 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How to set the background color of text using css? Detailed explanation of css setting background color code
How to set the background color of text using css? Detailed explanation of css setting background color code
How to set the background color of text using css? Detailed explanation of css setting background color code
css sets the text’s background color codeDo you know? Here are complete examples of detailed css implementation of background color, making it easier for you to understand what the meaning of these properties is. Let us take a look at it now
First of all, let’s take a look at this Code:
background-color: Attribute sets the background color of the element (there are three values: color_name: (English color name)\hex_name: #000000 (hexadecimal characters Color) \rgb_name: 255.0.0 (not commonly used))
Let’s look at an example of text background:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style type="text/css">
body{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>
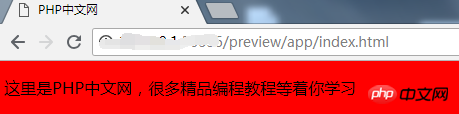
</html>The effect of setting this should be obvious, we Let’s look at the effect displayed in Google Chrome:

Looking at the picture, we can clearly see that the parts displayed on the web page have turned red. This is because I set the css background style in the body so that the entire main part of the body is red. Isn't this obvious?
Let’s take a look at how to set the text background effect: (This also has code)
</head>
<style type="text/css">
p{background-color:red}
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文网,很多精品编程教程等着你学习</p><p>这里是PHP中文
网,很多精品编程教程等着你学习</p>
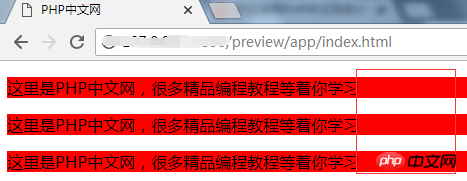
</body>We add the style to the body in the picture above and now give it to the p tag. What will happen? Well, let’s take a look at the effect:

Because the p tag is a block-level element, our display effect is that one paragraph occupies an entire line. Let's try other inline tag elements to see the situation. The same code, different tags, let's take a look:
<body> <span>这里是PHP中文网,很多精品编程教程等着你学习</span><p>这里是PHP中文网,很多精品编程教程等着你学习</p> </body>
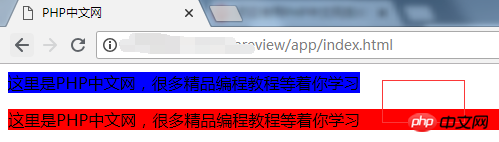
This is to change the first p tag in the above picture to span tag, let’s compare it:

I changed the span css style to blue, which is the effect we see now, a It is an inline tag, and the background goes wherever the text goes. The other is a block-level element. Regardless of whether you have reached a line or not, the background is displayed in one line. (If you want to know more about css style, go to the PHP Chinese website css Learning Manual column to learn)
Having said so much about designing the background color, now let’s talk about the background image Code:
backgroud-image:URL (image address) sets the background image for the element
backgroud-repeat: sets whether or how to repeat Background image (repeat, repeat-x (repeat along the horizontal direction)\repeat-y (vertically tiled)\no-repeat (not tiled))
backgroud-position: setting The starting position of the background image (top, bottom, left, right, center, %\px)
I have already written my own understanding of these attributes above. You should be able to know how to use it after reading the introduction, but we still have to demonstrate it for everyone, so we will demonstrate it together:
<style type="text/css">
p{backgroud-image:url;backgroud-repeat:no-repeat;backgroud-position:top}<!--图片地址的url;backgroud-repeat:no-repeat;不平铺。backgroud-position:top,从上面开始背景图像-->
</style>
<body>
<p>这里是PHP中文网,很多精品编程教程等着你学习</p>
</body>Because there are no pictures, the effects will not be posted. You can just set it up yourself. , the values normally used above are all in it.
Okay, the above is the article about setting the background color of text with css style. If you have any questions, you can ask below.
【Editor’s Recommendation】
Can node.js continue to be popular in 2018? Let’s take a look at the treatment of node.js
htmlHow to set up the search box? Example of how to use the html search box input tag
The above is the detailed content of How to set the background color of text using css? Detailed explanation of css setting background color code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





