
How to set paragraph spacing in css? In the previous article [How to set paragraph spacing in css? Margin attribute sets paragraph spacing (code example) ] We introduced how CSS uses outer margins to set and adjust paragraph spacing. In this chapter, we will introduce to you how CSS uses inner margins to set and adjust paragraph spacing. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First let’s learn about How to set the padding of css?
The setting of the inner margin of css is actually very simple. It can be achieved by using the css padding attribute. Let’s briefly introduce this attribute:
padding : A shorthand attribute that can set all padding of the element at the same time; it can have 1 to 4 values, and negative values are not allowed.
Description:
The padding attribute sets the width of all padding of the element, or sets the width of the padding on each side. Padding set on inline, non-replaced elements does not affect line height calculations; therefore, if an element has both padding and a background, it may visually extend into other lines and possibly overlap other content. . The element's background extends across the padding. Negative margin values are not allowed.
A small example:
padding:10px 5px 15px 20px;
padding sets the top padding to 10px, the right padding to 5px, the bottom padding to 15px, and the left padding to 20px.
The padding abbreviation of css can also be set without using the abbreviation of padding, and all the padding of the element can be set at the same time; we can set a margin separately, so let's take a look at the properties of setting the padding separately:
padding-top:top padding
padding-right:right padding
padding-bottom:bottom padding
padding- left: left padding
Let’s use a simple code example to explain in detail how to use padding to set and adjust paragraph spacing!
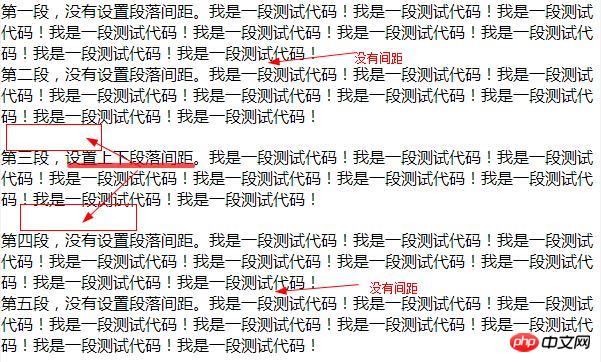
1. Use the abbreviation of padding and set the upper and lower paragraph spacing at the same time
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内边距 调整 段落间距</title>
<style>
.a1{
padding: 20px 0px;
}
</style>
</head>
<body>
<p>第一段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第三段,设置上下段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第四段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>Rendering:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>内边距 调整 段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
padding-top: 20px;
}
.a2{
padding-bottom: 20px;
}
</style>
</head>
<body>
<p>第一段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
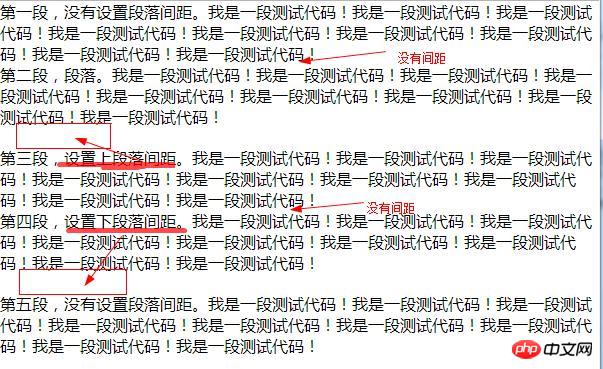
<p class="a1">第三段,设置上段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,设置下段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置段落间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>
CSS Video Tutorial!
Related recommendations:php public welfare training video tutorial
How to set line spacing in css? Line spacing settings for css text (code example)
#How to set text spacing in css? A simple comparison of word-spacing attributes and letter-spacing attributes
The above is the detailed content of How to use padding to adjust paragraph spacing in css? (code example). For more information, please follow other related articles on the PHP Chinese website!