 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What are the css pseudo elements? Detailed introduction to css pseudo-elements (with examples included)
What are the css pseudo elements? Detailed introduction to css pseudo-elements (with examples included)
What are the css pseudo elements? Detailed introduction to css pseudo-elements (with examples included)
Today’s article mainly introduces four pseudo-elements of CSS style. The css pseudo-elements explained are relatively common in daily life. Now let’s take a look. Get up and read this article.
First of all, let’s take a look at the four pseudo-elements in the css style introduced in this article:
:before This pseudo-element defines adding content before the element
:after This pseudo-element defines adding content after the element
:first-line This pseudo-element defines Element adds a special style to the first line of text
:first-letter This pseudo-element adds a special style to the first letter of text
These four pseudo-elements are commonly used elements when writing code.
Now let’s look at the first one:
:before, this element adds content before the element.
Let’s take a look at a complete example to understand:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <P>我是一个段落,这一段只有我这一句话</P> </body> </html>
This is an ordinary text document, and the display is normal. Look at the picture first, and then Comparison:

This is a very normal text. Next, let’s insert a CSS-style pseudo element to see the effect:
in the head Add the css style inside:
<style type="text/css">
p:before{content: "这里是PHP中文网"}
</style>The result will come out. The text in the p tag is still the same text. See the effect displayed in the browser:

Is the effect very obvious? Is the text in before going to the front of the p tag?
I talked about the first before pseudo-element, now let’s talk about the second pseudo-element:
:after: It’s very simple to add content after the element. , just replace the before in the previous code with after.
Let’s take a look at the code:
<title>PHP中文网</title>
<style type="text/css">
p:after{content: "这里是PHP中文网"}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话</P>
</body>Okay, the code is out, let’s see if the effect displayed in the browser is the same as above:

It’s exactly the same as what was said above, except that the content is added at the end, which is obvious.
Now let’s talk about the usage of the third pseudo-element:
:first-line: Set the change of the first line, and the second line will remain unchanged. .
Let’s take an example:
<title>PHP中文网</title>
<style type="text/css">
p:first-line{color:red}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话</P>
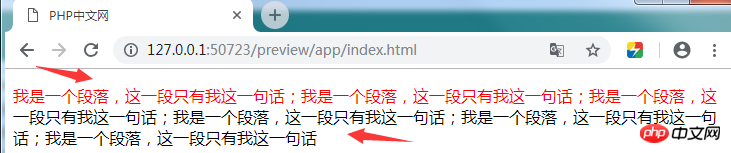
</body>Because it is to be displayed on the first line, I copied several copies of the text. Let’s take a look at the effect of the browser display:

Have the first line changed completely, but the second and third lines have not changed? This will make it easier for everyone to know the usage of these pseudo elements. (If you want to see more, go to the PHP Chinese website CSS Learning Manual to learn)
The last one is: first-letter pseudo-element:
:first-letter: Yes Defines the variation of the first letter of the text.
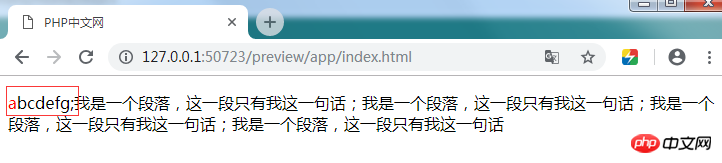
Let’s change the first sentence of the above text into English. Now let’s look at the code:
<style type="text/css">
p:first-letter{color:red}
</style>Look at the rendering:

The first letter of the text has changed. Is this successful? Generally, we use it to achieve effects such as amplification.
The above is the entire content of this article about css style pseudo elements. Four commonly used pseudo-elements are introduced, hoping to help everyone (if you want to learn more about CSS styles, go to the css Learning Manual column on the PHP Chinese website). If you have any questions, you can leave a message below.
【Editor's Recommendation】
How to add border style to css table? Summary of css table border style (with complete examples)
The above is the detailed content of What are the css pseudo elements? Detailed introduction to css pseudo-elements (with examples included). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



