
There are many front-end development frameworks, such as: layui, MUI, bootstrap, etc., then can you use the bootstrap framework to write pages? This article will tell you how to use the bootstrap framework. It has certain reference value. Interested friends can take a look.
Bootstrap is a front-end framework based on HTML, CSS and JavaScript, which can be used to quickly develop web applications and websites, and all major browsers support Bootstrap. The framework is widely used because it contains almost an entire library of mobile-first styles, allows for responsive design, and is easy to use. Next, we will directly introduce how to use the bootstrap framework. Recommended video tutorials: bootstrap tutorial
bootstrap framework official website: http://v3.bootcss.com
First step : Enter the official website, download the Bootstrap package, and click to download bootstrap. There are three files to choose from. Generally, we just download the first one.


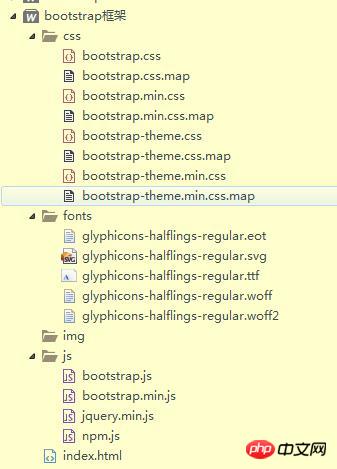
Step 2: After the download is successful, there will be a compressed file, and you can see a folder after decompression Contain css, fonts and JS, then import these files into the editor, and the basic work is completed. (Main: You cannot change the default path of bootstrap at will, otherwise an error will occur)


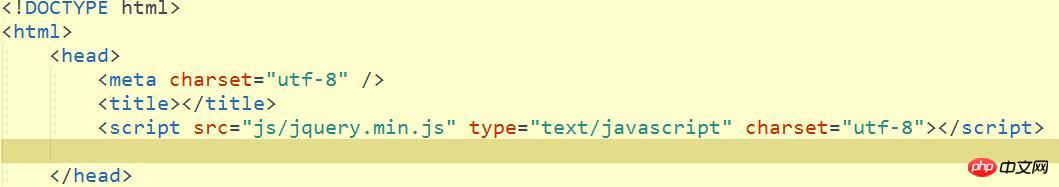
Step 3: Create a new HTML file and introduce the jQuery library under the

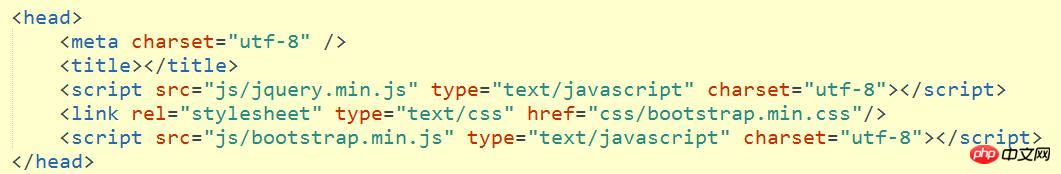
Step 4: After introducing jQuery, use link to introduce CSS files, and finally use script to introduce JavaScript files (note: the order of file introduction cannot be Wrong, jQuery first, then CSS, and finally JavaScript), as shown in the figure

##Step 5:Now you can write the page, just You need to apply the class name defined in CSS in bootstrap. If you are not sure, you can visit bootstrap official website. Next, let’s use buttons as a demonstration. Set the class to btn btn-success in the


The above is the detailed content of How to use the bootstrap framework in HTML pages (detailed graphic and text explanation). For more information, please follow other related articles on the PHP Chinese website!