
Paragraph spacing is an important factor in web design that improves the article reading experience. But web page layout is not as simple as Word. As web designers, for the sake of a good reading experience for readers, we must reserve a certain amount of space for each subtitle and paragraph of the article, and use CSS to effectively set the paragraph spacing. This chapter will introduce to you how the css margin property sets the paragraph spacing. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
So how to use the css margin property to set the paragraph spacing of text?
css margin can set the spacing distance style between the upper and lower paragraphs. We know margin It is to set the distance between the upper, lower, left, and right objects and the objects. The paragraphs here can also use this css style to achieve spacing.
Below we use a simple code example to explain in detail how to set the css margin property and adjust the spacing between text paragraphs!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
.cx{
margin: 20px 0;
}
/* css注释: 设置margin为对象上下间距10px */
</style>
</head>
<body>
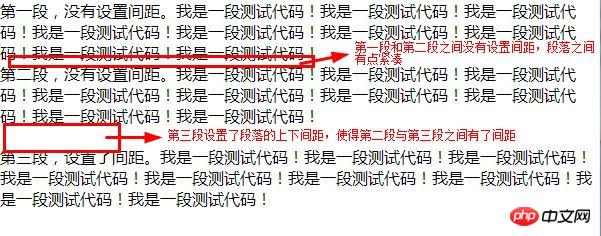
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="cx">第三段,设置了间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendering:

In fact, the margin attribute is a shorthand attribute that can set all the margins of the element. You can use the margin attribute to set the margins of the paragraph at the same time. Upper and lower spacing. We can also set the margins one by one, and set the top or bottom spacing of a paragraph. The method is as follows:
margin-top: Set the top margin of the element.
margin-bottom: Set the bottom margin of the element.
Below we will explain the implementation method in detail through simple code examples!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
margin-top: 20px;
}
.a2{
margin-bottom: 20px;
}
</style>
</head>
<body>
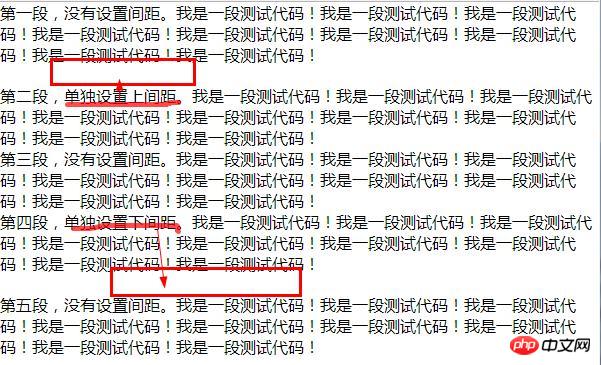
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第二段,单独设置上间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第三段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,单独设置下间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendering:

Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study. For more related tutorials, please visit CSS Video Tutorial!
Related recommendations:
php public welfare training video tutorial
How to use padding to adjust paragraph spacing in css? (Code example)
#How to set line spacing in css? Line spacing settings for css text (code example)
The above is the detailed content of How to set paragraph spacing in css? The margin property sets paragraph spacing (code example). For more information, please follow other related articles on the PHP Chinese website!