
In order to develop the beauty of web pages, css3 background color gradient is often used. So, how to set css3 background color gradient? In this article, we will introduce how to set the css color gradient background.
What we need to know is that there are two types of css3 gradients: css3 linear gradient and css3 radial gradient. Let’s take a look at the effects of these two css3 gradients to achieve background color gradients. How it is.
1. Background color gradient set by css3 linear gradient
First of all, we need to know that the attribute used by css3 linear gradient is linear-gradient.
Syntax: linear-gradient(to bottom,colorStrat,colorEnd)
Parameter meaning:
The first parameter specifies the direction of the gradient
to bottom From top to bottom; to bottom right from top left to bottom right; to right from left to right; to up right from bottom left to top right;
to up from bottom to bottom; to up left from lower right to upper left; to left from right to left; to bottom left from upper right to lower left
The second parameter specifies the starting color of the gradient
The third parameter specifies the gradient color End color
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(yellow, green); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(yellow, green)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(yellow, green)); /* Firefox 3.6 - 15 */
background: linear-gradient(yellow, green)); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 从上到下</h3>
<div id="grad1"></div>
</body>
</html>css3 background color gradient effect is as follows:

2. Background color gradient set by css3 radial gradient
The radial gradient is defined by its center.
In order to create a radial gradient, you must also define at least two color nodes. Color nodes are the colors you want to show a smooth transition. At the same time, you can also specify the center, shape (circle or oval), and size of the gradient. By default, the center of the gradient is center (representing the center point), the shape of the gradient is ellipse (representing an ellipse), and the size of the gradient is farthest-corner (representing the farthest corner).
The attribute used by css3 radial gradient is radial-gradient.
Syntax: background: radial-gradient(shape size at position, start-color, ..., last-color);
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(orange, yellow, pink); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(orange, yellow, pink); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(orange, yellow, pink); /* Firefox 3.6 - 15 */
background: radial-gradient(orange, yellow, pink); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
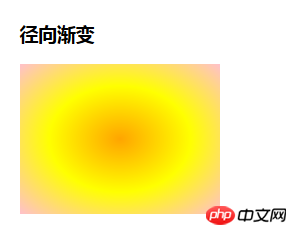
<h3>径向渐变</h3>
<div id="grad1"></div>
</body>
</html>css3 background color gradient effect is as follows:

css3 Manual.
The above is the detailed content of css3 color gradient: How to implement background color gradient in css3?. For more information, please follow other related articles on the PHP Chinese website!