 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 When there is too much text on the page, how to use css to display ellipses in the excess? (Single/multi-line code demonstration)
When there is too much text on the page, how to use css to display ellipses in the excess? (Single/multi-line code demonstration)
When there is too much text on the page, how to use css to display ellipses in the excess? (Single/multi-line code demonstration)
When the text on a page is too long, it is not only detrimental to the user's visual experience, but also detrimental to the optimization within the website. So how do we use css to display ellipsis in the extended part instead? This article will give you a detailed introduction to how to display ellipsis in the excess part of css? Hope it helps those in need!
The specific sample code for displaying ellipsis in the excess part of css is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css超出部分省略显示测试</title>
<style>
.app {
width: 400px;
height: 28px;
line-height: 28px;
margin: 50px 0 0 50px;
border: 1px solid red;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="app">
<span class="content">php中文网(php.cn)提供大量免费、原创、高清的php视频教程,在学习的时候可以直接在线修改示例,查看php执行效果是本站的一大特色,php从入门到精通,一站式php自学平台。</span>
</div>
</body>
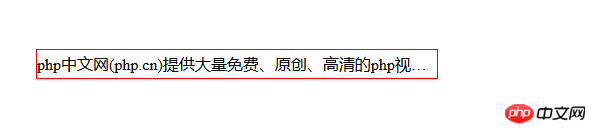
</html>The effect is as follows:

Note: The above is to implement the overflow display of ellipsis in a single line of text using the text-overflow:ellipsis attribute. The width attribute also needs to be added to be compatible with some browsing.
Then you know how to operate a single line, but multiple lines are simple. The multi-line implementation method is mainly the following code:
display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 3;overflow: hidden;
css is beyond the compatible scope of the omitted part:
Due to the use of WebKit’s CSS extended attributes, this method is suitable for WebKit browsers and mobile terminals;
Note:
-webkit-line-clamp is used to limit the number of lines of text displayed in a block element. To achieve this effect, it needs to be combined with other WebKit properties. Commonly combined attributes:
display: -webkit-box; Attributes that must be combined to display the object as a flexible box model.
-webkit-box-orient must be combined with the attribute to set or retrieve the arrangement of the child elements of the flex box object.
The above is the detailed content of When there is too much text on the page, how to use css to display ellipses in the excess? (Single/multi-line code demonstration). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan



