Introduction to the four properties of positioning in CSS
This article brings you an introduction to the four attributes of positioning in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
CSS position attribute
There are four attributes in total:
static
The default value is this attribute under normal circumstances. Generally, there is no need to write it. .
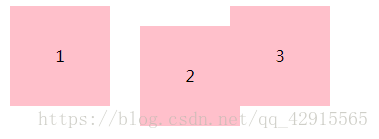
relative
To offset elements, use top, right, left, bottom to offset, and use z-index to separate levels.
<head>
<style>
div{
float: left;
width: 100px;
height: 100px;
background: pink;
text-align: center;
line-height: 100px;
margin-left: 10px;
}
.box{
position: relative;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div>1</div>
<div class="box">2</div>
<div>3</div>
</body>
relative is an offset based on its original value. That is, positions relative to itself.
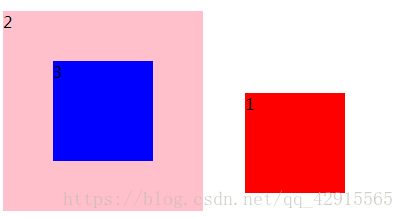
absolute
Positioned relative to body or relative to the nearest positioned parent element .
<head>
<style>
.box1{
width: 100px;
height: 100px;
background: red;
position: absolute;
top: 100px;
left: 250px;
}
.box2{
width: 200px;
height: 200px;
background: pink;
position: relative;
top: 10px;
}
.box3{
width: 100px;
height: 100px;
background: blue;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">
2 <div class="box3">3</div>
</div>
</body>
fixed
The fixed positioning specification is always positioned according to the upper left corner of the browser window. No matter how you roll the mouse, it will be positioned according to the upper left corner of the browser window after you move it. For example, the navigation bar of many official websites uses fixed positioning, so that it can always feel the peak loneliness at the top.
Note: These three positionings will break away from the document flow, so they must be used appropriately!
Related recommendations:
Summary of commonly used styles in CSS and summary of commonly used attributes in css
How to implement cards in css Image flip effect? (Special effects example)
The above is the detailed content of Introduction to the four properties of positioning in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...






