;toolbar:false"><div class="super super1">
<div class="sub1"></div>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
<div class="sub2"></div>
</div>
<div class="super super2">
<div class="sub1">float:left</div>
<div class="sub2">float:right</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 300px;
}
.super1 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super1 .sub2{
float: left;
background: pink;
border: 1px solid red;
width: 100px;
height: 100px;
}
.super2 .sub1{
float: left;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
}
.super2 .sub2{
float: right;
background: pink;
border: 1px solid red;
width: 200px;
height: 100px;
}</pre><div class="contentsignin">Copy after login</div></div>The effect is as follows:
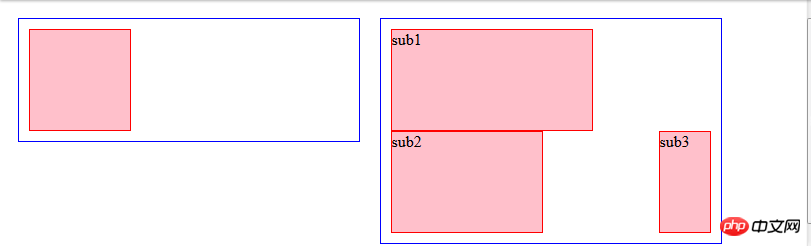
 The top of a floating element cannot be higher than the inner top of its parent element. Higher than the top of the previously floated element.
The top of a floating element cannot be higher than the inner top of its parent element. Higher than the top of the previously floated element.
This rule is also true when margin-top is not negative.
The top of the parent element will limit the floating element to prevent it from floating to the top of the page.
For the example on the right side of the picture below, sub2 is below sub1. The space on the right side of sub1 is not enough to accommodate sub2, but it is enough to accommodate sub3. However, sub3 does not float up. That is because its top cannot exceed the top of sub2. This The example is enough to prove that the top of the floating element cannot be higher than the top of the floating element that appeared before.<div class="super">
<div class="sub sub0"></div>
</div>
<div class="super">
<div class="sub sub1">sub1</div>
<div class="sub sub2">sub2</div>
<div class="sub sub3">sub3</div>
</div>
.super {
float: left;
margin: 10px;
padding: 10px;
border: 1px solid blue;
width: 320px;
}
.sub {
background: pink;
border: 1px solid red;
height: 100px;
}
.sub0 {
float: left;
width: 100px;
}
.sub1 {
float: left;
width: 200px;
}
.sub2 {
float: left;
width: 150px;
}
.sub3{
float: right;
width: 50px;
} ##Clear float
##Clear float
Clear float The purpose is to solve the problem of height collapse and expand the floating parent element. There are several commonly used methods:
Add an empty tag with the style clear:both
<p style="max-width:90%"></p>
Principle: clear will add a clearing area (clearance) above the margin-top of the element. This area will add extra space to the margin-top of the element and will not allow floating elements to enter this area. area.
Advantages: Convenience and strong compatibility.
Disadvantages: There are many meaningless tags, which increases maintenance costs, and if you are not careful, there will be a blank height if there is an extra space in the middle.The parent element is set to float
Advantages: simple, less code, and good browser support. Disadvantages: After the parent uses float, the impact of floating still exists, and it is impossible for the parent to use float all the way up.
Use overflow and zoom attributes
.fix{
overflow:hidden(auto、scroll);
zoom:1;
}优点:代码简洁,兼容性好,不产生多余标签。
缺点:设置该fix类的标签的内容超出该标签的时候会被隐藏(或产生滚动条)。
父元素设置浮动
优点:简单,代码少,浏览器支持好。
缺点:父级使用浮动之后,浮动造成的影响仍旧存在,并且不可能父级往上一级级都使用浮动。
父元素设置position
原理:在position的值不为relative或static的情况下,会形成BFC。
这种方式在父元素原本就需要设置position为fixed或者absolute的时候可以优先采用。
优点:简单,代码少,浏览器支持好。
缺点:改变父元素布局,影响整体布局。
使用:after
.fix:after{
display:block;
content:'';
clear:both;
}原理类似添加新的标签然后设置clear:both;,但使用伪类的方法没有多余标签。
优点:代码简洁,兼容性好,不产生多余标签。
以上方法中,第一种增加一个样式为clear:both的空标签的方法不建议使用,会增加无意义标签,其他设置父元素浮动,改变父元素position、overflow的方法依情况而定,如果父元素本身就有这方面的样式需求,那很合适,如果没有的话还是采用最后一种伪元素的:after的方式最为常见。
相关文章推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
Css3之基础-8 Css 浮动(定位,浮动定位)_html/css_WEB-ITnose
The above is the detailed content of What does css float mean? The principle of css floating and the method of css clearing floating (with code). For more information, please follow other related articles on the PHP Chinese website!




