 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What are the css margin properties? What are their uses? (detailed explanation)
What are the css margin properties? What are their uses? (detailed explanation)
What are the css margin properties? What are their uses? (detailed explanation)
When we are laying out the web page, I believe that friends who have done page design know that the margin attribute is a very important style attribute in CSS. So some novices may ask what the margin attribute is?
Margin in css style is the outer margin and spacing attribute in css. As the name suggests, it controls the top, bottom, left, and right distances between div blocks or elements. Obviously, the role of margin in css cannot be underestimated. This article will introduce the specific usage of css margin property to novices. I hope to be helpful.
Below we explain in detail through specific code examples
margin attribute in css, that is, css margin attribute specific usage code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中的margin属性使用示例</title>
<style>
.demo{
width: 300px;height: 100px;
background-color: #ccccff;
}
.demo1{
margin-left:50px;
margin-top: 50px;
margin-bottom: 50px;
width: 300px;height: 100px;
background-color: #b2ecef;
}
.demo2{
width: 300px;height: 100px;
background-color: #94ef9a;
}
.demo1 p{margin-left: 50px;
}
</style>
</head>
<body>
<div class="demo">
<p>没有给这个div块设置margin值</p>
</div>
<div class="demo1">
<p>给这个div块设置了margin值,并且给此段文字也设置margin值</p>
</div>
<div class="demo2">
<p>没有给这个div块设置margin值</p>
</div>
</body>
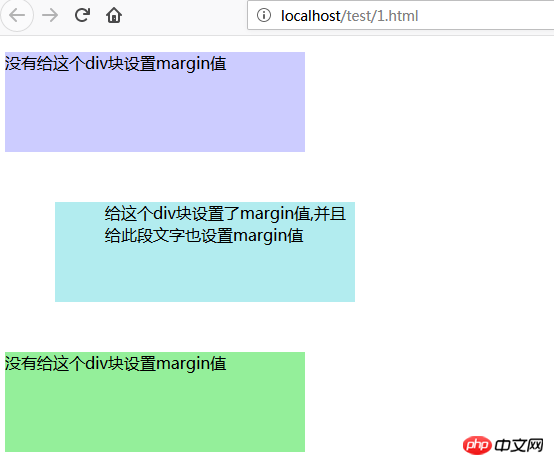
</html>The above code renders in the browser as shown below:

From the picture we can find that the margin value is set for the element Afterwards, the spacing between the div blocks changed. In div block demo1, after setting the style attribute of margin-left, the element moved 50 pixels from the left side of the browser. After setting margin-top, the element also moved 50 pixels from the div block above it, and then added The margin-bottom style attribute moves the top border of the div block below by 50 pixels, and the div block demo1 uses this to generate the top, left, and bottom margins. At the same time, after we also added the margin-left style attribute to the second paragraph of text, the text moved 50 pixels from the left border of the div in demo1 and created an outer margin.
The margin value can be selected from up, down, left, and right. Of course, if we directly add margin: 50px; this attribute to the div, the above effect can also be achieved. Because when you add only one value to margin by default, it is equivalent to the same value for the distance on all four sides. Or we add margin: 50px 50px 50px 50px; in this case, this is equivalent to the subdivided margin-top, margin-right, margin-bottom, and margin-left in CSS; the default is that the outer margins of the top, right, bottom, and left are Clockwise direction.
Then the above is an introduction to the specific usage of the margin attribute in css style, which is also the specific usage of the margin attribute in css. It has certain reference value. I hope it can be useful to those who need it. Friends help!
The above is the detailed content of What are the css margin properties? What are their uses? (detailed explanation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan



