 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 What is the role of overflow:hidden in css? Introduction to the role of overflow:hidden
What is the role of overflow:hidden in css? Introduction to the role of overflow:hidden
What is the role of overflow:hidden in css? Introduction to the role of overflow:hidden
In the CSS style, overflow:hidden means overflow hiding. As the name suggests, the most straightforward function of overflow:hidden is to hide the overflowed part when the content in the element overflows, so in this article we will Let’s take a look at the specific role of overflow:hidden in CSS.
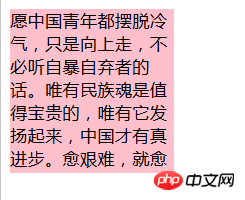
We have already said above that the simplest function of overflow:hidden is to hide overflow. Let’s look at a specific example:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
</html>The effect is as follows:

It can be clearly seen from the above effect that the parts beyond the text cannot be seen. This is actually the overflow hiding effect of overflow:hidden. So, are these hidden parts gone? Of course not, the overflow hidden part of the text is just invisible, but it actually still exists. If you want the hidden part of the text to appear when you put the mouse, you need to use the pseudo-class part in CSS Knowledge, let’s take a look at specific code examples:
<html>
<head>
<style type="text/css">
div
{
background-color:pink;
width:150px;
height:150px;
overflow: hidden;
}
div:hover{
overflow: visible;
}
</style>
</head>
<body>
<div>
愿中国青年都摆脱冷气,只是向上走,不必听自暴自弃者的话。
唯有民族魂是值得宝贵的,唯有它发扬起来,中国才有真进步。
愈艰难,就愈要做。改革,是向来没有一帆风顺的。
我们目下的当务之急是:一要生存,二要温饱,三要发展。
必须敢于正视,这才可望敢想、敢说、敢做、敢当。
</div>
</body>
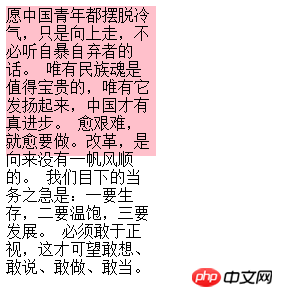
</html>The effect is as follows:

The effect of the above picture is that when the mouse is placed on the text, The hidden part of the text is displayed. We can see that there is an additional div:hover{overflow: visible;} in the code, and :hover is the pseudo-class in CSS.
This article ends here. For more exciting content, you can pay attention to the relevant column tutorials on the PHP Chinese website! ! !
The above is the detailed content of What is the role of overflow:hidden in css? Introduction to the role of overflow:hidden. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
Google Fonts Variable Fonts
Apr 09, 2025 am 10:42 AM
I see Google Fonts rolled out a new design (Tweet). Compared to the last big redesign, this feels much more iterative. I can barely tell the difference
 How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript
Apr 11, 2025 am 11:29 AM
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
 HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
HTML Data Attributes Guide
Apr 11, 2025 am 11:50 AM
Everything you ever wanted to know about data attributes in HTML, CSS, and JavaScript.
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
In front-end development, how to use CSS and JavaScript to achieve searchlight effects similar to Windows 10 settings interface?
Apr 05, 2025 pm 10:21 PM
How to implement Windows-like in front-end development...
 How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
How We Created a Static Site That Generates Tartan Patterns in SVG
Apr 09, 2025 am 11:29 AM
Tartan is a patterned cloth that’s typically associated with Scotland, particularly their fashionable kilts. On tartanify.com, we gathered over 5,000 tartan



